溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹了怎么實現在Vue中導入Excel文件,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
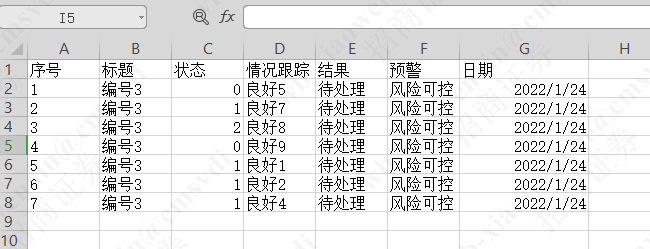
以將此Excel導出為json數據為例

npm install file-saver --save npm install xlsx --save npm install script-loader --save-dev
<span>導入表格</span> <input id="upload" type="file" @change="importfxx()" accept=".csv, application/vnd.openxmlformats-officedocument.spreadsheetml.sheet, application/vnd.ms-excel" />
methods:{
// 處理導入Excel中日期問題
formatDate(numb, format) {
const time = new Date((numb - 1) * 24 * 3600000 + 1);
time.setYear(time.getFullYear() - 70);
const year = time.getFullYear() + "";
const month = time.getMonth() + 1 + "";
const date = time.getDate() - 1 + "";
if (format && format.length === 1) {
return year + format + month + format + date;
}
return (
year +
(month < 10 ? "0" + month : month) +
(date < 10 ? "0" + date : date)
);
},
// 導入Excel
importfxx() {
let _this = this;
let f = event.currentTarget.files[0];
let rABS = false; //是否將文件讀取為二進制字符串
let reader = new FileReader();
//if (!FileReader.prototype.readAsBinaryString) {
FileReader.prototype.readAsBinaryString = function (f) {
let binary = "";
let rABS = false; //是否將文件讀取為二進制字符串
let wb; //讀取完成的數據
let outdata;
let reader = new FileReader();
reader.onload = function (e) {
let bytes = new Uint8Array(reader.result);
let length = bytes.byteLength;
for (let i = 0; i < length; i++) {
binary += String.fromCharCode(bytes[i]);
}
let XLSX = require("xlsx");
if (rABS) {
wb = XLSX.read(btoa(fixdata(binary)), {
//手動轉化
type: "base64",
});
} else {
wb = XLSX.read(binary, {
type: "binary",
});
}
outdata = XLSX.utils.sheet_to_json(wb.Sheets[wb.SheetNames[0]]); //outdata就是你想要的東西
const keyObj = {
序號: "id",
情況跟蹤: "track",
日期: "date",
標題: "title",
狀態: "status",
結果: "result",
預警: "warning",
};
outdata.forEach((item) => {
// 將中文的鍵名替換成英文的
for (let k in keyObj) {
let newKey = keyObj[k];
if (newKey) {
item[newKey] = item[k];
delete item[k];
}
}
item["date"] = _this.formatDate(item["date"], "-");
});
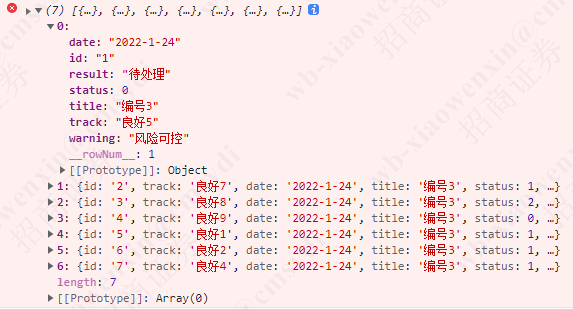
console.log(outdata);
};
reader.readAsArrayBuffer(f);
};
if (rABS) {
reader.readAsArrayBuffer(f);
} else {
reader.readAsBinaryString(f);
}
},
}如上操作之后,打印結果是如下

感謝你能夠認真閱讀完這篇文章,希望小編分享的“怎么實現在Vue中導入Excel文件”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。