溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關微信小程序怎么實現定位及到指定位置導航,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
一:實現定位及到指定位置導航所需組件及API
1:組件:map(地圖組件)
2:API:wx.getLocation(Object object)(獲取當前的地理位置、速度),wx.openLocation(Object object)(使用微信內置地圖查看位置)
二:代碼實現
1:wxml
<view>
<map id="map"
longitude="{{longitude}}"
latitude="{{latitude}}"
scale="14"
markers="{{markers}}"
bindmarkertap="markertap"
bindregionchange="regionchange"
show-location
>
</map>
</view>
<view>
<button type="primary" bindtap="navigate">導航</button>
</view>2:js
//js
Page({
/**
* 頁面的初始數據
*/
data: {
//設置標記點
markers: [
{
iconPath: "/images/ljx.png",
id: 4,
latitude: 31.938841,
longitude: 118.799698,
width: 30,
height: 30
}
],
//當前定位位置
latitude:'',
longitude: '',
},
navigate() {
////使用微信內置地圖查看標記點位置,并進行導航
wx.openLocation({
latitude: this.data.markers[0].latitude,//要去的緯度-地址
longitude: this.data.markers[0].longitude,//要去的經度-地址
})
},
onLoad() {
//獲取當前位置
wx.getLocation({
type: 'gcj02',
success: (res) => {
console.log(res)
this.setData({
latitude: res.latitude,
longitude: res.longitude
})
}
})
}
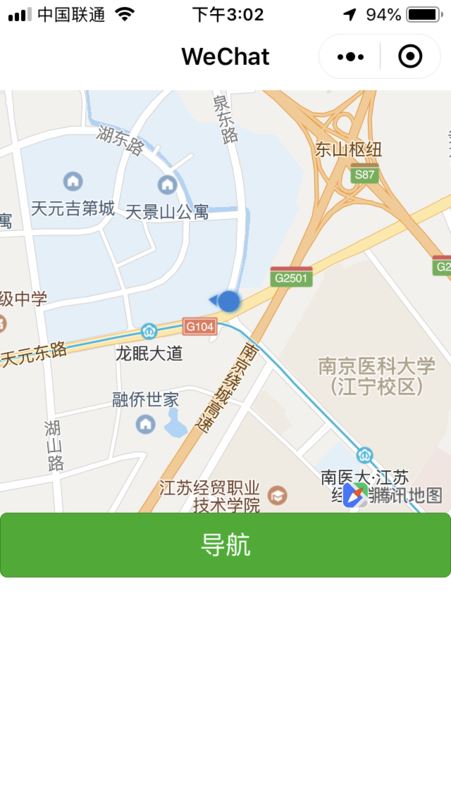
})根據如上即可實現自身定位及到指定位置的導航,如下:




關于“微信小程序怎么實現定位及到指定位置導航”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。