您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“如何理解CSS Grid布局中的網格布局”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“如何理解CSS Grid布局中的網格布局”吧!
為什么我們需要網格布局?
在我們的Web內容中,可以將其分割成很多個內容塊,而這些內容塊都占據自己的區域(regions),可以將這些區域想像成是一個虛擬的網格。到目前為止,在一個模板中使用不同的結構標簽,使用多個浮動和手動計算實現一個布局。這對于Web前端人員來說,這是一件痛苦之事。而網格布局將讓你擺脫這樣的困局,讓你的布局方法變得非常簡單與清晰。
網格布局給了我們一種方法——創建的結構與使用表格(table)布局并沒有什么不同。然而,他是在CSS中實現而不是在HTML中實現,同時還可以依賴于媒體查詢根據不同的上下文得新定義布局。這對于喜歡響應式設計的同學來說是一個絕對利好的消息。因為你不在需要再擔心你的HTML結構而影響你的布局。
網格布局還可以讓我們擺脫現在布局中存在的文檔流限制,換句話說,你的結構不需要根據設計稿從上往上布置了。這也意味著您可以自由地更改頁面元素位置。這最適合你在不同的斷點位置實現你最需要的布局,而不再需要為響應你的設計而擔心HTML結構的問題。
什么是CSS Grid Layout?
CSS Grid Layout是CSS為布局新增的一個模塊。網格布局特性主要是針對于Web應用程序的開發者。可以用這個模塊實現許多不同的布局。網絡布局可以將應用程序分割成不同的空間,或者定義他們的大小、位置以及層級。
就像表格一樣,網格布局可以讓Web設計師根據元素按列或行對齊排列,但他和表格不同,網格布局沒有內容結構,從而使各種布局不可能與表格一樣。例如,一個網格布局中的子元素都可以定位自己的位置,這樣他們可以重疊和類似元素定位。
此外,沒有內容結構的網格布局有助于使用流體、調整順序等技術管理或更改布局。通過結合CSS的媒體查詢屬性,可以控制網格布局容器和他們的子元素,使用頁面的布局根據不同的設備和可用空間調整元素的顯示風格與定位,而不需要去改變文檔結構的本質內容。
瀏覽器兼容性
眾觀下來,僅在IE10+上支持,而且也僅支持部分屬性。或許很多同學看到這樣的兼容性,又會止步,或者呵呵兩聲閃人了。不過我們學習是無防,在各瀏覽器中通過設置可以做測試效果,在下一次中將會向大家介紹如何在瀏覽器中開啟此功能。
Grid vs Flexbox
在www-list郵件中常常會看到一種Pk的現像:談到網格就會扯到Flexbox。假設瀏覽器都支持這兩個模塊,你將選擇grid還是flexbox來給頁面布局。其實當你了解兩者之后你會很輕松的做出選擇。flexbox是一維布局,他只能在一條直線上放置你的內容區塊;而grid是一個二維布局。前面也簡單說到,你可以根據你的設計需求,將內容區塊放置到任何你想要放的地方。那么不用多說,你應該知道哪一種更適合你的布局。
網格術語
想要玩轉CSS Grid Layout,就需要先了解網格給我們的一些新術語以及一些CSS屬性和值。在這一節中,將簡單的向大家解釋網格布局中的一些概念與術語。
網格線(Grid Lines)
網格線組成了網格,他是網格的水平和垂直的分界線。一個網格線存在行或列的兩側。我們可以引用它的數目或者定義的網格線名稱。

上圖突出顯示的紅線就是第二列的網格線(line2)。
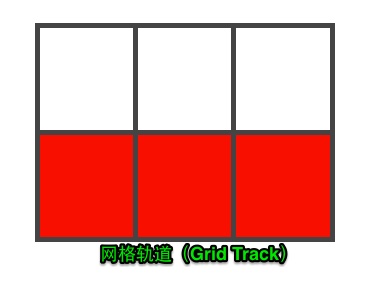
網格軌道(Grid Track)
網格軌道是就是相鄰兩條網格線之間的空間,就好比表格中行或列。所在在網格中其分為grid column和grid row。每個網格軌道可以設置一個大小,用來控制寬度或高度。

圖中突出顯示的就是行線line2和line3之間組成的網格軌道。
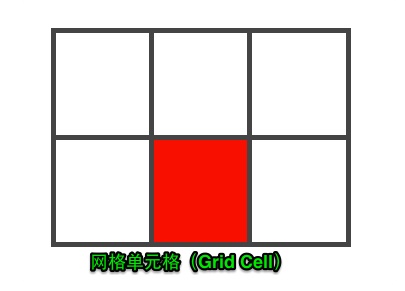
網格單元格(Grid Cell)
網格單元格是指四條網格線之間的空間。所以它是最小的單位,就像表格中的單元格。

圖中突出顯示的單元格是由行線line2、line3和列表line2、line3組成的。
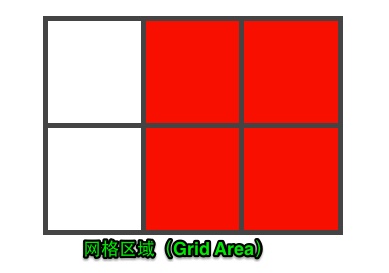
網格區域(Grid Area)
網格區域是由任意四條網格線組成的空間,所以他可能包含一個或多個單元格。相當于表格中的合并單元格之后的區域。

圖中突出顯示的網格區域是行線line1、line3和列線line2、line4之間的區域,其主要包括了四個網格單元格。
網格容器(Grid Containers)
通過使用display屬性給元素顯式設置了屬性值grid或inline-grid,此時這個元素將自動變成網格容器。這個類似于flexbox一樣,將元素設置設置為display:flex,元素將自動變成彈性盒模型。
由于網格容器不是塊容器,所以有部分屬性在網格布局中將會失效:
多列布局模塊中的所有column-*屬性運用在網格容器上將失效float和clear使用在網格項目(網格單元格Grid Cell)上將失效vertical-align使用在網格單元格上將失效::first-line和::first-letter這樣的偽元素不能應用在網格容器上網格單元格順序(order)
網格單元格順序和Flexbox模塊一樣,通過order屬性來對網格單父元格進行順序重排。
到此,相信大家對“如何理解CSS Grid布局中的網格布局”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。