溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
(一)Dialog簡介
Dialog是Android開發中需要經常使用的系統組件之一,AlertDialog可以顯示一個、兩個等多個按鈕,使用setMessage()方法可以只顯示字符串提示信息,當然用戶也可以自定義自己的AlertDialog。
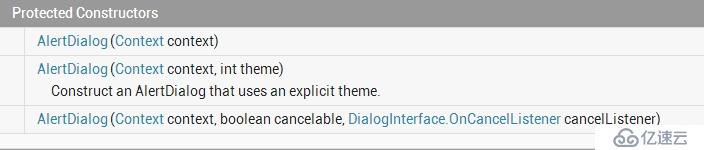
構造方法

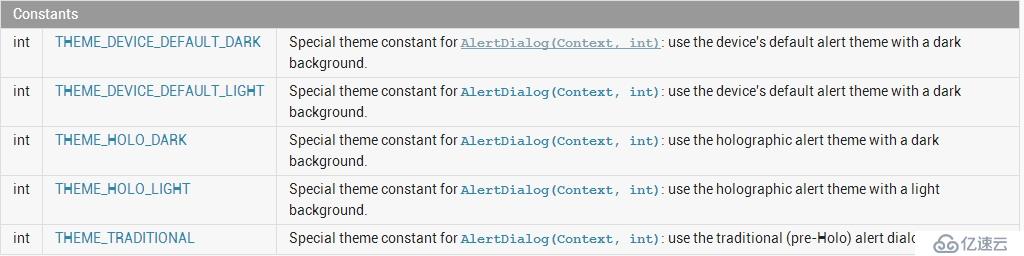
更改主題

2. 常用方法

(二)代碼實現
MainActivity代碼
package com.example.mydialog;
import java.util.ArrayList;
import java.util.HashMap;
import android.app.Activity;
import android.app.AlertDialog;
import android.content.DialogInterface;
import android.os.Bundle;
import android.util.Log;
import android.view.Menu;
import android.widget.ListAdapter;
import android.widget.SimpleAdapter;
public class MainActivity extends Activity {
private ArrayList<HashMap<String, Object>> listItem;
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
openDialog();
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
public void openDialog() {
new AlertDialog.Builder(MainActivity.this).setTitle("自定義Dialog")
.setIcon(R.drawable.albums)
.setAdapter(getAdaper(), new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
// TODO Auto-generated method stub
// 獲取選中項的內容
Log.d("測試", listItem.get(which).get("ItemManager")
.toString());
}
}).show();
}
public ListAdapter getAdaper() {
listItem = new ArrayList<HashMap<String, Object>>();
HashMap<String, Object> map1 = new HashMap<String, Object>();
map1.put("ImageManager", R.drawable.compose);
map1.put("ItemManager", "錄入");
listItem.add(map1);
HashMap<String, Object> map2 = new HashMap<String, Object>();
map2.put("ImageManager", R.drawable.camera);
map2.put("ItemManager", "拍照");
listItem.add(map2);
HashMap<String, Object> map4 = new HashMap<String, Object>();
map4.put("ImageManager", R.drawable.delete1);
map4.put("ItemManager", "刪除");
listItem.add(map4);
SimpleAdapter listItemAdapter = new SimpleAdapter(this, listItem,
R.layout.mydialog,
new String[] { "ImageManager", "ItemManager" }, new int[] {
R.id.p_w_picpath, R.id.text });
return listItemAdapter;
}
}
mydialog.xml文件
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="horizontal"
android:gravity="center_vertical"
>
<ImageView android:id="@+id/p_w_picpath"
android:layout_width="38dp"
android:layout_height="38dp"
/>
<TextView
android:id="@+id/text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_centerVertical ="true"
android:textColor="#000000" />
</RelativeLayout>效果如下:

免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。