您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“vscode不支持es6語法如何解決”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“vscode不支持es6語法如何解決”吧!
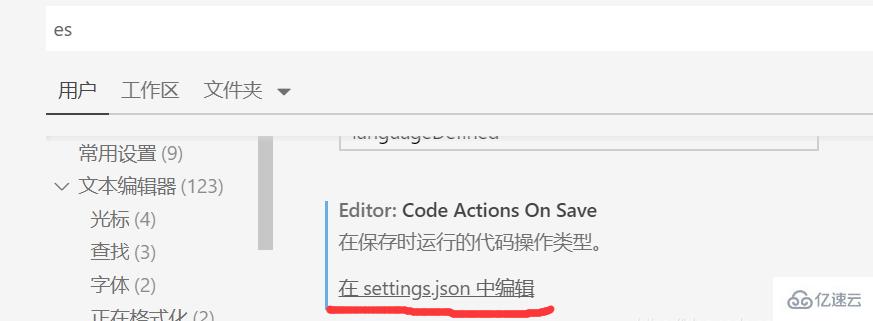
解決方法:1、打開vscode軟件,依次點擊選擇“文件”-“首選項”-“工作區設置”,在設置中搜索“es”,點擊“在settings.json中編輯”選項;2、在打開的“settings.json”文件中添加“"jshint.options":{"esversion":6},”代碼,并保存;3、重啟vscode。
本教程操作環境:windows7系統、ECMAScript 6版、Dell G3電腦。
javascript是一種高級腳本語言,常用于web應用開發,為網頁開發添加動態交互。一個完整的網頁通常由三部分組成,html,css和javascript,html主要完成靜態內容的,比如頁面布局和控件添加,css主要完成網頁內容樣式,比如添加顏色等,javascript主要完成交互,比如用戶點擊了一個按鈕,接下來的操作由javascript完成。對于想入門前端開發的同學來說,javascript是必須學習的語言。
ECMAScript是什么
ECMAScript是javascript的語言標準,它規定了javascript有什么特性,javascript是其對應的具體實現。ECMAScript首版1997年發布,2011年發布了5.1版本,2015年發布了ECMAScript 2015(ES2015),也被稱為ES6,2016年發布了ECMAScript 2016(ES2016),也被稱為ES7,2017年發布了ECMAScript 2017(ES2017),也被稱為ES8。2018年,2019年,2020年相繼發布了ES9,ES10,ESS11。
vscode無法識別es6語言
問題詳情
‘let’ is available in ES6 (use ‘esversion: 6’) or Mozilla JS extensions (use moz).(W104)jshint(W104)[2,1]

解決辦法:
1、選擇“文件”-“首選項”-“工作區設置”,在設置中搜索es,點擊“在settings.json中編輯”選項

2、在settings.json文件中添加以下代碼
"jshint.options":{"esversion":6},

3、保存settings.json文件
4、重啟vscode即可
擴展知識:
Visual Studio Code(簡稱VSCode)是Microsoft開發的代碼編輯器,它支持Windows,Linux和macOS等操作系統以及開源代碼。它支持測試,并具有內置的Git版本控制功能以及開發環境功能,例如代碼完成(類似于IntelliSense),代碼段和代碼重構等。編輯器支持用戶定制的配置,例如仍在編輯器中時,可以更改各種屬性和參數,例如主題顏色,鍵盤快捷鍵等,內置的擴展程序管理功能。
vscode是一種簡化且高效的代碼編輯器,同時支持諸如調試,任務執行和版本管理之類的開發操作。它的目標是提供一種快速的編碼編譯調試工具。然后將其余部分留給IDE。vscode集成了所有一款現代編輯器所應該具備的特性,包括語法高亮、可定制的熱鍵綁定、括號匹配、以及代碼片段收集等。
VS Code支持的豐富程度因不同語言及其擴展而異:
語法高亮和括號匹配
智能完成 (IntelliSense)
掉毛和更正
代碼導航(轉到定義,查找所有參考)
調試
重構
感謝各位的閱讀,以上就是“vscode不支持es6語法如何解決”的內容了,經過本文的學習后,相信大家對vscode不支持es6語法如何解決這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。