您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了vue+antv如何實現數據可視化圖表的相關知識,內容詳細易懂,操作簡單快捷,具有一定借鑒價值,相信大家閱讀完這篇vue+antv如何實現數據可視化圖表文章都會有所收獲,下面我們一起來看看吧。
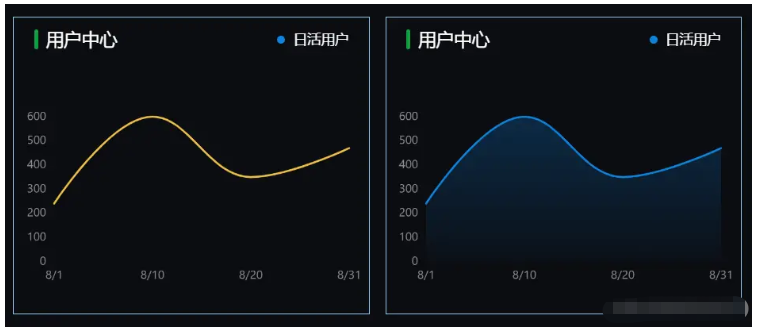
折線圖是經常使用并且比較容易的一種圖形,G2 中并沒有特定的圖表類型(柱狀圖、散點圖、折線圖等)的概念,用戶可以單獨繪制某一種類型的圖表,如餅圖,也可以繪制混合圖表,比如折線圖和柱狀圖的組合,折線圖和面積圖混合就可以實現如圖效果;

| 屬性 | 說明 | 類型 | 默認值 |
|---|---|---|---|
| container | 指定 chart 繪制的 DOM,可以傳入 DOM id,也可以直接傳入 dom 實例 | string | HTMLElement | - |
| autoFit | 圖表是否自適應容器寬高, 如果用戶設置了 height,那么會以用戶設置的 height 為準 | boolean | false |
| width | 圖表寬度 | number | - |
| height | 圖表高度 | number | - |
| padding | 圖表內邊距 | 'auto'|number |number[] | 'auto' |
| 屬性 | 說明 | 類型 | 默認值 |
|---|---|---|---|
| min | 設置對應坐標系的最小值 | any | - |
| max | 設置對應坐標系的最小值 | any | - |
| range | 坐標系的繪制范圍,一般不用修改 | [number,number] | [0, 1] |
| alias | 數據字段的顯示別名,一般用于字段對應中文名稱設置 | string | - |
| nice | 自動調整 min、max | boolean | false |
| 屬性 | 說明 | 類型 | 默認值 |
|---|---|---|---|
| showTitle | 是否展示 tooltip 標題 | boolean | false |
| shared | true 表示合并當前點對應的所有數據并展示,false 表示只展示離當前點最逼近的數據內容 | boolean | false |
| showCrosshairs | 是否顯示 tooltips 輔助線。 | boolean | false |
| 屬性 | 說明 | 類型 | 默認值 |
|---|---|---|---|
| line | 坐標軸線的配置項,null 表示不展示 | null | object | - |
| tickLine | 坐標軸刻度線線的配置項,null 表示不展示 | null | object | - |
| grid | 坐標軸網格線的配置項,null 表示不展示 | null | object | - |
用于繪制折線圖、曲線圖、階梯線圖等。
用于繪制區域圖(面積圖)、層疊區域圖、區間區域圖等。
配置 position 通道映射規則
示例:
// 數據結構: [{ x: 'A', y: 10, color: 'red' }]
geom.position('x*y');配置圖表顏色
// 基礎顏色設置
geom.color('#1890ff');
// 漸變
geom.color("l(90) 0:#0b83de 1:#0c1c2d")圖形相關設置,文檔上的說明不是很全,可以從圖表示例獲取相應信息
| 屬性 | 說明 |
|---|---|
| smooth | 用于折線圖平滑設置 |
<template>
<div id="container"></div>
</template>
<script>
import { Chart } from "@antv/g2";
export default {
mounted() {
// 數據源
const data = [
{ time: "8/1", value: 240 },
{ time: "8/10", value: 600 },
{ time: "8/20", value: 350 },
{ time: "8/31", value: 470 },
];
// 初始化圖表,列出圖表屬性
const chart = new Chart({
container: "container",
autoFit: true,
height: 276,
padding: [100, 20, 30, 40],
});
// 圖表關聯數據chart.position()方法決定的,在下面有設置chart.position("time*value")
// 前面為x軸,所以 time 為 x 軸, value 為 y 軸
chart.data(data);
// 度量
// x,y軸坐標系是根據
chart.scale({
// y軸坐標系設置
value: {
min: 0,
nice: true,
alias: "用戶",
},
// x軸坐標系設置
time: {
range: [0, 1],
},
});
// 提示信息
chart.tooltip({
// 是否顯示輔助線
showCrosshairs: true,
// 是否合并所有點展示
shared: false,
});
// value 坐標系設置
chart.axis("value", {
grid: null,
tickLine: null,
});
// time 坐標系設置
chart.axis("time", {
line: null,
tickLine: null,
});
// 圖表繪制設置
// 面積圖
chart
.area()
.position("time*value")
.color("l(90) 0:#0b83de 1:#0c1c2d")
.shape("smooth");
// 折線圖
chart.line().position("time*value").color("#0b83de").shape("smooth");
// 渲染圖表
chart.render();
},
};
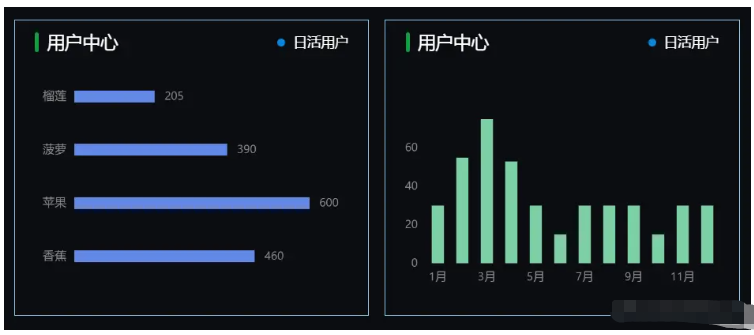
</script>柱狀圖在日常數據分析中正常都會使用,也比較直觀,這邊我列了使用到的一些屬性,其他的跟上面的常用參數文檔是一致

| 屬性 | 說明 | 類型 | 默認值 |
|---|---|---|---|
| offset | 相對數據點的偏移距離 | number | - |
| offsetX | 相對于數據點在 X 方向的偏移距離 | number | - |
| offsetY | 相對于數據點在 Y 方向的偏移距離 | number | - |
| style | 文本圖形屬性樣式,設置顏色需要用 fill | number | - |
圖表坐標系設置
| 屬性 | 說明 | 類型 | 默認值 |
|---|---|---|---|
| rotate | 配置旋轉度數,使用弧度制 | number | - |
| reflect | 沿 x 方向鏡像或者沿 y 軸方向映射 | x | y | - |
| scale | 沿著 x 和 y 方向的縮放比率 | number, number | - |
| transpose | x,y 軸置換,常用于條形圖和柱狀圖之間的轉換 | - | - |
用于繪制柱狀圖、直方圖、南丁格爾玫瑰圖、餅圖、條形環圖(玉缺圖)、漏斗圖等。
<template>
<div id="container"></div>
</template>
<script>
import { Chart } from "@antv/g2";
export default {
mounted() {
// 數據源
const data = [
{ type: "香蕉", value: 460 },
{ type: "蘋果", value: 600 },
{ type: "菠蘿", value: 390 },
{ type: "榴蓮", value: 205 },
];
// 初始化圖表
const chart = new Chart({
container: "container",
autoFit: true,
height: 276,
padding: [50, 60, 10, 60],
});
// 關聯數據
chart.data(data);
// 圖表關聯數據chart.position()方法決定的,在下面有設置chart.position("type*value")
// 前面為x軸,所以 type 為 x 軸, value 為 y 軸
// 設置 x 軸坐標系
chart.axis("type", {
grid: null,
tickLine: null,
line: null,
});
// 設置 y 軸坐標系
chart.axis("value", {
grid: null,
label: null,
});
// 隱藏圖例
chart.legend(false);
// x,y 軸置換
chart.coordinate().transpose();
// chart.interval(options) 柱狀圖
// geom.position() 配置 position 通道映射規則
// geom.size 設置圖形大小
// geom.color 設置圖形顏色
// geom.label 數據標簽設置
chart
.interval()
.position("type*value")
.size(12)
.color("#678ef2")
.label("value", {
style: {
fill: "#8d8d8d",
},
offset: 10,
});
chart.interaction("element-active");
// 渲染圖形
chart.render();
},
};
</script>antv文檔對于地圖的描述不是特別全,比如地圖等級viewLevel、地圖邊界設置、地圖顏色配置,這些都要結合實例慢慢摸索,我實現了比較常用的中國地圖,包含toolTip,以及省的散點圖,只要修改地圖等級viewLevel,配合相應數據就能實現不同省市的散點圖了,大家可以舉一反三。
我這邊是采用@antv/l7plot,內部就分裝了地圖相關繪制,如果采用是@antv/l7,它主要是根據請求地圖路徑坐標數據請求繪制,數據也挺龐大的,會比較麻煩一些。
這邊就不放圖了,可以在Github運行查看
| 屬性 | 說明 | 類型 | 默認值 |
|---|---|---|---|
| type | 地圖底圖類型,amap: 高德地圖,mapbox: Mapbox 地圖 | string | amap |
| center | 初始中心經緯度 | number[] | [0, 0] |
| pitch | 初始傾角 | number | 0 |
| zoom | 初始縮放層級 | number | 0 |
| style | 內置樣式: dark: 黑暗,light: 明亮,normal: 普通,blank: 無底圖 | string | dark |
| logo | 是否顯示 logo | boolean | true |
| 屬性 | 說明 |
|---|---|
| level | 層級 國家;"country"、省份:"province"、市:"city"、縣:"district" |
| adcode | 層級編碼 中國;100000、浙江省:"330000"、杭州市:"330100"、西湖區:"330106" |
<template>
<div id="container"></div>
</template>
<script>
import { Choropleth } from "@antv/l7plot";
// 地圖數據
import data from "../data/userMap";
export default {
mounted() {
// 初始化地圖
// eslint-disable-next-line no-unused-vars
const map = new Choropleth("container", {
// 地圖容器配置
map: {
type: "mapbox",
style: "blank",
center: [120.19382669582967, 30.258134],
zoom: 3,
pitch: 0,
logo: false,
},
// 關聯數據
source: {
data: data,
joinBy: { sourceField: "code" },
},
// 地圖等級
viewLevel: {
level: "country",
adcode: 100000,
},
// 根據容器寬高自定義圖表
autoFit: true,
// 設置地圖顏色
color: {
field: "value",
value: ["#B8E1FF", "#7DAAFF", "#3D76DD", "#0047A5", "#001D70"],
scale: { type: "quantile" },
},
// 邊框
chinaBorder: {
// 國界
national: null,
// 爭議
dispute: { color: "#ccc", width: 1, opacity: 0.8, dashArray: [2, 2] },
// 海洋
coast: { color: "#ccc", width: 0.7, opacity: 0.8 },
// 港澳
hkm: { color: "gray", width: 0.7, opacity: 0.8 },
},
// 邊界顏色
style: {
opacity: 1,
stroke: "rgb(93,112,146)",
lineWidth: 0.6,
lineOpacity: 1,
},
// 數據標簽
label: {
visible: false,
},
// 選擇高亮
state: {
active: { stroke: "black", lineWidth: 1 },
},
// 提示
tooltip: {
inPlot: false,
items: ["name", "code", "value"],
},
});
},
};
</script>
<style scoped>
#container {
width: 100%;
height: 300px;
}
</style>關于“vue+antv如何實現數據可視化圖表”這篇文章的內容就介紹到這里,感謝各位的閱讀!相信大家對“vue+antv如何實現數據可視化圖表”知識都有一定的了解,大家如果還想學習更多知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。