您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編這次要給大家分享的是JavaScript或jQuery如何獲取option value值,文章內容豐富,感興趣的小伙伴可以來了解一下,希望大家閱讀完這篇文章之后能夠有所收獲。
1.html
<div class="form-group">
<label>保險公司</label>
<select class="form-control" id="testSelect">
<option value="平安">平安保險</option>
<option value="太平洋">太平洋保險</option>
<option value="平安">平安保險</option>
</select>
</div>2.用JavaScript獲取option 的值以及文本內容
/*JavaScript實現*/
var testSelect = document.getElementById("testSelect");
testSelect.onchange = function() { //當選項改變時觸發
var valOption = this.options[this.selectedIndex].value; //獲取option的value
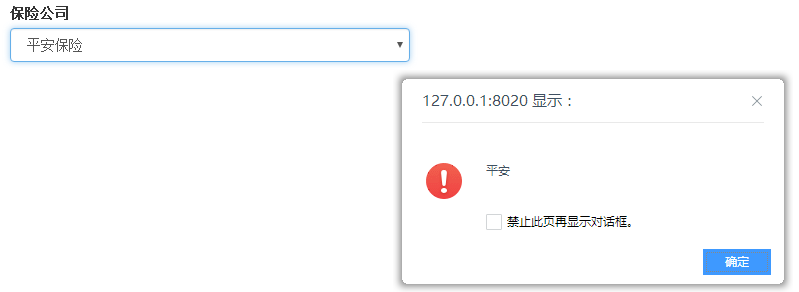
alert(valOption);
var txtOption = this.options[this.selectedIndex].innerHTML; //獲取option中間的文本
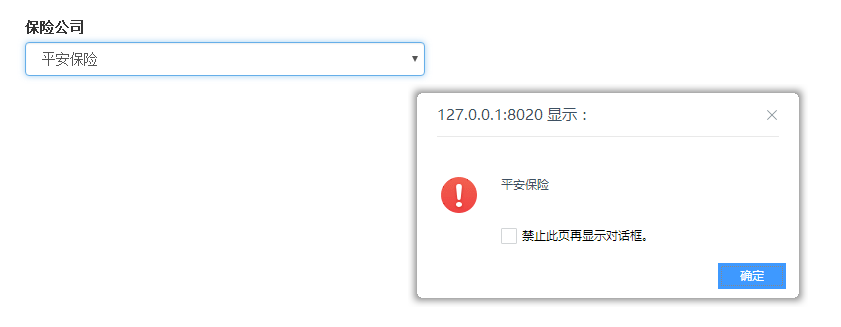
alert(txtOption);
}實現效果:


達到了我們想要的效果
3.用jQuery獲取option 的值以及文本內容(要引入jQuery庫)
/*用jQuery實現*/
var oSelect = $("#testSelect");
oSelect.on('change',function(){
var checkText=$("#testSelect").find("option:selected").text(); //獲取Select選擇的Text
var checkValue=$("#testSelect").val();
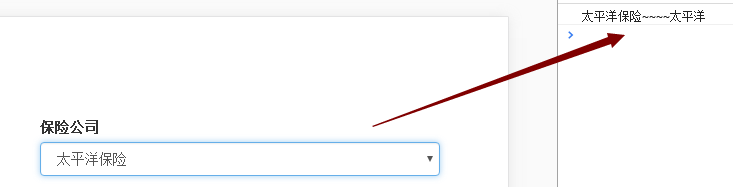
console.log(checkText +"~~~~"+ checkValue);
});運行效果:
當我任意選擇一個option選項的時候 觸發了change方法

4.全部代碼:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0">
<script type="text/javascript" src="js/jquery-1.10.2.min.js"></script>
<link rel="stylesheet" href="css/bootstrap.min.css" rel="external nofollow" />
<script type="text/javascript" src="js/bootstrap.min.js"></script>
<style type="text/css">
div{
width: 400px;
margin: 100px;
}
</style>
</head>
<body>
<div class="form-group">
<label>保險公司</label>
<select class="form-control" id="testSelect">
<option value="平安">平安保險</option>
<option value="太平洋">太平洋保險</option>
<option value="平安">平安保險</option>
</select>
</div>
<script type="text/javascript">
/*JavaScript實現*/
var testSelect = document.getElementById("testSelect");
testSelect.onchange = function() { //當選項改變時觸發
var valOption = this.options[this.selectedIndex].value; //獲取option的value
alert(valOption);
var txtOption = this.options[this.selectedIndex].innerHTML; //獲取option中間的文本
alert(txtOption);
}
/*用jQuery實現*/
var oSelect = $("#testSelect");
oSelect.on('change',function(){
var checkText=$("#testSelect").find("option:selected").text(); //獲取Select選擇的Text
var checkValue=$("#testSelect").val();
console.log(checkText +"~~~~"+ checkValue);
});
</script>
</body>
</html>附:關于select + option 的相關知識點
1、jQuery獲取Select元素,并選擇的Text和Value:
$("#select_id").change(function(){//code...}); //為Select添加事件,當選擇其中一項時觸發
var checkText=$("#select_id").find("option:selected").text(); //獲取Select選擇的Text
var checkValue=$("#select_id").val(); //獲取Select選擇的Value
var checkIndex=$("#select_id ").get(0).selectedIndex; //獲取Select選擇的索引值
var maxIndex=$("#select_id option:last").attr("index"); //獲取Select最大的索引值
2、jQuery獲取Select元素,并設置的 Text和Value:
$("#select_id ").get(0).selectedIndex=1; //設置Select索引值為1的項選中
$("#select_id ").val(4); // 設置Select的Value值為4的項選中
$("#select_id option[text='jQuery']").attr("selected", true); //設置Select的Text值為jQuery的項選中
3、jQuery添加/刪除Select元素的Option項:
$("#select_id").append("<option value='Value'>Text</option>"); //為Select追加一個Option(下拉項)
$("#select_id").prepend("<option value='0'>請選擇</option>"); //為Select插入一個Option(第一個位置)
$("#select_id option:last").remove(); //刪除Select中索引值最大Option(最后一個)
$("#select_id option[index='0']").remove(); //刪除Select中索引值為0的Option(第一個)
$("#select_id option[value='3']").remove(); //刪除Select中Value='3'的Option
$("#select_id option[text='4']").remove(); //刪除Select中Text='4'的Option
看完這篇關于JavaScript或jQuery如何獲取option value值的文章,如果覺得文章內容寫得不錯的話,可以把它分享出去給更多人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。