您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“springboot如何使用thymeleaf為模板”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“springboot如何使用thymeleaf為模板”吧!
jsp已經明顯跟不上時代發展了,freemarker用的夠夠的?換thymeleaf試試吧。springboot官方推薦的是freemarker和thymeleaf,而thymeleaf相對于freemarker更讓人感覺強大的,是他可以動態替換標簽內靜態內容,這樣前端可以安心寫頁面,后臺可以安心擼接口,只需要把變量替換一下即可,這種理念,不知道是VUE抄襲了thymeleaf還是thymeleaf抄襲了VUE,不過無所謂了 ,對于我們廣大碼奴來說,實用就好
01
pom引入
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>02
application.properties添加thymeleaf配置
spring.thymeleaf.cache=false
spring.thymeleaf.check-template=true
spring.thymeleaf.check-template-location=true
spring.thymeleaf.content-type=text/html
spring.thymeleaf.enabled=true
spring.thymeleaf.encoding=utf-8
spring.thymeleaf.mode=HTML5
spring.thymeleaf.prefix=classpath:/templates/
spring.thymeleaf.suffix=.html
03
編寫html
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/xhtml"
xmlns:th="http://www.thymeleaf.org">
<head>
<title>demo</title>
</head>
<body>
<p>這是第一段</p>
<p th:text="${textValue}">這是第二段</p>
</body>
</html>04
測試類
@RequestMapping("index")
public String index(Model model){
String textValue = "上士聞道,僅能行之;中士聞道,若存若亡;下士聞道,大笑之。" +
"不笑不足以為道。" +
"故建言有之:明道若昧;進道若退;夷道若颣(lei);上德若谷,大白若辱,廣德若不足,建德若偷,質真若渝;大方無隅;大器免成;大音希聲;大象無形。" +
"道隱無名。" +
"夫唯道,善始且善成。";
model.addAttribute("textValue",textValue);
return "demo/demo";
}
05
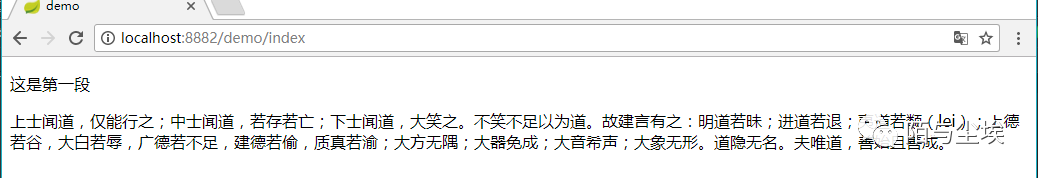
頁面效果

6
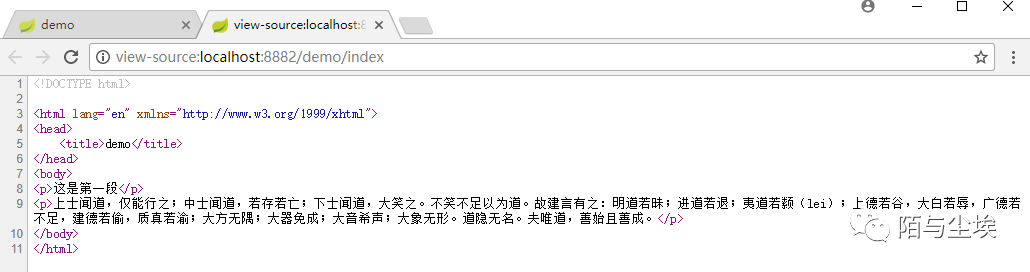
VUE有個SSR(服務端渲染)的問題比較頭疼,雖然也有解決方案(見我之前寫的文章《前后端分離Nuxt.js解決SEO問題》),但總覺得還是讓適合的技術做時候的業務比較好,而thymeleaf還是相當于在服務端渲染,查看頁面源碼如下:

感謝各位的閱讀,以上就是“springboot如何使用thymeleaf為模板”的內容了,經過本文的學習后,相信大家對springboot如何使用thymeleaf為模板這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。