溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
項目基本配置參考文章SpringBoot入門一,使用myEclipse新建一個SpringBoot項目,使用myEclipse新建一個SpringBoot項目即可。現在來給項目添加一個log4j2支持,添加方式非常簡單,僅需兩步即可,具體內容如下:
<!-- 3.開啟thymeleaf模板引擎支持 -->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>#----------------視圖層thymeleaf配置---------------
## 是否開啟緩存
spring.thymeleaf.cache=false
## 設置不嚴格的html
spring.thymeleaf.mode=LEGACYHTML5
## 編碼格式
spring.thymeleaf.encoding=utf-8
## 前綴,也就是模板存放的路徑,默認是templates,可以不用配置
spring.thymeleaf.prefix=/view/
## 后綴
spring.thymeleaf.suffix=.htmlimport java.util.ArrayList;
import java.util.List;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import com.qfx.common.controller.BaseController;
import com.qfx.demo.bean.User;
@Controller
@RequestMapping("thyemleaf")
public class ThymeleafController extends BaseController {
@RequestMapping("view/first")
public String firstView(){
User user = new User();
user.setUserId("001");
user.setUserName("張三");
user.setUserAge(18);
user.setUserSex(true);
User user2 = new User();
user2.setUserId("002");
user2.setUserName("李四");
user2.setUserAge(20);
user2.setUserSex(true);
User user3 = new User();
user3.setUserId("003");
user3.setUserName("柳林");
user3.setUserAge(16);
user3.setUserSex(false);
List<User> userList = new ArrayList<User>();
userList.add(user);
userList.add(user2);
userList.add(user3);
List<String> list = new ArrayList<String>();
list.add("123");
list.add("abc");
list.add("哈哈哈");
list.add("((&($*");
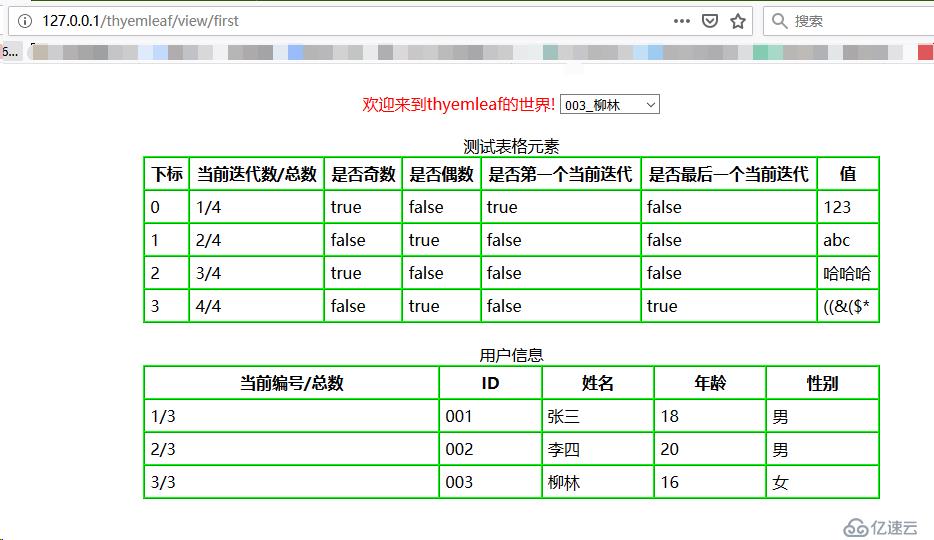
request.setAttribute("msg", "歡迎來到thyemleaf的世界!");
request.setAttribute("userList", userList);
request.setAttribute("list", list);
return "firstPage";
}
}<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>firstPage.html</title>
<meta name="keywords" content="keyword1,keyword2,keyword3">
<meta name="description" content="this is my page">
<meta name="content-type" content="text/html; charset=UTF-8">
<!--<link rel="stylesheet" type="text/css" href="./styles.css">-->
</head>
<body>
<br/>
<table align="center" width="50%" border="1" cellpadding="5" cellspacing="0" bordercolor="lime">
<caption>
<span th:text="${msg}"></span>
<select >
<option th:each="user:${userList}" th:value="${user.userId}" th:text="${user.userId}+'_'+${user.userName}"></option>
</select>
</caption>
</table>
<br/>
<table align="center" width="50%" border="1" cellpadding="5" cellspacing="0" bordercolor="lime">
<caption>測試表格元素 </caption>
<tr>
<th>下標</th>
<th>當前迭代數/總數</th>
<th>是否奇數</th>
<th>是否偶數</th>
<th>是否第一個當前迭代</th>
<th>是否最后一個當前迭代</th>
<th>值</th>
</tr>
<tr th:each="value,state:${list}">
<td th:text="${state.index}"></td>
<td th:text="${state.count +'/'+ state.size}"></td>
<td th:text="${state.odd}"></td>
<td th:text="${state.even}"></td>
<td th:text="${state.first}"></td>
<td th:text="${state.last}"></td>
<td th:text="${value}"></td>
</tr>
</table>
<br/>
<table align="center" width="50%" border="1" cellpadding="5" cellspacing="0" bordercolor="lime">
<caption>用戶信息</caption>
<tr>
<th>當前編號/總數</th>
<th>ID</th>
<th>姓名</th>
<th>年齡</th>
<th>性別</th>
</tr>
<tr th:each="user,state:${userList}">
<td th:text="${state.count +'/'+ state.size}"></td>
<td th:text="${user.userId}"></td>
<td th:text="${user.userName}"></td>
<td th:text="${user.userAge}"></td>
<td th:text="${user.userSex ? '男':'女'}"></td>
</tr>
</table>
</body>
</html>
6.1 thymeleaf參考手冊
6.1 thymeleaf使用詳解
6.2 Thymeleaf 模板引擎中文文檔
6.3 Thymeleaf的 th:* 屬性之—— th: ->設值& 遍歷迭代& 條件判斷
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。