您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
前一段時間做了一個用 JS 實現圖表顯示的功能,加上這次的Excel 導入功能,最終的效果是這樣的:

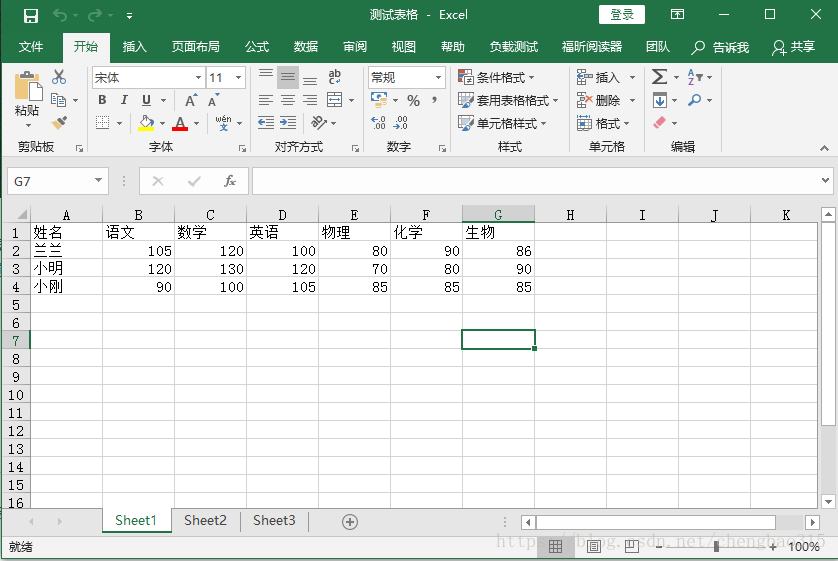
怎么樣?如果看了心動的話,就接著往下看吧。 本次的這個設計需要用到幾個插件:jquery.js、xlsx.js、echarts.js,大家需要提前進行下載,之后新建demo.html,demo.js,style.css文件,然后新建一個你想要操作的EXCEL文件,我這里的例子是這樣的:

好了,先看HTML代碼,引入js,然后使用div布局,代碼如下:
<head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Excel圖表生成工具</title> <link rel="stylesheet" href="css/style.css"> <script src="js/jquery.min.js"></script> <script src="js/xlsx.full.min.js"></script> <script src="js/echarts.min.js"></script> <script src="js/demo.js"></script> </head> <body> <div class="barner"> <div class="left"> <h2>Excel圖表生成工具</h2> </div> <div class="right"> <input id="select_text" type="text" placeholder="請選擇文件···" readonly /> <input id="select_file" type="file" /> <a id="select_btn" href="javascript:void(0);">選擇文件</a> </div> </div> <div class="content"> <div id="table"></div> <div id="chart" ></div> </div> </body>
這里需要強調一下,選擇文件的 “input” 標簽的美化效果,這個標簽在css 樣式中會隱藏,我用另一個 “a” 鏈接標簽實現點擊按鈕的作用,后續的效果在 js 代碼中實現。
接著看 js 代碼, js 中 “a” 標簽點擊事件中觸發 “input” 標簽點擊事件,然后再給文本賦值,顯示文件路徑,之后調用導入Excel 方法:
$(document).ready(function () {
$('#select_btn').click(function () {
$('#select_file').trigger('click');
})
$('#select_file').change(function () {
$('#select_text').val($('#select_file').val());
importf(this);
})
})
接下來實現導入Excel 方法,定義一個wb變量用于接收讀取的EXCEL文檔數據,讀取過程是調用 xlsx.js 插件 實現的,官方demo中有標準的寫法,這里不用糾結為什么這么寫,知道這么用就可以,最后通過 XLSX.utils.sheet_to_json()方法可以得到 json 數據。
得到 json 數據后就是原生的 js 語法操作了,我們可以得到一個形如EXCEL表格那樣的data 數組,代碼如下:
var wb;//讀取完成的數據
var rABS = false; //是否將文件讀取為二進制字符串
function importf(obj) {//導入
if (!obj.files) {
return;
}
var f = obj.files[0];
var reader = new FileReader();
reader.onload = function (e) {
var data = e.target.result;
if (rABS) {
wb = XLSX.read(btoa(fixdata(data)), {//手動轉化
type: 'base64'
});
} else {
wb = XLSX.read(data, {
type: 'binary'
});
}
// 獲取 EXCEL json數據
var jsondata = XLSX.utils.sheet_to_json(wb.Sheets[wb.SheetNames[0]]);
var column = [];
var data = [column];
for (var key in jsondata[0]) {
data[0].push(key);
}
for (var i = 0; i < jsondata.length; i++) {
var row = [];
data.push(row);
for (var key in jsondata[i]) {
data[i + 1].push(jsondata[i][key]);
}
}
// 顯示EXCEL 表格
creattable(data);
// 顯示數據表
getMultiBarChart(data);
};
if (rABS) {
reader.readAsArrayBuffer(f);
} else {
reader.readAsBinaryString(f);
}
}
function fixdata(data) { //文件流轉BinaryString
var o = "",
l = 0,
w = 10240;
for (; l < data.byteLength / w; ++l) o += String.fromCharCode.apply(null, new Uint8Array(data.slice(l * w, l * w + w)));
o += String.fromCharCode.apply(null, new Uint8Array(data.slice(l * w)));
return o;
}
關于EXCEL表格的實現,我是通過 “table” 標簽實現的,在代碼中,通過循環操作data 數組數據,形成一個html 代碼,最后添加到對應的 div 塊中。同時為了顯示不同的表頭樣式,需要添加 id 屬性,在css樣式中實現樣式的操作,代碼如下:
function creattable(data) {
var _html = " <table>";
for (var i = 0; i < data.length; i++) {
_html += "<tr>";
_html += "<th>" + data[i][0] + "</th>";
for (var j = 1; j < data[i].length; j++) {
if(i == 0){
_html += "<td id='column'>" + data[i][j] + "</td>";
}
else
{
_html += "<td>" + data[i][j] + "</td>";
}
}
_html += "</tr>";
}
_html += "</table>";
$('#table').append(_html);
}
關于圖表功能的實現,是調用 echart.js 插件實現的,在echart 官網,有非常詳盡的設計文檔和大量的demo可以參考,我們需要做的只是學會各個屬性是如何配置的,然后調用 echart 的方法即可,具體實現看代碼吧:
getMultiBarChart = function (datatable) {
var colors = ['#0099CC', '#FF9933', '#99CC33', '#393939', '#f50001', '#fad797', '#59ccf7', '#c3b4df'];
var myChart = echarts.init(document.getElementById('chart'));
var option = {
legend: { bottom: "bottom" ,textStyle:{
color: '#fff'
}},
dataset: {
source: datatable
},
xAxis: [
{ type: 'category', gridIndex: 0,
axisLine:{
lineStyle:{
color: '#fff'
}}}
],
yAxis: [
{ gridIndex: 0,axisLine:{
lineStyle:{
color: '#fff'
}}}
],
series: []
};
for (var i = 0; i < datatable.length - 1; i++) {
option.series[i] = {
type: 'bar', seriesLayoutBy: 'row',
label: {
normal: {
show: true,
position: 'top'
}
},
itemStyle: {
normal: {
color: colors[i],
}
},
};
}
// 使用剛指定的配置項和數據顯示圖表。
myChart.setOption(option);
}
講的這里,我設計的導入EXCEL文件生成圖表的功能的全部實現了,關于css 的樣式設計,可以參考下面的代碼進行設計,不過每個人都有自己的想法,界面如何做的友好,也是前端工程師的一項技能。
body {
background-color: #383838;
font-family: Arial, sans-serif;
line-height: 1.5;
color: #464646;
}
.barner {
margin:0 auto;
height: 80px;
width: 70%;
max-width:1100px;
}
.left{
float: left;
color: #00A2D4;
}
.right{
float: left;
margin: 30px 0 0 250px;
}
#select_text {
padding:3px 6px;
padding-left:10px;
border:1px solid #E7EAEC;
width:230px;
height:25px;
line-height:25px;
border-left:3px solid #3FB7EB;
background:#FAFAFB;
border-radius:2px;
}
#select_file{
border:0px;display:none;
}
#select_btn{
color:#00A2D4;
padding:4px 6px;
border:1px solid #00A2D4;
border-radius:2px;
text-decoration: none;
}
.content {
margin:50px auto;
height: 80px;
width: 70%;
max-width:1100px;
}
table
{
border-collapse :collapse ;
margin:0 auto;
}
th
{
width:100px;
height:25px;
border :1px solid white;
font-size:12px;
text-align :center;
color: white;
background-color: #00A2D4;
}
td
{
width:200px;
border :1px solid white;
color: white;
font-size:12px;
text-align :left;
}
#column
{
background-color: #00A2D4;
}
#chart
{
border-collapse :collapse ;
margin:0 auto;
}
總結
以上所述是小編給大家介紹的Javascript 實現 Excel 導入生成圖表功能,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對億速云網站的支持!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。