溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
以下是組件代碼:
<template>
<div class="navMenu">
<label v-for="navMenu in navMenus">
<el-menu-item v-if="navMenu.childs==null&&navMenu.entity&&navMenu.entity.state==='ENABLE'"
:key="navMenu.entity.id" :data="navMenu" :index="navMenu.entity.name" :route="navMenu.entity.value"
disabled="">
<i :class="navMenu.entity.icon"></i>
<span slot="title">{{navMenu.entity.alias}}</span>
</el-menu-item>
<el-submenu v-if="navMenu.childs&&navMenu.entity&&navMenu.entity.state==='ENABLE'"
:key="navMenu.entity.id" :data="navMenu" :index="navMenu.entity.name">
<template slot="title">
<i :class="navMenu.entity.icon"></i>
<span> {{navMenu.entity.alias}}</span>
</template>
<NavMenu :navMenus="navMenu.childs"></NavMenu>
</el-submenu>
</label>
</div>
</template>
<script>
export default {
name: 'NavMenu',
props: ['navMenus'],
data() {
return {}
},
methods: {}
}
</script>
<style scoped>
</style>
外部調用也比較簡單
<!--左側菜單組件-->
<el-menu
default-active="0"
class="el-menu-vertical-demo"
@select="menuSelected"
background-color="#F0F6F6"
text-color="#3C3F41"
active-text-color="black">
<NavMenu :navMenus="leftMenus"></NavMenu>
</el-menu>
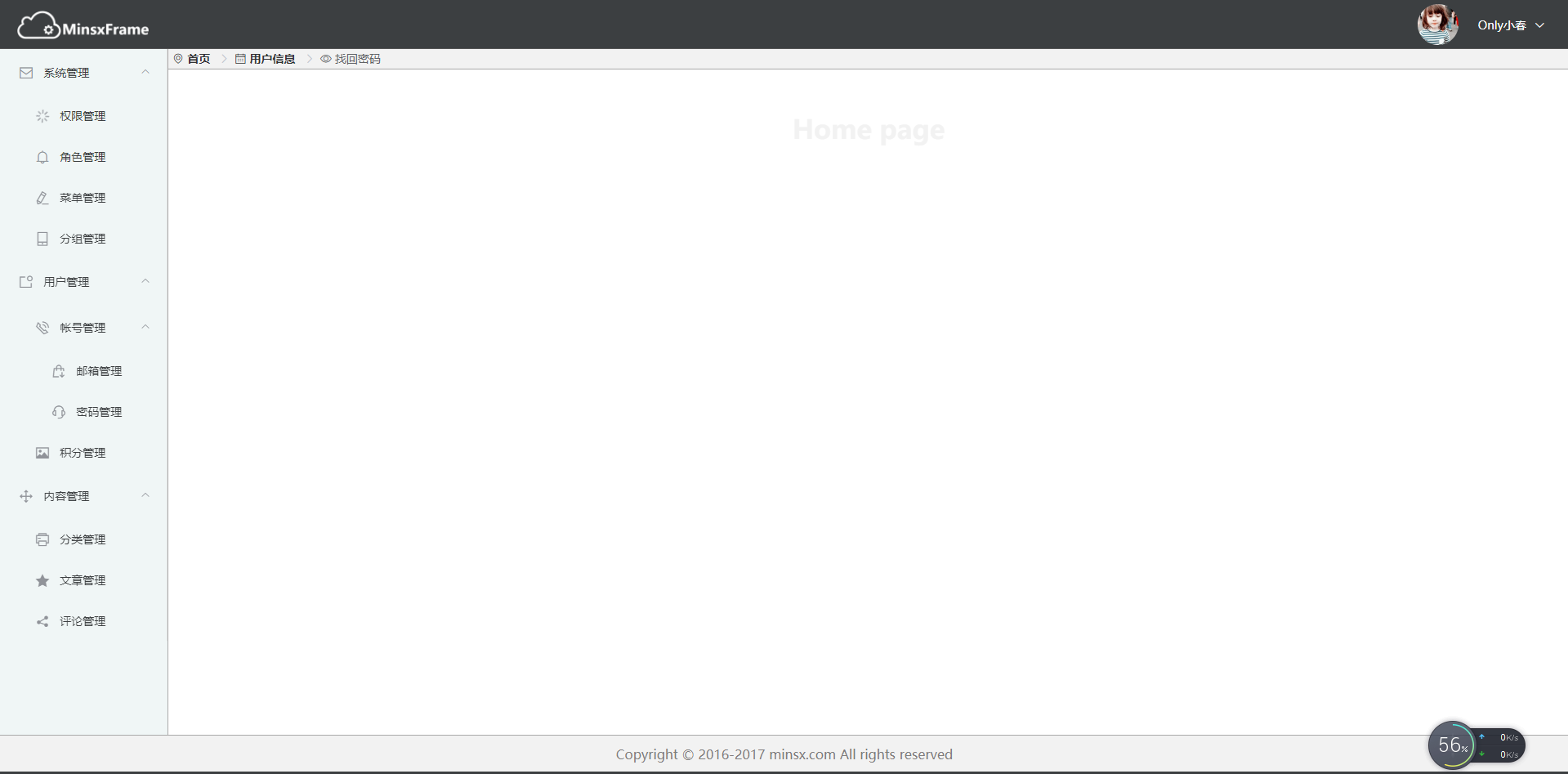
最后看下效果:

值得一提的是,完成此菜單需要后端的配合,筆者這里后端給出的數據為:
{
"entity": null,
"childs": [
{
"entity": {
"id": 1,
"parentMenuId": 0,
"name": "systemManage",
"icon": "el-icon-message\r\n",
"alias": "系統管理",
"state": "ENABLE",
"sort": 0,
"value": null,
"type": "NONE",
"discription": "用于系統管理的菜單",
"createUserId": 1
},
"childs": [
{
"entity": {
"id": 3,
"parentMenuId": 1,
"name": "authManage",
"icon": "el-icon-loading",
"alias": "權限管理",
"state": "ENABLE",
"sort": 0,
"value": "/system/auth",
"type": "LINK",
"discription": "用于權限管理的菜單",
"createUserId": 1
},
"childs": null
},
{
"entity": {
"id": 4,
"parentMenuId": 1,
"name": "roleManage",
"icon": "el-icon-bell",
"alias": "角色管理",
"state": "ENABLE",
"sort": 1,
"value": "/system/role",
"type": "LINK",
"discription": "用于角色管理的菜單",
"createUserId": 1
},
"childs": null
},
{
"entity": {
"id": 2,
"parentMenuId": 1,
"name": "menuManage",
"icon": "el-icon-edit",
"alias": "菜單管理",
"state": "ENABLE",
"sort": 2,
"value": "/system/menu",
"type": "LINK",
"discription": "用于菜單管理的菜單",
"createUserId": 1
},
"childs": null
},
{
"entity": {
"id": 5,
"parentMenuId": 1,
"name": "groupManage",
"icon": "el-icon-mobile-phone\r\n",
"alias": "分組管理",
"state": "ENABLE",
"sort": 3,
"value": "/system/group",
"type": "LINK",
"discription": "用于分組管理的菜單",
"createUserId": 1
},
"childs": null
}
]
},
{
"entity": {
"id": 6,
"parentMenuId": 0,
"name": "userManage",
"icon": "el-icon-news",
"alias": "用戶管理",
"state": "ENABLE",
"sort": 1,
"value": null,
"type": "NONE",
"discription": "用于用戶管理的菜單",
"createUserId": 1
},
"childs": [
{
"entity": {
"id": 7,
"parentMenuId": 6,
"name": "accountManage",
"icon": "el-icon-phone-outline\r\n",
"alias": "帳號管理",
"state": "ENABLE",
"sort": 0,
"value": "",
"type": "NONE",
"discription": "用于帳號管理的菜單",
"createUserId": 1
},
"childs": [
{
"entity": {
"id": 14,
"parentMenuId": 7,
"name": "emailManage",
"icon": "el-icon-sold-out\r\n",
"alias": "郵箱管理",
"state": "ENABLE",
"sort": 0,
"value": "/content/email",
"type": "LINK",
"discription": "用于郵箱管理的菜單",
"createUserId": 1
},
"childs": null
},
{
"entity": {
"id": 13,
"parentMenuId": 7,
"name": "passManage",
"icon": "el-icon-service\r\n",
"alias": "密碼管理",
"state": "ENABLE",
"sort": 1,
"value": "/content/pass",
"type": "LINK",
"discription": "用于密碼管理的菜單",
"createUserId": 1
},
"childs": null
}
]
},
{
"entity": {
"id": 8,
"parentMenuId": 6,
"name": "integralManage",
"icon": "el-icon-picture",
"alias": "積分管理",
"state": "ENABLE",
"sort": 1,
"value": "/user/integral",
"type": "LINK",
"discription": "用于積分管理的菜單",
"createUserId": 1
},
"childs": null
}
]
},
{
"entity": {
"id": 9,
"parentMenuId": 0,
"name": "contentManage",
"icon": "el-icon-rank",
"alias": "內容管理",
"state": "ENABLE",
"sort": 2,
"value": null,
"type": "NONE",
"discription": "用于內容管理的菜單",
"createUserId": 1
},
"childs": [
{
"entity": {
"id": 10,
"parentMenuId": 9,
"name": "classifyManage",
"icon": "el-icon-printer",
"alias": "分類管理",
"state": "ENABLE",
"sort": 0,
"value": "/content/classify",
"type": "LINK",
"discription": "用于分類管理的菜單",
"createUserId": 1
},
"childs": null
},
{
"entity": {
"id": 11,
"parentMenuId": 9,
"name": "articleManage",
"icon": "el-icon-star-on",
"alias": "文章管理",
"state": "ENABLE",
"sort": 1,
"value": "/content/article",
"type": "LINK",
"discription": "用于文章管理的菜單",
"createUserId": 1
},
"childs": null
},
{
"entity": {
"id": 12,
"parentMenuId": 9,
"name": "commentManage",
"icon": "el-icon-share",
"alias": "評論管理",
"state": "ENABLE",
"sort": 2,
"value": "/content/comment",
"type": "LINK",
"discription": "用于評論管理的菜單",
"createUserId": 1
},
"childs": null
}
]
}
]
}
總結:當遇到多叉樹或無限層級問題時,vue的遞歸組件是個比較好的解決方案,可以較大的節約開發時間降低開發成本。
以上所述是小編給大家介紹的VUE Element-UI多級菜單動態渲染的組件詳解整合,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對億速云網站的支持!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。