您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文將要實現一個橫版格斗類游戲,并實現搖桿控制英雄上下左右運動。這里實現了能通過虛擬搖桿控制精靈的運動,而且能夠改變精靈運動時的臉部朝向。之前看了好多人寫虛擬搖桿,但是就是沒寫控制精靈的運動和臉朝向的。所以自己就想要寫個文章好好講下它的實現思路。好了,下面我們開始吧。
最終效果:
cocos2d-x版本:2.2.5
工程環境:windows7+VS2010
打開方式:將工程放在cocos2d-x安裝目錄下的project文件夾下用VS打開
目錄:
一、修改背景圖片和窗口大小
二、添加虛擬搖桿
三、添加精靈并用搖桿控制精靈的運動
四、思路總結
新建一個工程,工程名為HelloCpp.為了讓效果更加好些,首先修改下窗口的大小,在main.cpp中改
eglView->setFrameSize(480,320);為 eglView->setFrameSize(640,480);
然后在我們要顯示的層上HelloWorldScene.cpp的init()函數添加:
//得到窗口的大小
CCSize visibleSize = CCDirector::sharedDirector()->getVisibleSize();
CCPoint origin = CCDirector::sharedDirector()->getVisibleOrigin();
//修改背景圖片
CCSprite* pSprite = CCSprite::create("background_1.jpg");
pSprite->setPosition(ccp(visibleSize.width/2 + origin.x,
visibleSize.height/2 + origin.y));
this->addChild(pSprite, 0);//這里的0表示放在最底層效果如下:
首先,先將搖桿素材放入到項目的Resources文件夾下,注意,最好把要用到的素材都放在這里,項目工程默認的素材是從此文件夾下查找。
這是搖桿的背景圖片,圖片不容易找啊。沒有美工,只能隨便網上找了點
這是搖桿里面的按鈕圖片,它是可以移動的
好了,接下來我們要開始加入搖桿的進入背景中了,我的思路是把搖桿封裝成一個類,然后照看繼承CCLayer,就可以響應觸摸事件了,看看代碼,新建一個HRocker.h頭文件。這里要注意要把.cpp和.h都放到項目的class文件夾下,要不會提示找不到文件。代碼如下:
#ifndef __HROCKER_H__
#define __HROCKER_H__
#include "cocos2d.h"
using namespace cocos2d;
//用于標識搖桿與搖桿的背景
typedef enum{
tag_rocker,
tag_rockerBG,
}tagForHRocker;
//用于標識搖桿方向
typedef enum{
rocker_stay,
rocker_right,
rocker_up,
rocker_left,
rocker_down,
}tagDirecton;
class HRocker:public CCLayer
{
public:
HRocker(void);
~HRocker(void);
//創建搖桿(搖桿的操作題圖片資源名,搖桿背景圖片資源名,起始坐標)
static HRocker* createHRocker(const char *rockerImageName,const char *rockerBGImageName,CCPoint position);
//啟動搖桿(顯示搖桿、監聽搖桿觸屏事件)
void startRocker(bool _isStopOther);
//停止搖桿(隱藏搖桿,取消搖桿的觸屏監聽)
void stopRocker();
//判斷控制桿方向,用來判斷精靈上、下、左、右運動
int rocketDirection;
//當前人物行走方向,用來判斷精靈的朝向,精靈臉朝右還是朝左
bool rocketRun;
CREATE_FUNC(HRocker);
private:
//自定義初始化函數
void rockerInit(const char* rockerImageName,const char* rockerBGImageName,CCPoint position);
//是否可操作搖桿
bool isCanMove;
//獲取當前搖桿與用戶觸屏點的角度
float getRad(CCPoint pos1,CCPoint pos2);
//搖桿背景的坐標
CCPoint rockerBGPosition;
//搖桿背景的半徑
float rockerBGR;
//觸屏事件
virtual bool ccTouchBegan(CCTouch *pTouch, CCEvent *pEvent);
virtual void ccTouchMoved(CCTouch *pTouch, CCEvent *pEvent);
virtual void ccTouchEnded(CCTouch *pTouch, CCEvent *pEvent);
};
#endif再建其相應的實現HRocker.cpp,這里要注意要把.cpp和.h都放到項目的class文件夾下,要不會提示找不到文件。代碼如下:
#include "HRocker.h"
const double PI=3.1415;
HRocker::HRocker(void)
{
rocketRun=false;
}
HRocker::~HRocker(void)
{
}
//創建搖桿(搖桿的操作題圖片資源名,搖桿背景圖片資源名,起始坐標)
HRocker* HRocker::createHRocker(const char *rockerImageName,const char *rockerBGImageName,CCPoint position)
{
HRocker *layer = HRocker::create();
if (layer)
{
layer->rockerInit(rockerImageName,rockerBGImageName,position);
return layer;
}
CC_SAFE_DELETE(layer);
return NULL;
}
//自定義初始化函數
void HRocker::rockerInit(const char* rockerImageName,const char* rockerBGImageName,CCPoint position)
{
CCSprite *spRockerBG = CCSprite::create(rockerBGImageName);
spRockerBG->setPosition(position);
spRockerBG->setVisible(false);
addChild(spRockerBG,0,tag_rockerBG);
CCSprite *spRocker = CCSprite::create(rockerImageName);
spRocker->setPosition(position);
spRocker->setVisible(false);
addChild(spRocker,1,tag_rocker);
rockerBGPosition = position;
rockerBGR = spRockerBG->getContentSize().width*0.5;//
rocketDirection=-1;//表示搖桿方向不變
}
//啟動搖桿(顯示搖桿、監聽搖桿觸屏事件)
void HRocker::startRocker(bool _isStopOther)
{
CCSprite *rocker = (CCSprite*)this->getChildByTag(tag_rocker);
rocker->setVisible(true);
CCSprite *rockerBG = (CCSprite *)this->getChildByTag(tag_rockerBG);
rockerBG->setVisible(true);
CCDirector::sharedDirector()->getTouchDispatcher()->addTargetedDelegate(this,-1,_isStopOther);
}
//停止搖桿(隱藏搖桿,取消搖桿的觸屏監聽)
void HRocker::stopRocker()
{
CCSprite *rocker = (CCSprite *)this->getChildByTag(tag_rocker);
rocker->setVisible(false);
CCSprite * rockerBG = (CCSprite *)this->getChildByTag(tag_rockerBG);
rockerBG->setVisible(false);
CCDirector::sharedDirector()->getTouchDispatcher()->removeDelegate(this);
}
//獲取當前搖桿與用戶觸屏點的角度
float HRocker::getRad(CCPoint pos1,CCPoint pos2)
{
float px1 = pos1.x;
float py1 = pos1.y;
float px2 = pos2.x;
float py2 = pos2.y;
//得到兩點x的距離
float x = px2 - px1;
//得到兩點y的距離
float y = py1 - py2;
//算出斜邊長度
float xie = sqrt(pow(x,2) + pow(y,2));
//得到這個角度的余弦值(通過三角函數中的店里:角度余弦值=斜邊/斜邊)
float cosAngle = x / xie;
//通過反余弦定理獲取到期角度的弧度
float rad = acos(cosAngle);
//注意:當觸屏的位置Y坐標<搖桿的Y坐標,我們要去反值-0~-180
if (py2 < py1)
{
rad = -rad;
}
return rad;
}
CCPoint getAngelePosition(float r,float angle){
return ccp(r*cos(angle),r*sin(angle));
}
//抬起事件
bool HRocker::ccTouchBegan(CCTouch *pTouch, CCEvent *pEvent)
{
CCPoint point = pTouch->getLocation();
CCSprite *rocker = (CCSprite *)this->getChildByTag(tag_rocker);
if (rocker->boundingBox().containsPoint(point))
isCanMove = true;
return true;
}
//移動事件
void HRocker::ccTouchMoved(CCTouch *pTouch, CCEvent *pEvent)
{
if (!isCanMove)
{
return;
}
CCPoint point = pTouch->getLocation();
CCSprite *rocker = (CCSprite *)this->getChildByTag(tag_rocker);
//得到搖桿與觸屏點所形成的角度
float angle = getRad(rockerBGPosition,point);
//判斷兩個圓的圓心距是否大于搖桿背景的半徑
if (sqrt(pow((rockerBGPosition.x - point.x),2) + pow((rockerBGPosition.y - point.y),2)) >= rockerBGR)
{
//保證內部小圓運動的長度限制
rocker->setPosition(ccpAdd(getAngelePosition(rockerBGR,angle),ccp(rockerBGPosition.x,rockerBGPosition.y)));
}
else
rocker->setPosition(point);
//判斷方向
if(angle>=-PI/4&&angle<PI/4)
{
rocketDirection=rocker_right;
rocketRun=false;
}
else if(angle>=PI/4&&angle<3*PI/4)
{
rocketDirection=rocker_up;
}
else if((angle>=3*PI/4&&angle<=PI)||(angle>=-PI&&angle<-3*PI/4))
{
rocketDirection=rocker_left;
rocketRun=true;
}
else if(angle>=-3*PI/4&&angle<-PI/4)
{
rocketDirection=rocker_down;
}
}
//離開事件
void HRocker::ccTouchEnded(CCTouch *pTouch, CCEvent *pEvent)
{
if (!isCanMove)
{
return;
}
CCSprite *rockerBG = (CCSprite*)this->getChildByTag(tag_rockerBG);
CCSprite *rocker = (CCSprite*)this->getChildByTag(tag_rocker);
rocker->stopAllActions();
rocker->runAction(CCMoveTo::create(0.08f,rockerBG->getPosition()));
isCanMove = false;
rocketDirection=rocker_stay;
}這里的思路我等下再說吧
之后就在HelloWorldScene.h添加頭文件#include "HRocker.h",并加入搖桿類的成員變量
private: HRocker* rocker;
在HelloWorldScene.h的init()函數添加:
//添加搖桿
rocker = HRocker::createHRocker("Direction_bt.png","Direction_bc.png",ccp(110,60));
//其中第一張圖片為搖桿的按鈕,第二張為背景
this->addChild(rocker,2);
rocker->startRocker(true);效果如下:我們可以看到,可以移動搖桿了
效果還是不錯的,很靈敏,小球也不會跳出
這里為了能讓精靈運行,我自己創建了一個類, Hero,它繼承了CCNode,里面實現了動畫播放和停止.
趙云的走的動作其實就是一系列的圖片合成在一起

另外,趙云不運動時的圖片為
zhoayun.png。這是不運動時精靈的貼圖圖片
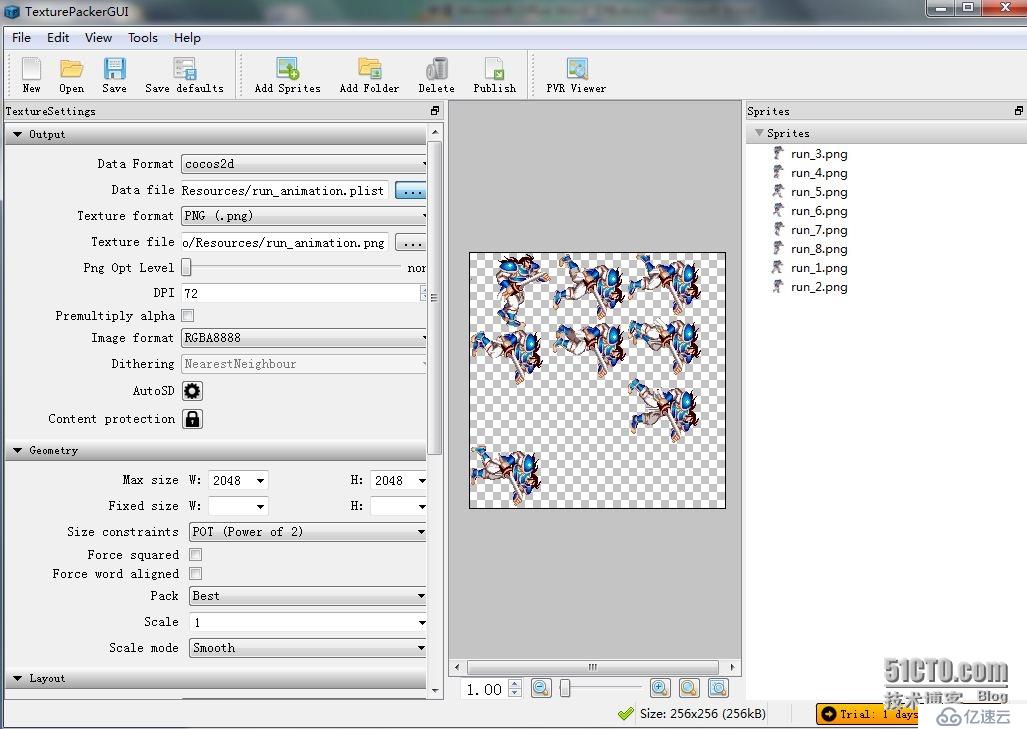
這里我為了省事,直接用工具TexturePacker將它們打包生成相應的png和plist,這兩個合起來在cocos2d-x可以組成一個動畫,比較省事。
 命名為run_animation.png和run_animation.plist,然后還是把它們放在項目的Resources文件夾下
命名為run_animation.png和run_animation.plist,然后還是把它們放在項目的Resources文件夾下
為了讓代碼更加容易理解些,我自己創建了一個類, Hero,它繼承了CCNode,并且里面有一成員變量 CCSprite* m_HeroSprite;我們就是通過控制它的動畫來實現運動的。里面實現了動畫播放和停止,好了,代碼如下Hero.h
#ifndef __HERO_H__
#define __HERO_H__
#include "cocos2d.h"
#include "cocos-ext.h"
using namespace cocos2d;
USING_NS_CC_EXT;
class Hero:public cocos2d::CCNode
{
public:
Hero(void);
~Hero(void);
//根據圖片名創建英雄
void InitHeroSprite(char *hero_name);
//設置動畫,num為圖片數目,run_directon為精靈臉朝向,false朝右
void SetAnimation(const char *name_plist,const char *name_png,const unsigned int num,bool run_directon);
//停止動畫
void StopAnimation();
//判斷英雄是否運動到了窗口的中間位置
bool JudgePositona(CCSize visibleSize);
//判斷是否在跑動畫
bool IsRunning;
//英雄運動的方向
bool HeroDirecton;
CREATE_FUNC(Hero);
private:
CCSprite* m_HeroSprite;//精靈
char *Hero_name;//用來保存初始狀態的精靈圖片名稱
};
#endif // __HERO_H__然后是Hero.cpp
#include "Hero.h"
USING_NS_CC;
USING_NS_CC_EXT;
Hero::Hero(void)
{
IsRunning=false;//沒在放動畫
HeroDirecton=false;//向右運動
Hero_name=NULL;
}
Hero::~Hero(void)
{
}
void Hero::InitHeroSprite(char *hero_name)
{
Hero_name=hero_name;
this->m_HeroSprite=CCSprite::create(hero_name);
this->addChild(m_HeroSprite);
}
//原地奔跑動畫
void Hero::SetAnimation(const char *name_plist,const char *name_png,unsigned int num,bool run_directon)
{
if(HeroDirecton!=run_directon)
{ HeroDirecton=run_directon;
m_HeroSprite->setFlipX(run_directon);
}
if(IsRunning)
return;
//將圖片加載到精靈幀緩存池
CCSpriteFrameCache *m_frameCache=CCSpriteFrameCache::sharedSpriteFrameCache();
m_frameCache->addSpriteFramesWithFile(name_plist,name_png);
//用一個列表保存所有的CCSpriteFrameCache
CCArray* frameArray= CCArray::createWithCapacity(num);
unsigned int i;
for(i=2;i<=num;i++)
{
CCSpriteFrame* frame=m_frameCache->spriteFrameByName(CCString::createWithFormat("run_%d.png",i)->getCString());
frameArray->addObject(frame);
}
//使用列表創建動畫對象
CCAnimation* animation=CCAnimation::createWithSpriteFrames(frameArray);
if(HeroDirecton!=run_directon)
{ HeroDirecton=run_directon;
}
animation->setLoops(-1);//表示無限循環播放
animation->setDelayPerUnit(0.1f);//每兩張圖片的時間隔,圖片數目越少,間隔最小就越小
//將動畫包裝成一個動作
CCAnimate* act=CCAnimate::create(animation);
m_HeroSprite->runAction(act);
IsRunning=true;
}
void Hero::StopAnimation()
{
if(!IsRunning)
return;
m_HeroSprite->stopAllActions();//當前精靈停止所有動畫
//恢復精靈原來的初始化貼圖
this->removeChild(m_HeroSprite,TRUE);//把原來的精靈刪除掉
m_HeroSprite=CCSprite::create(Hero_name);//恢復精靈原來的貼圖樣子
m_HeroSprite->setFlipX(HeroDirecton);
this->addChild(m_HeroSprite);
IsRunning=false;
IsRunning=false;
}
bool Hero::JudgePositona (CCSize visibleSize)
{
if(this->getPositionX()!=visibleSize.width/2)//精靈到達左邊
return false;
else
return true;//到達中間位置
}效果如下:
這時圖片還是靜止的為了要驗證一個精靈的運動,我們來播放一個它的走動的動畫,在上面
hero=Hero::create();
hero->InitHeroSprite("zhoayun.png");
hero->setPosition(ccp(200,200));
this->addChild(hero,1);添加一句
hero->SetAnimation("run_animation.plist","run_animation.png",8,false);
//8表示plist中的圖片數目,false表示臉朝右來看看效果,這時精靈會一直不停的運動
如果我們要改變精靈的臉朝向呢?簡單,false改成true
hero->SetAnimation("run_animation.plist","run_animation.png",8,true);
//8表示plist中的圖片數目,false表示臉朝右
效果:
好了,驗證正確后,我們還不是把上面那一句注釋掉,因為精靈應該是我們點了搖桿讓他動它才動的。
其實要控制人物的運動很簡單,無非是在播房動畫的同時,要移動精靈的位置,當然,這里我們也要判斷精靈的臉朝向,上面的搖桿類HRocker中
//判斷控制桿方向,用來判斷精靈上、下、左、右運動 int rocketDirection; //當前人物行走方向,用來判斷精靈的朝向,精靈臉朝右還是朝左 bool rocketRun;
我們只要將這兩個參數傳給趙去的英雄類Hero中的
//設置動畫,num為圖片數目,run_directon為精靈臉朝向,false朝右 void SetAnimation(const char *name_plist,const char *name_png, const unsigned int num,bool run_directon);
看到了沒,一個剛好是int 型,一個剛好是bool型。那我們要怎么來控制了。前面我們在HelloWorldScene中不是創建了兩個對像
private: HRocker* rocker;//搖桿 Hero* hero;///精靈
將rocker的值傳給hero不就可以控制了么?想著要能每幀都能更新,所以在HelloWorldScene.h中加入事件
virtual void update(float delta);
一定要注意在HelloWorldScene.cpp的init()函數下面添加
//啟動updata事件 this->scheduleUpdate();
然后就是事件了
void HelloWorld::update(float delta)
{
//判斷是否按下搖桿及其類型
switch(rocker->rocketDirection)
{
case 1:
hero->SetAnimation("run_animation.plist","run_animation.png","run_",8,rocker->rocketRun);
//"run_"為run_animation.png集合圖片中每張圖片的公共名稱部分
hero->setPosition(ccp(hero->getPosition().x+1,hero->getPosition().y)); //向右走
break;
case 2:
hero->SetAnimation("run_animation.plist","run_animation.png","run_",8,rocker->rocketRun);
hero->setPosition(ccp(hero->getPosition().x, hero->getPosition().y+1)); //向上走
break;
case 3:
hero->SetAnimation("run_animation.plist","run_animation.png","run_",8,rocker->rocketRun);
hero->setPosition(ccp(hero->getPosition().x-1,hero->getPosition().y));//向左走
break;
case 4:
hero->SetAnimation("run_animation.plist","run_animation.png","run_",8,rocker->rocketRun);
hero->setPosition(ccp(hero->getPosition().x,hero->getPosition().y-1)); //向下走
break;
default:
hero->StopAnimation();//停止所有動畫和運動
break;
}}好了,我們來看看效果如何
效果還不錯,也不會很卡。總算大功告成了!
其實這里的思路是把搖桿類的精靈類分開來實現,搖桿類中有可以控制按鈕的運動,并有返回當前你搖桿的操作類型,是向上還是向下,是臉朝右還朝左,然后還這 些參數傳給英雄精靈類,這里的英雄我們也要設置它的動畫,然后就是在創建兩個個類的實例對像的層中來調用它們,并在updata()函數中判斷搖桿是否按 下,及方向,然后設置趙云精靈類的移動的動畫的播放。思路就是這樣了,由于工程還要一直改下去,如果誰現在想要我的素材和工程的,留個郵箱給我就是了哈, 我會發給你們的。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。