您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
webstorm中怎么配置Eslint,相信很多沒有經驗的人對此束手無策,為此本文總結了問題出現的原因和解決方法,通過這篇文章希望你能解決這個問題。
方式一:webstorm自帶Eslint
兩種方式配置都很簡單,就都簡單說了。
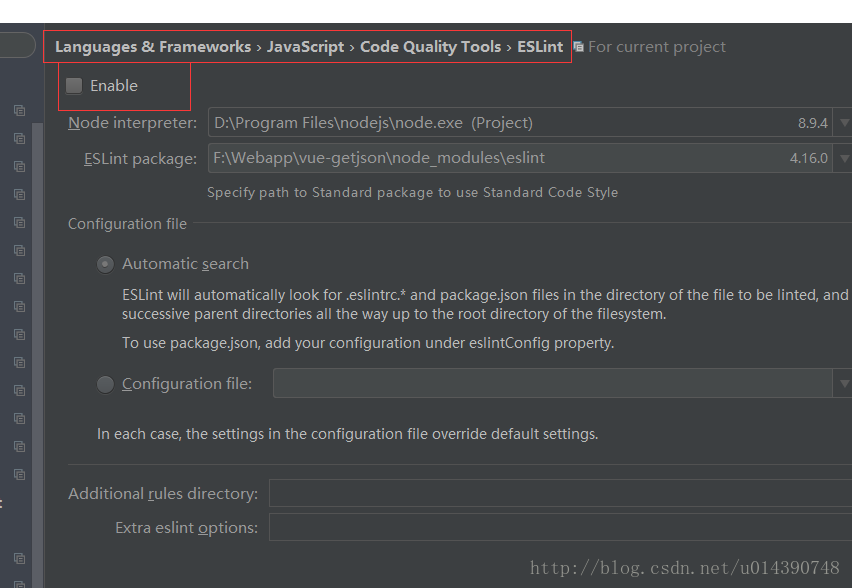
用webstorm自帶Eslint這種方式的話,只需要打開setting,找到eslint設置頁面,填完幾個項目,勾選enable復選框就行了。

方式二:使用插件Eslint
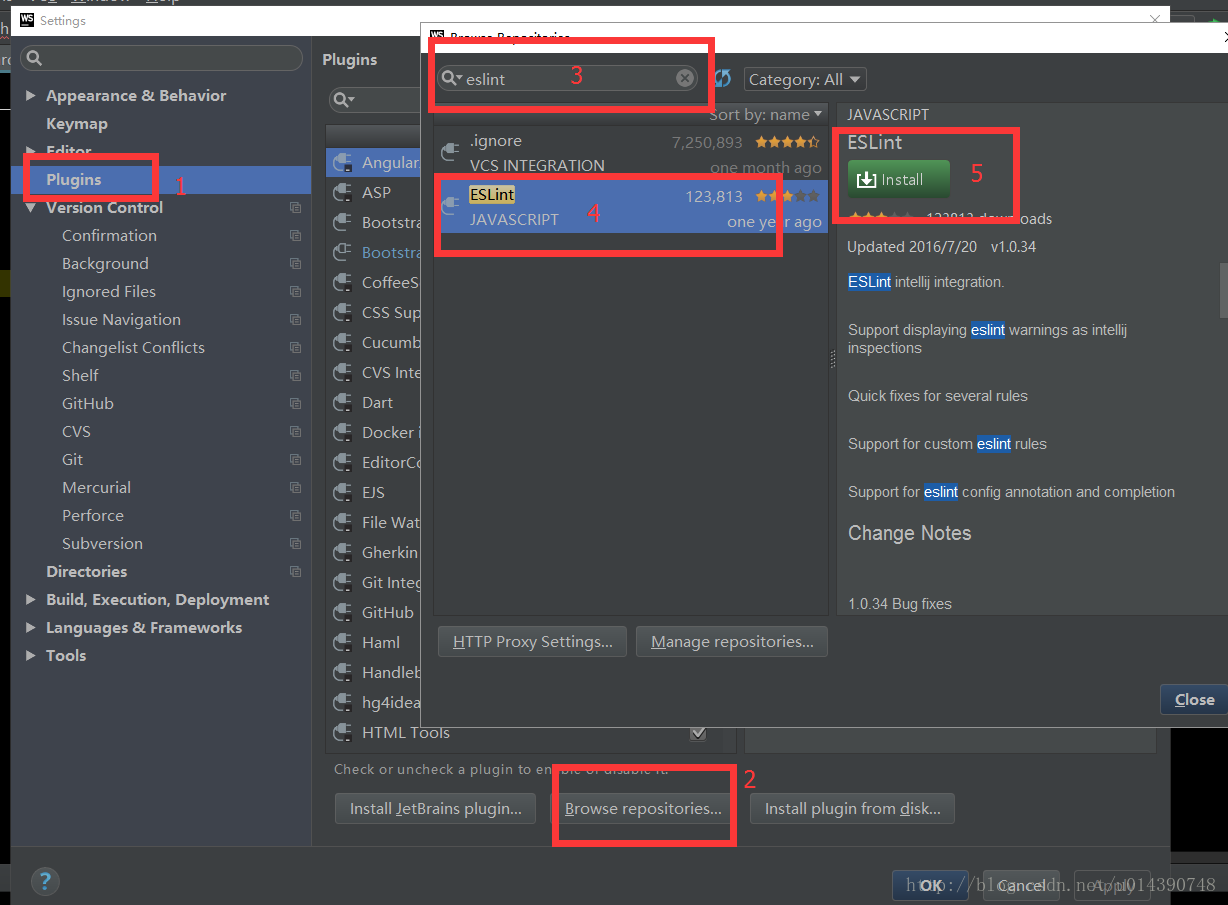
這種方式呢,分兩步,第一步:需要先到plugin插件庫,找到eslint插件,點擊install。如下圖:

第二步:插件安裝完成后,去setting頁面,搜索eslint,這時你會發現,除了方式一那個eslint設置頁面外,還多了一個設置頁面,在setting對話框最下面的菜單。里面的設置項和方式一差不多。
差異比較
差異1:使用方式。
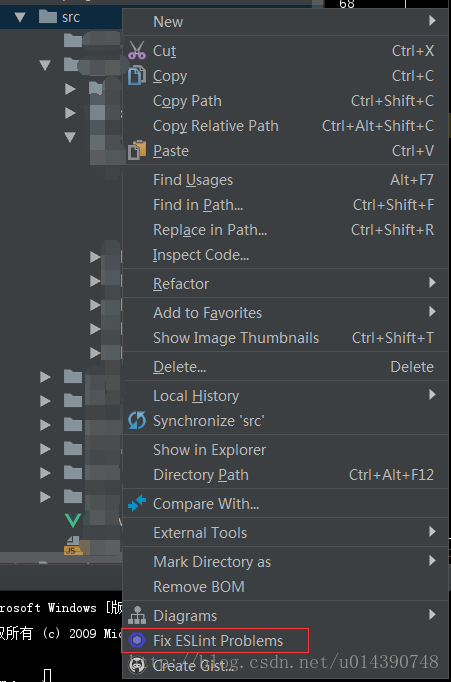
自帶的使用方式是在左側項目目錄列表上,選中某個你想eslint自動修復的文件夾或文件,右鍵,會出現fix eslint problems菜單。如下圖。

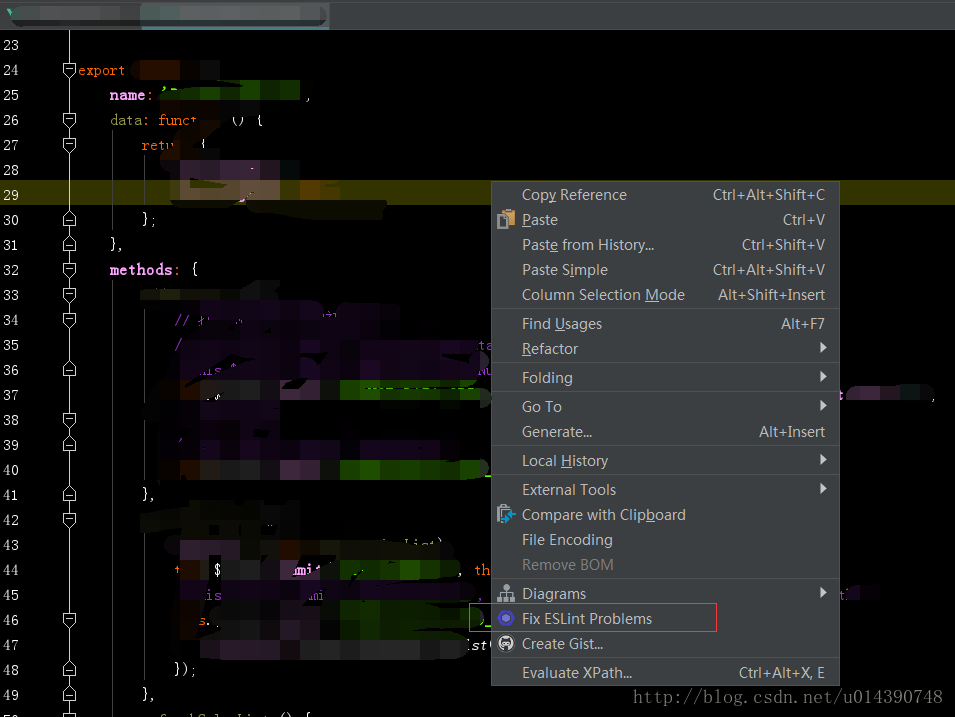
當然你也可以在右側,代碼編輯區域,選中某個要自動修復eslint監測出來有bug的文件,右鍵,點擊fix eslint problems菜單。如下圖。

這是第一種,webstorm自帶eslint方式的使用。
下面說第二種,用了第三方插件eslint的使用。
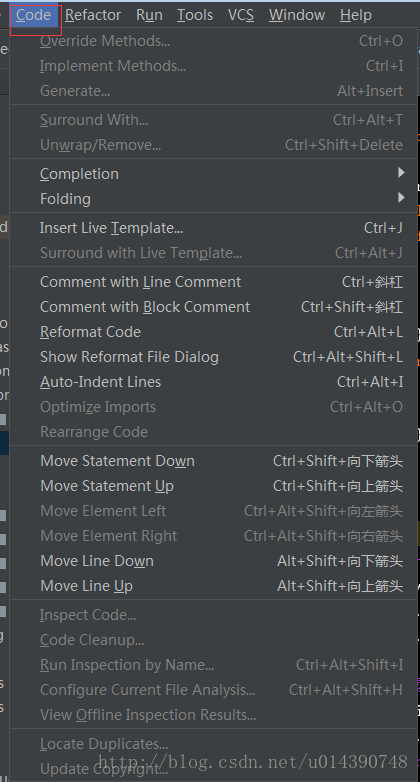
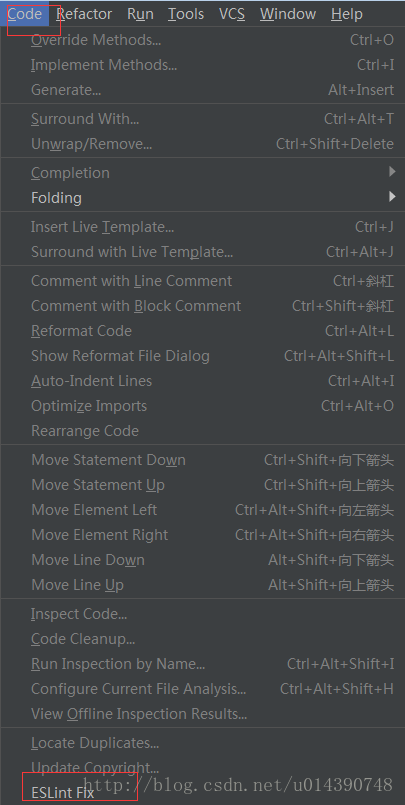
第二種配置好以后,會在webstorm的code菜單多一個子菜單,叫做:Eslint Fix。下面兩張圖,一個是用第二種方式配置前,一個是用第二種方式配置后。可以發現code菜單多出來的子菜單。


這兩種配置方案在使用方案上的差別,看起來相似,實則不同,第二種方式在code菜單下選eslint Fix 子菜單會把你整個webstorm當前加載的所有項目,檢測出來不符合你在setting里面設置的那個.eslintrc的文件都自動修復了。而webstorm自帶的,則可以自由選擇想修復哪個目錄。因此,第一種方式在修復哪些文件這件事上的定制化對我們比較友好。
當然了,第二種配置方案的自動修復方式的最大問題在于,一旦你點了code菜單下eslint Fix 子菜單,所有webstorm下項目自動修復,會帶來很多問題,因為很多時候你只是想給webstorm下的某個項目設置eslint功能。
差異2:對vue文件是否檢測上
方式一直接支持檢測出vue文件中的不合eslint規則的代碼區域,并且用紅色波浪線標識,而第二種方式在不多加配置的情況下,不支持檢測出vue文件的代碼不合.eslintrc規則的代碼區域。
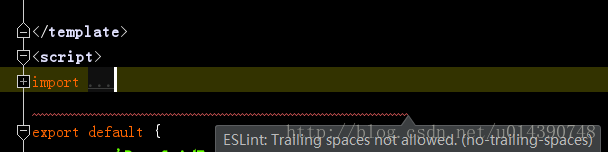
下圖是第一種方式,在一個空行,打了幾個空格,就顯示了紅色波浪線,說不符合規則,然后右擊文件,選擇fix eslint problems子菜單,就能把紅色波浪線去除。

最后
目前沒找到可以只對webstorm單個項目起作用的配置項。這兩種方式,都會對webstorm加載出來的所有項目適用。這用起來就有點不爽了,因為畢竟不是所有項目都需要eslint的。
如果有知道的前端er可以交流一下。
我的GitHub
補充:sublime自動修復eslint報錯
1.安裝全局安裝eslint
npm install eslint -g
全局安裝eslint插件
npm install eslint-plugin-html -g npm install babel-eslint -g
在需要用到eslint的項目生成eslint文件
eslint --init
2、在sublime編輯器上安裝插件ESLint-Formatter
菜單欄找到 Tools > Build System > New Build System,新建一個 eslint-fix.sublime-build 文件,然后里面內容如下:
{
"shell_cmd": "eslint --fix $file"
}或者
{
"cmd": "D:\\dev\\nvm\\npm\\eslint.cmd --fix $file"
}3、用快捷鍵 ctrl+b 運行剛剛創建的 build 文件

看完上述內容,你們掌握webstorm中怎么配置Eslint的方法了嗎?如果還想學到更多技能或想了解更多相關內容,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。