您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天小編給大家分享一下jquery如何隱藏option的相關知識點,內容詳細,邏輯清晰,相信大部分人都還太了解這方面的知識,所以分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后有所收獲,下面我們一起來了解一下吧。
實現步驟:1、通過id屬性值獲取指定option元素,語法“$("#id值")”,會返回一個包含指定option元素的jquery對象;2、使用hide()、fadeOut()或slideUp()來隱藏指定元素,語法“元素對象.hide();”或“元素對象.fadeOut();”或“元素對象.slideUp();”。
本教程操作環境:windows7系統、jquery3.6.1版本、Dell G3電腦。
option元素
option 元素定義下拉列表中的一個選項(一個條目)。
瀏覽器將 <option> 標簽中的內容作為 <select> 標簽的菜單或是滾動列表中的一個元素顯示。
option 元素位于 select 元素內部。
目的地溫州永嘉北京

下拉列表中的一個選項就是一個option元素。
怎么使用jquery隱藏option?
實現步驟
步驟1:通過id屬性值獲取指定option元素
$("#id值")
會返回一個包含指定option元素的jquery對象
2、讓獲取到的元素對象隱藏
可以使用hide()、fadeOut()或slideUp()函數來隱藏指定元素
$(selector).hide(speed,easing,callback)
$(selector).fadeOut(speed,easing,callback)
$(selector).slideUp(speed,easing,callback)
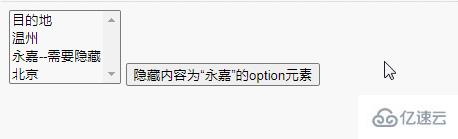
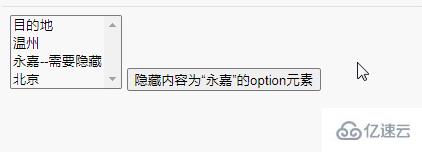
示例:讓指定option元素隱藏
fadeOut()實現
$(document).ready(function() {
$("button").click(function() {
$("#start").fadeOut();
});
});
slideUp()實現
$(document).ready(function() {
$("button").click(function() {
$("#start").slideUp();
});
});
以上就是“jquery如何隱藏option”這篇文章的所有內容,感謝各位的閱讀!相信大家閱讀完這篇文章都有很大的收獲,小編每天都會為大家更新不同的知識,如果還想學習更多的知識,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。