您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
最近寫一些簡單的測試代碼時,為了方便直接在node終端執行發現有些ES6語法不支持,記錄一下解決方式
現象
新建class.js文件后添加如下代碼
// constructer
class Person {
constructor(name,age,sex) {
this.name = name;
this.age = age;
this.sex = sex;
}
getInfo() {
return `name:${this.name},age:${this.age},sex:${this.sex}`;
}
}
var jone = new Person('jone', 18, 'man');
console.log(jone.name);
export default Person;
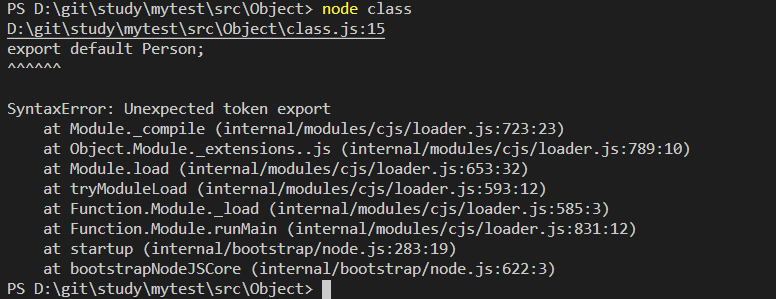
在終端中運行代碼會提示如下錯誤

不識別export關鍵字,因為node環境中的模塊導入導出是CommonJS規范實現的,使用的關鍵字分別是 require和exports。 ( 其他比較流行的還有AMD方式的requirejs以及CMD方式的seajs )
查看ES6支持的語法
我們可以查看一下node環境下支持的ES6語法
可以先通過node -v 命令查看一下版本,可以看到我本地的版本是10.16.2

接著全局安裝一下npm包
npm install -g es-checker
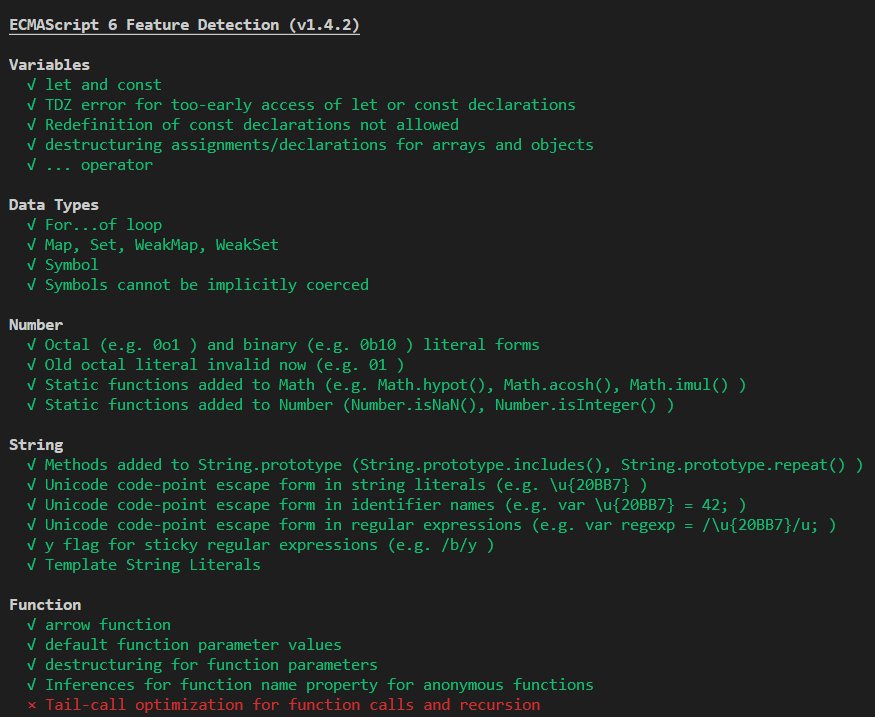
安裝完成后就可以通過執行es-checker命令查看node的支持率及詳情
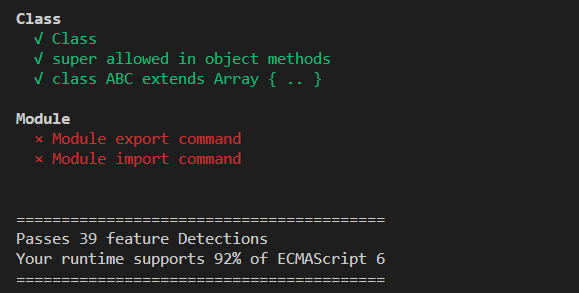
可以看到如下輸出,

最末尾顯示的是

表示不支持模塊方法
babel
怎么解決呢,可以通過添加babel命令,將代碼轉換為被支持的寫法
在項目的工程目錄下,也就是package.json同級目錄下執行
npm install --save-dev babel-cli babel-preset-es2015 babel-preset-es2017
其中babel-cli使我們可以在終端中使用babel命令,如同webpack對應的webpack-cli包,而babel-preset-* 是babel轉換代碼時所依賴的前置規則的插件集合,安裝完成后,在同目錄下配置使用babel,新建.babelrc文件,文件中輸入如下配置
npm install --save-dev babel-cli babel-preset-es2015 babel-preset-es2017
其中presets字段里添加我們的轉換規則,可以只寫前邊提到的babel-preset- 中 對應的關鍵字作為縮寫,plugins中可以配置一些定義轉換規則的插件。
配置完成后,就可以在我的終端中用babel對我的代碼進行轉換了,直接執行babel命令babel class.js 可以看到我們的代碼被轉換成了ES2015的版本。如下
PS D:\git\study\mytest> babel src/Object/class.js
'use strict';
Object.defineProperty(exports, "__esModule", {
value: true
});
var _createClass = function () { function defineProperties(target, props) { for (var i = 0; i < props.length; i++) { var descriptor = props[i]; descriptor.enumerable = descriptor.enumerable || false; descriptor.configurable = true; if ("value" in descriptor) descriptor.writable = true; Object.defineProperty(target, descriptor.key, descriptor); } } return function (Constructor, protoProps, staticProps) { if (protoProps) defineProperties(Constructor.prototype, protoProps); if (staticProps) defineProperties(Constructor, staticProps); return Constructor; }; }();
function _classCallCheck(instance, Constructor) { if (!(instance instanceof Constructor)) { throw new TypeError("Cannot call a class as a function"); } }
// constructer
var Person = function () {
function Person(name, age, sex) {
_classCallCheck(this, Person);
this.name = name;
this.age = age;
this.sex = sex;
}
_createClass(Person, [{
key: 'getInfo',
value: function getInfo() {
return 'name:' + this.name + ',age:' + this.age + ',sex:' + this.sex;
}
}]);
return Person;
}();
var jone = new Person('jone', 18, 'man');
console.log(jone.name);
exports.default = Person;
如果要直接在終端中執行呢,可以用如下命令babel-node xxxx,xxxx表示對應的目錄及文件

這樣,我們就可以在終端中執行大部分的ES6代碼了,也可以在學習新語法的時候,通過babel轉換成老的語法來幫助自己理解原理。
到此這篇關于解決node終端下運行js文件不支持ES6語法的文章就介紹到這了,更多相關解決node終端下運行js文件不支持ES6語法內容請搜索億速云以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持億速云!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。