您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天小編給大家分享一下Vs-code/WebStorm中如何構建Vue項目的相關知識點,內容詳細,邏輯清晰,相信大部分人都還太了解這方面的知識,所以分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后有所收獲,下面我們一起來了解一下吧。
1、打開cmd安裝或升級Vue腳手架
npm install -g @vue/cli
2、進入工作目錄創建Vue項目
vue create 項目名稱
3、進入項目目錄,啟動項目
npm run serve
4、項目目錄用處:
4.1、public目錄:靜態資源文件夾.index.html是vue項目啟動的首頁
4.2、src目錄:源碼文件夾
(1)、 assets目錄:靜態資源、測試數據
(2)、components目錄:存放Vue組件(組件擴展名是.vue)
(3)、App.vue組件:主組件(啟動組件)
(4)、main.js文件:核心文件。使用App.vue創建Vue組件,將該組件掛載到index.html的div上
1、打開要創建項目所存放的文件位置

2、在創建項目的文件夾,打開cmd窗口

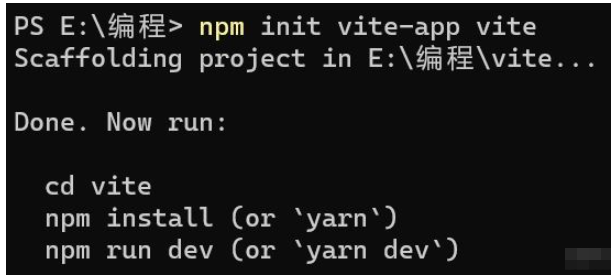
3、之后執行下面這行命令
npm init vite-app <project-name>


4、進入項目目錄安裝依賴
cd <project name> npm install
5、啟動項目
npm run dev
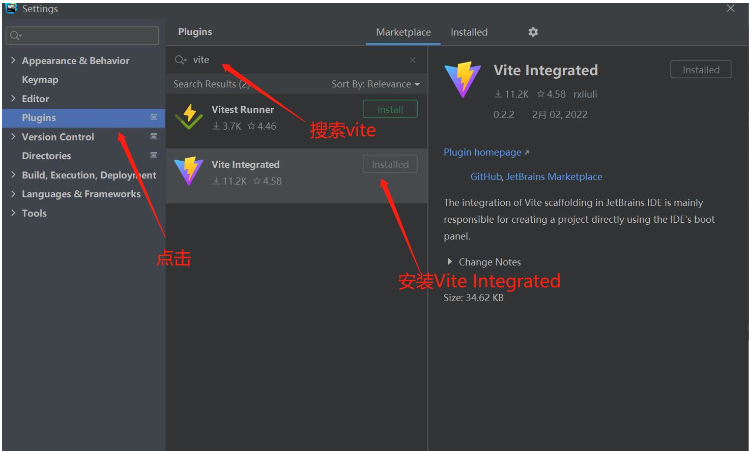
1、在WebStrom中安裝vite插件


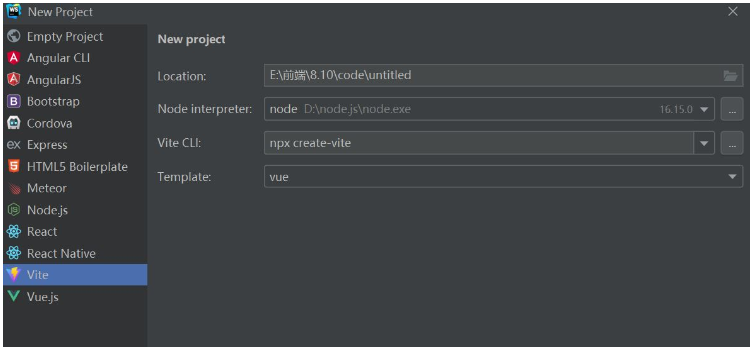
2、使用vite創建Vue項目


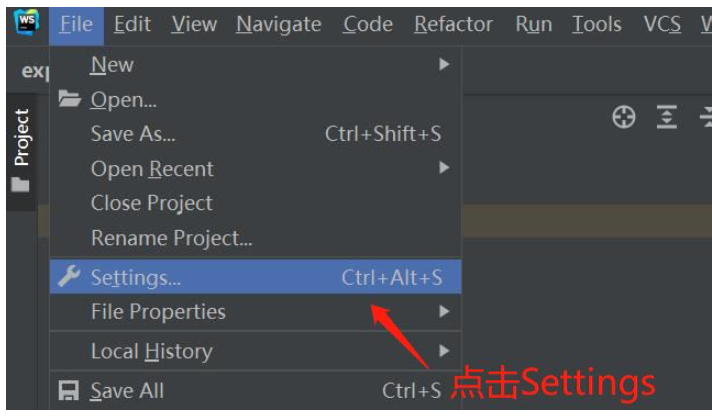
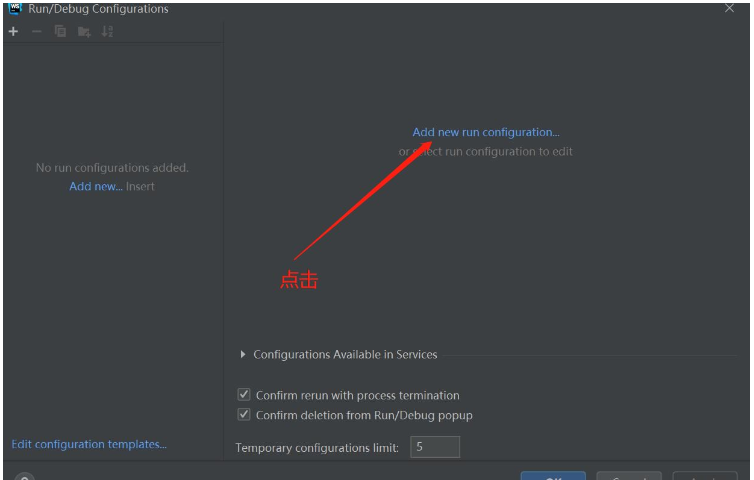
3、配置npm運行環境


演示:
Demo. vue:
<template>
<div id="d1">
{{ info }}
</div>
<div>
{{ count }}
</div>
<button type="button" @click="add">Add</button>
</template>
<script>
export default {
name: "Demo",
data(){
return{
info:'鳳陽',
count:0
}
},
methods:{
add(){
this.count++
}
}
}
</script>
<style scoped>
#d1{
color:red;
font-size: 25px;
}
</style>App.vue:
<script setup>
// This starter template is using Vue 3 <script setup> SFCs
// Check out https://vuejs.org/api/sfc-script-setup.html#script-setup
import HelloWorld from './components/HelloWorld.vue'
import Demo from "./components/Demo.vue";
</script>
<template>
<div>
<a href="https://vitejs.dev" target="_blank">
<img src="/vite.svg" class="logo" alt="Vite logo" />
</a>
<a href="https://vuejs.org/" target="_blank">
<img src="./assets/vue.svg" class="logo vue" alt="Vue logo" />
</a>
</div>
<Demo/>
</template>
<style scoped>
.logo {
height: 6em;
padding: 1.5em;
will-change: filter;
}
.logo:hover {
filter: drop-shadow(0 0 2em #646cffaa);
}
.logo.vue:hover {
filter: drop-shadow(0 0 2em #42b883aa);
}
</style>
5、Vue3中新增的特性
5.1、組合式API:setup
(1)、是一個函數,可以返回對象,對象的屬性和方法可以在模板中直接使用
(2)、所有的組合API函數都在此使用, 只在初始化時執行一次
5.2、初始化函數:ref。作用是初始化組件中使用的變量。語法是:
const 變量名 = ref(初始值)
5.3、構建響應式數據方法:reactive。作用是將數據打包成對象
5.4、Vue3的計算屬性:
5.5、Vue3的setup語法糖:不需要使用exports default進行組件的默認導出
<script setup> </script>
演示:
Demo1.vue
<template>
<div id="d1">{{ info }}</div>
<div>{{ count }}</div>
<h3>姓名:{{ obj.name }}</h3>
<h3>性別:{{ obj.gender }}</h3>
<h3>年齡:{{ obj.age }}</h3>
<h3>家屬:{{ obj.son }}</h3>
<button type="button" @click="add">Add</button>
</template>
<script>
import {reactive, ref} from 'vue';
export default {
name: "Demo",
setup(){
const count = ref(0)
const info = ref('鳳陽')
const obj = reactive({
name: '朱元璋',
gender: '男',
age: 50,
son:{
name: '朱標',
age: 23
}
})
function add(){
count.value = count.value + 1
}
return{
info,
count,
obj,
add
}
}
}
</script>
<style scoped>
#d1{
color:red;
font-size:25px;
}
</style>App.vue代碼段:
<script setup>
// This starter template is using Vue 3 <script setup> SFCs
// Check out https://vuejs.org/api/sfc-script-setup.html#script-setup
import HelloWorld from './components/HelloWorld.vue'
import Demo1 from "./components/Demo1.vue";
</script>
<template>
<div>
<a href="https://vitejs.dev" target="_blank">
<img src="/vite.svg" class="logo" alt="Vite logo" />
</a>
<a href="https://vuejs.org/" target="_blank">
<img src="./assets/vue.svg" class="logo vue" alt="Vue logo" />
</a>
</div>
<Demo1/>
</template>
<style scoped>
.logo {
height: 6em;
padding: 1.5em;
will-change: filter;
}
.logo:hover {
filter: drop-shadow(0 0 2em #646cffaa);
}
.logo.vue:hover {
filter: drop-shadow(0 0 2em #42b883aa);
}
</style>
以上就是“Vs-code/WebStorm中如何構建Vue項目”這篇文章的所有內容,感謝各位的閱讀!相信大家閱讀完這篇文章都有很大的收獲,小編每天都會為大家更新不同的知識,如果還想學習更多的知識,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。