您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
相對定位與絕對定位在我們制作網頁的過程中應用很頻繁。但對于其具體作用的深度分析我們也是一知半解,只管怎么用,不管為什么這么用。這次,作為前端萌新的我,對二者進行了如下分析與測試,如有錯誤,歡迎指導討教。相對定位與絕對定位在被定位時。相對定位是相對于自身定位的,且在文本流中保留其原本的位置。而絕對定位是相對于父級定位的,但前提是父級也必須定位,如果父級沒有定位,那么子級就會尋找祖父級(即父級的父級)定位,如果祖父也沒有定位,那就尋找祖父的父級,如果祖父的父級都沒有定位,那就尋找body進行定位。簡單說,絕對定位采用就近原則來定位,相對定位選擇自身原本所在位置定位。
說了這么多,如果還不明白,那咋們舉個例子:
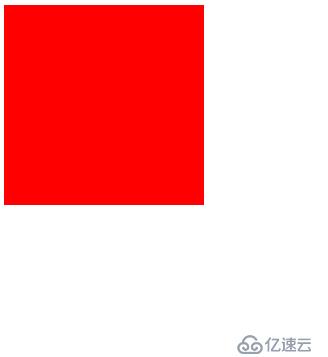
沒定位之前:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
.one {
background-color: red;
width: 200px;
height: 200px;
}
.two {
background-color: blue;
width: 100px;
height: 100px;
}
</style>
</head>
<body>
<div class="one"></div>
<div class="two"></div>
</body>
</html>
相對定位之后:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
.one {
background-color: red;
width: 200px;
height: 200px;
position: relative;
}
.two {
background-color: blue;
width: 100px;
height: 100px;
}
</style>
</head>
<body>
<div class="one"></div>
<div class="two"></div>
</body>
</html>
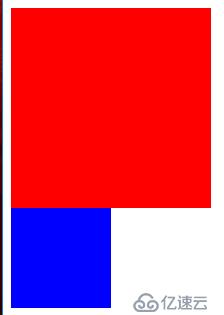
絕對定位:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
.one {
background-color: red;
width: 200px;
height: 200px;
position: absolute;
}
.two {
background-color: blue;
width: 100px;
height: 100px;
}
</style>
</head>
<body>
<div class="one"></div>
<div class="two"></div>
</body>
</html>
我們發現相對定位之后和沒定位之前沒區別,但在絕對定位之后藍塊跑到了紅塊的下邊。這是怎么回事呢?
因為,在紅塊相對定位之后,紅塊保留了它在文本流的位置,雖然浮動起來了,但仍然占著位置,盡管藍塊看上去好像并沒有什么變化。
但在紅塊相對定位之后,變化很明顯……藍塊跑到了紅塊的下邊。因為紅塊被相對定位,原本保留在文本流的位置被刪除,本身浮了起來,所以藍塊就跑到了紅塊的下方,很明顯,在沒有父級的情況下,紅塊尋找body,相對于body定位了。
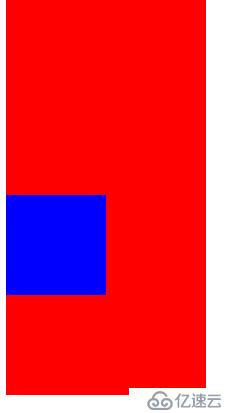
同理,如果我們給藍塊絕對定位,然后在它后方緊跟一個紅塊呢?
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
.one {
background-color: red;
width: 200px;
height: 200px;
}
.two {
background-color: blue;
width: 100px;
height: 100px;
position: absolute;
}
</style>
</head>
<body>
<div class="one"></div>
<div class="two"></div>
<div class="one"></div>
</body>
</html>
。我們會發現,下方的紅塊跑到了藍塊的下方。因為藍塊被相對定位了,它的位置被刪除,紅塊自然就會跑到藍塊的下方。
如果在樣式嵌套的時候相對定位又會有什么變化呢?
首先,我們給父級默認瀏覽器,給子級分別絕對和相對定位。(代碼太過冗余,直接上效果圖 藍塊為子級 紅塊為父級)
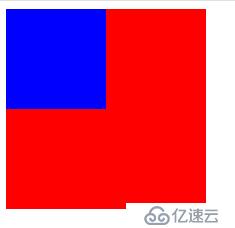
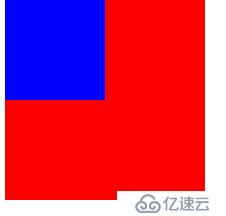
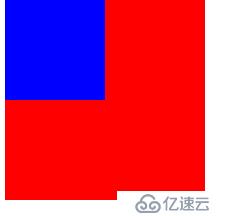
父級不定位 子級絕對定位:
父級不定位 子級相對定位:
父級絕對 子級不定位:
父級相對 子級不定位:
由圖很明顯,圖并沒有發生任何改變。這是為什么?記住一點,子級永遠懸浮在父級之上,哪怕世界末日來臨。當父級不定位時,自己無論怎么定位它都懸浮在父級之上。當我們利用上下左右(tblr)來移動時就可看出來了。藍塊在絕對定位時,是相對于瀏覽器邊框移動的,因為父級沒有定位,所以它只能找body來定位。當它相對定位時,它是相當于自身移動的,我們有時候會產生錯覺,它是以瀏覽器左上角定位的,事實是錯的,它是相對與自身定位的。
當子級不定位,父級絕對或相對定位時。這時,我們可以把父級和自己看成一個整塊,父級怎么定位和子級沒有半毛錢關系,它始終浮在紅塊上邊。還是要記住一點,子級永遠浮在父級之上(這是重點),要想讓自己浮在父級下邊,那就給子級設置z-index元素,父級不用設置。
同理,當父級絕對定位,子級相對或絕對定位時。父級相對,子級相對或絕對定位時。這就很好理解了。
我們可以把他們看作兩個層,一個層叫‘父級 ’,一個層叫‘子級’,父級始終包裹著子級(自己始終在父級之上)。父級不定位子級定位就相當于父親放開懷抱,讓子級可以自己玩(即子級可以在瀏覽器的任何位置移動)定位方式就是參照目標(也就是它想找誰玩,相對就是自己跟自己玩,絕對就是找爺爺或者祖爺爺或者body玩)。父親定位,就是寓意父親把家里的大門關上了,里面只有父親和孩子,孩子要么和自己玩(子級相對定位),要么和父親玩(子級絕對定位)。至于影響父親的定位方式,只能是父親的父親。
今天就說到這里有什么錯誤還請大家多多指教!歡迎探討!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。