您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文小編為大家詳細介紹“如何用Vue實現導入Excel功能”,內容詳細,步驟清晰,細節處理妥當,希望這篇“如何用Vue實現導入Excel功能”文章能幫助大家解決疑惑,下面跟著小編的思路慢慢深入,一起來學習新知識吧。
第一步,點擊頁面上的導入按鈕,讀入Excel文件
利用插件完成。
第二步,按照后端的要求對數據格式加工,轉成他們需要的格式
需要自己寫邏輯。
第三步,通過后端接口,將數據通過ajax發回去
調接口,常規操作。
簡而言之:前端讀excel文件,修改文件格式,調接口
注:此步驟就可實現前端導入功能。如對修改格式有興趣,可以繼續看第三步。
概括:復制代碼到自己的文件夾下,下載必需的插件。
2.1 使用的是elementUI提供的vue-admin-element中的上傳方法(百度倉庫克隆方式,官網也有)
2.2 下載包 npm install xlsx -S (默認現在已經完成2.1步驟了)
2.3 引入UploadExcel組件并注冊為全局(去找UploadExcel這個文件,復制一下,封裝組件不必多說 )
不會注冊全局組件參考下面代碼:(你樂意在main.js里頭搞也行,這里我就按可維護性高搞)
import PageTools from "./PageTools"
import UploadExcel from "./UploadExcel"
export default {
// 插件的初始化, 插件給你提供的全局的功能, 都可以在這里配置
install(Vue) {
// 進行組件的全局注冊
Vue.component("PageTools", PageTools) // 注冊工具欄組件
Vue.component("UploadExcel", UploadExcel) // 注冊導入excel組件
}
}2.4 引入組件,使用組件,配置路由,設置點擊回調函數(不必多說)
2.5 測試效果
瀏覽器手動輸入你設置的路由地址,頁面跳轉過去

小結:1.最重要的就是去復制,然后下載必要插件
2.引入UploadExcel組件(作用是導入Excel文件)是必須的,但是注冊全局不是必須的,看心情
3. 導入組件,給他注冊回調函數,他里面的兩個參數是必須的,可以參考人家源代碼,更易理解
4.excel導入插件本質:把excel經過分析轉換成js能夠識別的常規數據,拿到數據我們可以進行任何操作
注:此步驟其實考驗的是對JavaScript的運用,可惜這個對我沒難度,相信很久之后也是。
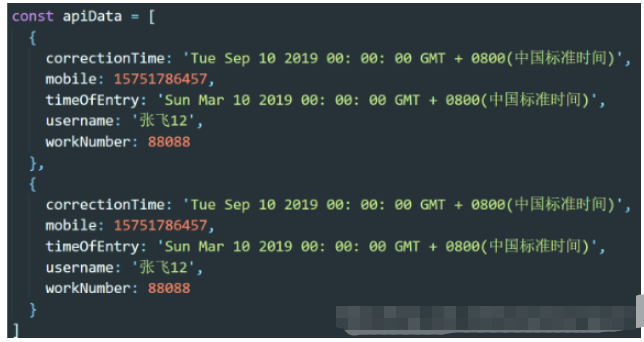
3.1 后端要求的格式:

3.2 我們要處理的內容:
字段中文轉英文。excel中讀入的是姓名,而后端需要的是username
日期處理。從excel中讀入的時間是一個number值,而后端需要的是標準日期。
3.3 單獨封裝一個處理函數:
/**
* results excel表格的內容
// [ {"姓名":"小張", "手機號": "13712345678"}, {.....} ]
// 目標
// [ {"username":"小張", "mobile": "13712345678"}, {.....} ]
*/
transExcel(results) {
const userRelations = {
"入職日期": "timeOfEntry",
"手機號": "mobile",
"姓名": "username",
"轉正日期": "correctionTime",
"工號": "workNumber",
"部門": "departmentName",
"聘用形式": "formOfEmployment"
}
return results.map(item => {
const obj = {}
// 1. 取出這個對象所有的屬性名: ["姓名", ‘手機號"]
// 2. 遍歷這個數組,通過 中文名去 userRelations 找對應英文名, 保存值
const zhKeys = Object.keys(item)
zhKeys.forEach(zhKey => {
const enKey = userRelations[zhKey]
// 如果是時間格式,就要做轉換
if (enKey === "correctionTime" || enKey === "timeOfEntry") {
obj[enKey] = new Date(formatExcelDate(item[zhKey]))
} else {
obj[enKey] = item[zhKey]
}
})
return obj
})
}
handleSuccess({ results, header }) {
console.log("從當前excel文件中讀出的內容是", results)
// results: [{入職日期: 44502, 姓名:xxxx}]
// 目標:
// results: [{timeOfEntry: 44502, username:xxxx}]
// 處理從excel中讀入的格式
const arr = this.transExcel(results)
console.log("轉換之后的格式是", arr)
})3.4 日期處理函數:
// 把excel文件中的日期格式的內容轉回成標準時間
// https://blog.csdn.net/qq_15054679/article/details/107712966
export function formatExcelDate(numb, format = "/") {
const time = new Date((numb - 25567) * 24 * 3600000 - 5 * 60 * 1000 - 43 * 1000 - 24 * 3600000 - 8 * 3600000)
time.setYear(time.getFullYear())
const year = time.getFullYear() + ""
const month = time.getMonth() + 1 + ""
const date = time.getDate() + ""
if (format && format.length === 1) {
return year + format + month + format + date
}
return year + (month < 10 ? "0" + month : month) + (date < 10 ? "0" + date : date)
}import { importEmployee } from "@/api/employees"
export default {
name: "Import",
methods: {
async handleSuccess({ results, header }) {
try {
console.log("從當前excel文件中讀出的內容是", results)
// results: [{入職日期: 44502, 姓名:xxxx}]
// 目標:
// results: [{timeOfEntry: 44502, username:xxxx}]
const arr = this.transExcel(results)
console.log("轉換之后的格式是", arr)
// 調用上傳的接口,
const rs = await importEmployee(arr)
console.log("調用上傳的接口", rs)
// 上傳成功之后,回去剛才的頁面
this.$router.back()
this.$message.success("操作成功")
} catch (err) {
this.$message.error(err.message)
}
}
}讀到這里,這篇“如何用Vue實現導入Excel功能”文章已經介紹完畢,想要掌握這篇文章的知識點還需要大家自己動手實踐使用過才能領會,如果想了解更多相關內容的文章,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。