您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文小編為大家詳細介紹“v-bind如何動態綁定style屬性”,內容詳細,步驟清晰,細節處理妥當,希望這篇“v-bind如何動態綁定style屬性”文章能幫助大家解決疑惑,下面跟著小編的思路慢慢深入,一起來學習新知識吧。

v-bind可以動態設置style屬性,用以綁定內聯樣式。寫法:
<!--完整寫法--> <標簽名 v-bind:style="vue實例中的數據屬性名"/> <!--簡化寫法--> <標簽名 :style="vue實例中的數據屬性名"/>
一、v-bind動態綁定內聯style屬性(對象語法)
動態綁定class屬性之后,class的值是一個變量,可以將它放到data中動態綁定樣式。(學習視頻分享:vue視頻教程)
1、v-bind:style 的對象語法和CSS語法很像,但他其實是一個 JavaScript 對象
:style="{key(屬性名):value(屬性值)}"
在寫CSS屬性名的時候,比如font-size
可以使用駝峰式(camelCase):fontSize
或短橫線分隔(kebab-case,記得用單引號括起來):'font-size'
<h3 :style="{fontSize:'50px'}">{{message}}</h3>
<h3 :style="{'font-size':'50px'}">{{message}}</h3>注意:如果不采用駝峰命名,就一定要加單引號,因為一旦綁定了vue語法,他就會將里邊未加單引號的字符串當成變量名,就算是50px也會被當成變量名,所以如果是字符串就要加上單引號。
value(屬性值)有兩種實現:被引號包裹或不被引號包裹
value加引號時,vue在解析的時候,會把它當成一個固定值。例如上面示例中的的“50px”
value不加雙引號時,則當做變量,vue將它解析成一個變量, 變量值會在data中找
<div id="app">
<!-- 如下:finalSize當成一個固定值來使用 -->
<h3 :style="{fontSize:'50px'}">{{message}}</h3>
<!-- 如下:finalSize當成一個變量來使用,通過data動態綁定 -->
<h3 :style="{fontSize: finalSize + 'px', backgroundColor: finalColor }">{{message}}</h3>
</div><script>
const app = new Vue({
el: "#app",
data: {
message: '你好啊!',
finalSize: 100,
finalColor: 'red'
}
})
</script>
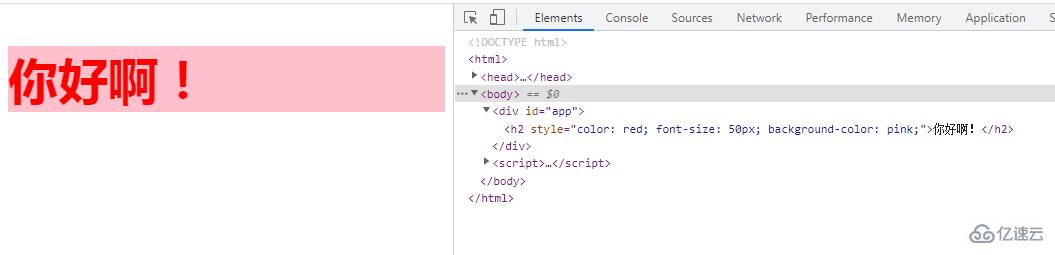
2、直接綁定到一個樣式對象通常更好,這會讓模板更清晰:
<div id="app">
<!-- 如下:綁定到一個樣式對象styleObject,對象中設置對個key:value對 -->
<h3 :style="styleObject">{{message}}</h3>
</div><script>
const app = new Vue({
el: "#app",
data: {
message: '你好啊!',
styleObject: {
color: 'red',
fontSize: '50px',
backgroundColor: 'pink'
}
}
})
</script>
3、也可以綁定一個返回對象的計算屬性
<div id="app">
<!-- 如下:綁定一個返回對象的計算屬性 -->
<h3 :style="styleObject">{{message}}</h3>
</div><script>
const app = new Vue({
el: "#app",
data: {
message: '你好啊!',
color: 'red',
fontSize: '50px'
},
computed: {
styleObject: function () {
return {
color:this.color, fontSize:this.fontSize
}
}
}
})
</script>
對象語法常常結合返回對象的計算屬性使用,用于實現樣式切換
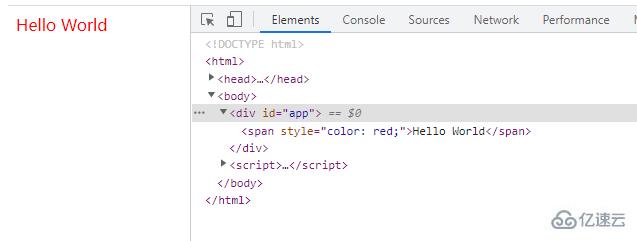
示例:紅黑顏色的切換
<div id="app"> <span :style="styleObj" @click="handleFontColor">Hello World</span> </div>
<script>
var vm = new Vue({
el: '#app',
data: {
styleObj: {
color: 'red'
}
},
methods: {
handleFontColor(){
this.styleObj.color === 'red' ? this.styleObj.color = 'black' : this.styleObj.color = 'red'
}
}
})
</script>
二、v-bind動態綁定內聯style屬性(數組語法)
v-bind使用數組方式動態綁定style使用較少,用法為:先在vue實例data部分寫好要使用的樣式,然后在要使用v-bind動態綁定之處使用數組綁定,數組中包括vue中已定義好的樣式名。
數組語法格式為:
:style="[base1,base2]"

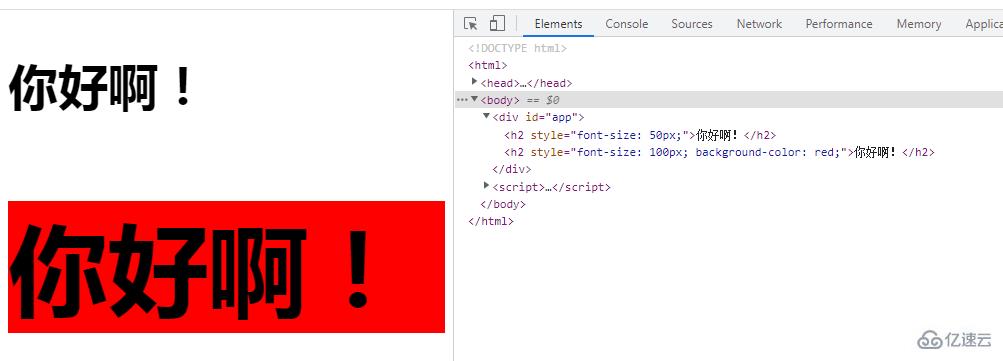
v-bind:style 的數組語法可以將多個樣式對象應用到同一個元素上:
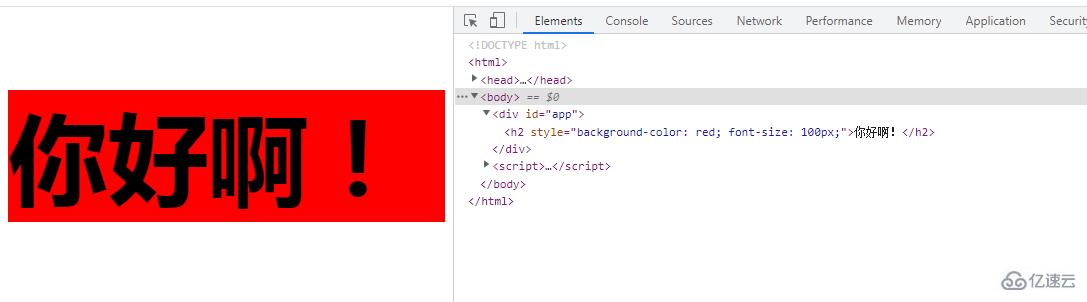
<div id="app">
<h3 :style="[baseStyle,baseStyle1]">{{message}}</h3>
</div><script>
const app = new Vue({
el: "#app",
data: {
message: '你好啊!',
baseStyle: { backgroundColor: 'red' },
baseStyle1: { fontSize: '100px' },
}
})
</script>
自動添加前綴:當 v-bind:style 使用需要添加瀏覽器引擎前綴的 CSS 屬性時,如 transform,Vue.js 會自動偵測并添加相應的前綴。
三、v-bind動態綁定內聯style屬性(多重值)
可以為 style 綁定中的屬性提供一個包含多個值的數組,常用于提供多個帶前綴的值
<div :style="{ display: ['-webkit-box', '-ms-flexbox', 'flex'] }"></div>這樣寫只會渲染數組中最后一個被瀏覽器支持的值。
在本例中,如果瀏覽器支持不帶瀏覽器前綴的 flexbox,那么就只會渲染 display: flex。
讀到這里,這篇“v-bind如何動態綁定style屬性”文章已經介紹完畢,想要掌握這篇文章的知識點還需要大家自己動手實踐使用過才能領會,如果想了解更多相關內容的文章,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。