溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本篇內容介紹了“vue如何實現滾動條到頂部或者到指定位置”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!

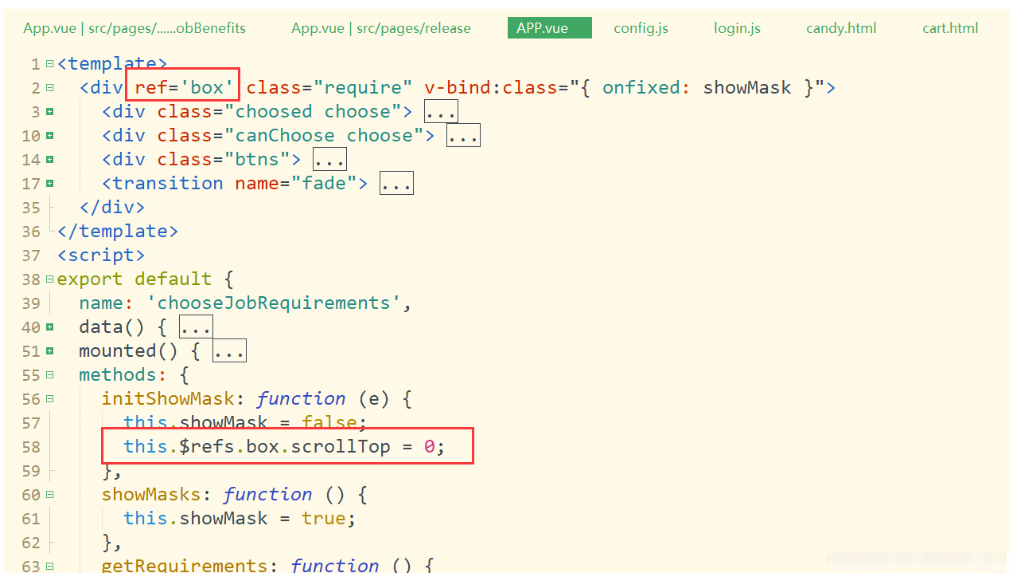
首先在 html 里面給你要滾動的元素設置屬性 ref='box' 這就相當于是DOM操作了 ,
然后 根據 屬性名找到則個元素就可以操作啦
首先需要寫一下css樣式
<div : > </div>
在這個div中,放的是你寫的前端代碼。它是可以滾動的。
在mounted中改變最大高度的大小。這個減210,它減的是我標頭的高度,你的具體高度需要根據實際情況來減。
mounted() {
this.timeLineHeight = document.documentElement.clientHeight - 210;
window.onresize = () => {
this.timeLineHeight = document.documentElement.clientHeight - 210;
};
},在data中聲明一下屬性
data() {
return {
timeLineHeight: "",
}
}“vue如何實現滾動條到頂部或者到指定位置”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。