您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
實現目標
瀏覽各大云平臺,發現一個頁面特效使用較為頻繁,以“百度云”為例(https://cloud.baidu.com/),進入百度云后,當滾動條滾動至“更可靠的數據支持”模塊時,頁面數據將會開始滾動式增長特效。下面將會介紹我的解決方案,希望有同行更好的解決方案大家一起交流。

解決思路
主要的解決要點如下:
如何實現數字動畫的效果
如何監聽滾動條到指定的位置
分解要點尋找解決思路:
一、如何實現數字動畫的效果
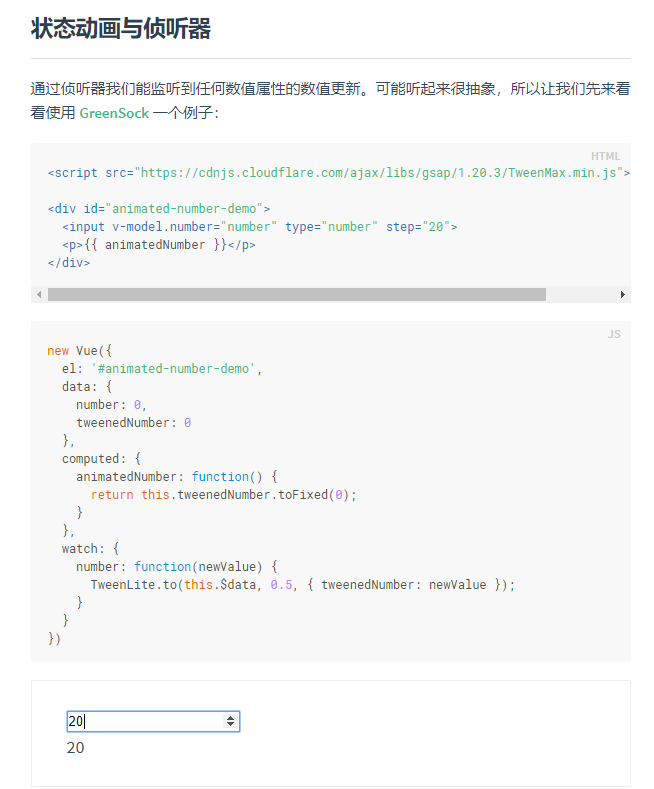
在vue的官方文檔(https://cn.vuejs.org/v2/guide... 中,實現了數字動畫特效。于是參照此示例基于tween來完成。

二、如何監聽滾動條到指定的位置
使用 window.addEventListener('scroll',this.handleScroll)監聽窗口的滾動,進行位置判斷。
實現代碼
1.下載tween.js
cnpm install tween.js --save-dev
2.引入tween.js
import TWEEN from 'tween.js' // ***.vue,注意這里千萬別在main.js中引入,否則運行會報:TWEEN is undefined, // 這邊存疑,不知道為什么在main.js中不執行
3.實現數字動畫效果和監聽滾動條
<div class="sectionRight">
<span class="numberInit" >{{num1}}</span>
<p class="numberGrow numberGrow1">{{formatNum1}}</p>
<p class="sectionTxt">抵御攻擊</p>
</div>
export default {
computed:{
formatNum1(){
let num = this.animatedNum1
return (num || 0).toString().replace(/(\d)(?=(?:\d{3})+$)/g, '$1,')
}
},
data () {
return {
num1: 0,
animatedNum1: 0
}
},
watch: {
num1: function(newValue, oldValue) {
var vm = this
function animate (time) {
requestAnimationFrame(animate)
TWEEN.update(time)
}
new TWEEN.Tween({ tweeningNumber: oldValue })
.easing(TWEEN.Easing.Quadratic.Out)
.to({ tweeningNumber: newValue }, 5000)
.onUpdate(function () {
vm.animatedNum1 = this.tweeningNumber.toFixed(0)
//toFixed(num):num代表小數點后幾位
})
.start()
animate()
}
},
methods:{
setAnimatedNum(){
this.num1 = 3567892881
},
handleScroll(){
let windowH = document.body.clientHeight
let docSrollTop = $(document).scrollTop() //文檔卷動值
let clientH = $(window).height() //視窗大小
let sectionTop = $(".sectionBody").offset().top //動態文字模塊距離文檔頭部的距離
let sectionH = $(".sectionBody").height()
if((docSrollTop + clientH - sectionTop) >= 0
&& (docSrollTop - sectionTop - sectionH) <= 0){
this.setAnimatedNum()
}
}
},
mounted(){
this.handleScroll()
window.addEventListener('scroll',this.handleScroll)
}
}
github源碼:https://github.com/Mirror1988...
演示地址 :https://mirror198829.github.i...
總結
以上所述是小編給大家介紹的基于vue實現滾動條滾動到指定位置對應位置數字進行tween特效,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對億速云網站的支持!
如果你覺得本文對你有幫助,歡迎轉載,煩請注明出處,謝謝!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。