您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“Vue的動態屬性綁定指令v-bind怎么使用”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“Vue的動態屬性綁定指令v-bind怎么使用”吧!

v-bind指令是專門操作屬性的指令,那么什么是屬性呢?例如我們經常設置圖片是src,設置鼠標懸停的文本是title,還有類class等,這種就是屬性。
1、v-bind指令的介紹和基本使用
1)、作用:動態綁定屬性
除了內容需要動態來實現之外,有時候元素的屬性我們也希望能夠動態來改變
比如可以動態綁定a元素的href屬性,img的src屬性等等。
2)、與插值操作的對比:
插值操作的主要作用是將Vue實例中的數據插入到模板當中,改變data中的數據可以動態改變顯示的內容。而很多時候我們的屬性值也是需要變化的,比如src可能是從服務器請求過來的,把值放到vue實例的data中,然后將data中的屬性賦到模板中的屬性里面,我們只需要修改data中的值就可以實時響應。
3)、寫法:在屬性前面加上v-bind:(語法糖:直接在屬性前面加上 :)
<!--完整寫法--> <標簽名 v-bind:標簽屬性名="vue實例中的數據屬性名"/> <!--簡化寫法--> <標簽名 :標簽屬性名="vue實例中的數據屬性名"/>
示例
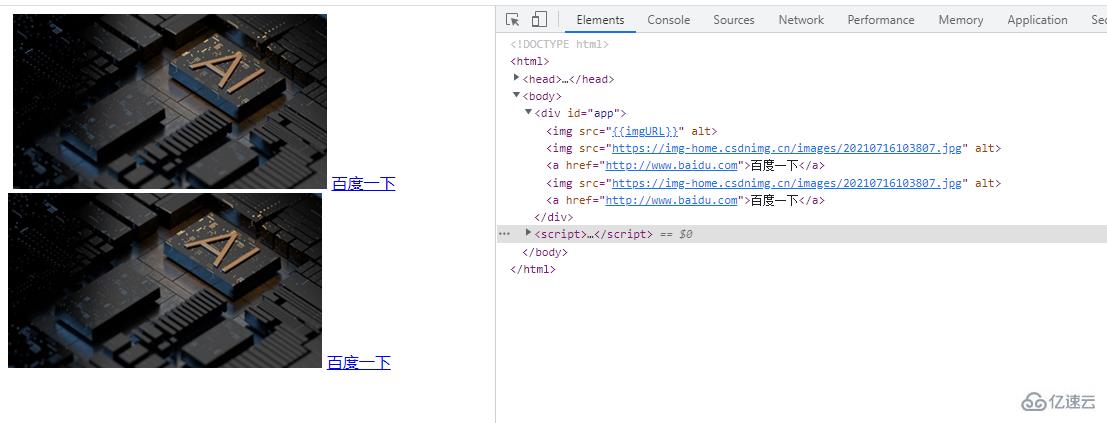
<div id="app">
<!-- 錯誤的做法:這里不能使用mustache語法,mustache語法是在內容中顯示 -->
<img src="{{imgURL}}" alt=""> // 直接報錯,會被當成字符而不是變量
<!-- 正確的做法,使用v-bind指令 -->
<img v-bind:src="imgURL" alt=""> // 加了v-bind:后vue會對它進行解析,把它的屬性值當成變量
<a v-bind:href="aHref">百度一下</a>
<!-- 語法糖的寫法 -->
<img :src="imgURL" alt="">
<a :href="aHref">百度一下</a>
</div>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el: "#app",
data: {
message: '你好啊!',
// 從服務器請求過來的數據
imgURL: 'https://img-home.csdnimg.cn/images/20210716103807.jpg',
aHref: 'http://www.baidu.com'
}
})
</script>
2、v-bind動態綁定class屬性(對象語法)
1)、作用:
動態綁定class屬性之后,class的值是一個變量,可以將它放到data中動態綁定樣式
2)、用法:
v-bind:class= "{key1:value1,key2:value2}"若對象內容value值為true,則該key樣式起作用
若對象內容value值為false,則該key樣式不起作用
value值放在data中作為變量,進行使用,當使用時讓它為true,不使用時為false,
這樣就可以動態的修改屬性class的值
//樣式
<style>
.active{
color: red;
}
</style>
--------------------------------------
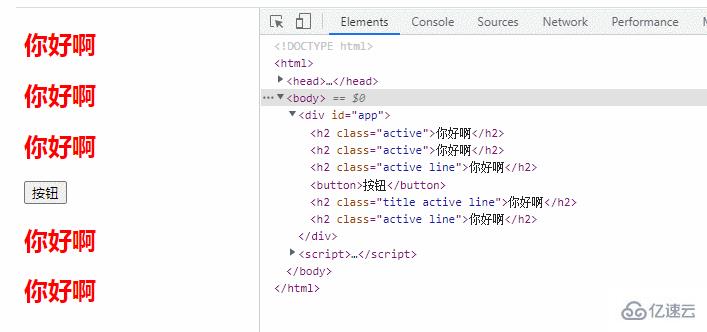
<div id="app">
<h3 class="active">{{message}}</h3>
//第一種:直接用style中的樣式,固定寫死;
<h3 v-bind:class="active">{{message}}</h3>
//第二種:用指令v-bind,class的屬性值active為變量;
//vue解析,變量對應data中active屬性值,則用了active的樣式;
<h3 v-bind:class="{active:isActive, line:isLine}">{{message}}</h3>
//第三種:用指令v-bind;后面接對象{key1:value1,key2:value2}
//isActive為true則active樣式起作用。
//isActive為false則active樣式不起作用。
<button v-on:click="btn">按鈕</button>
//設置按鈕,讓點擊按鈕,顏色變化
<h3 class="title" v-bind:class="{active:isActive, line:isLine}">{{message}}</h3>
//用固定寫的class值為title和動態添加的class結合,它們不會覆蓋
<h3 v-bind:class="getClasses()">{{message}}</h3>
//class中的對象比較復雜,則直接放在一個methods中,然后調用這個函數
</div>
<script>
const app = new Vue({
el:"#app",
data:{
message:"你好啊",
active:"active",
isActive:true,
isLine:true
},
methods:{
btn:function () {
this.isActive=!this.isActive
},
//執行該函數,讓isActive變為相反的值,若true變為false,若false變為true;
//isActive的取值決定class是否用該變量,是否用對應的樣式;
getClasses:function () {
return {active:this.isActive, line:this.isLine}
}
//返回,作為class的值
}
})
</script>
3、v-bind動態綁定class屬性(數組語法)
用指令v-bind后面接一個數組,[key1,key2…],則class值為數組中內容,可為多個;
數組語法一般用的不多,因為它也寫死了,既然寫死了,那可以直接用原始的方法
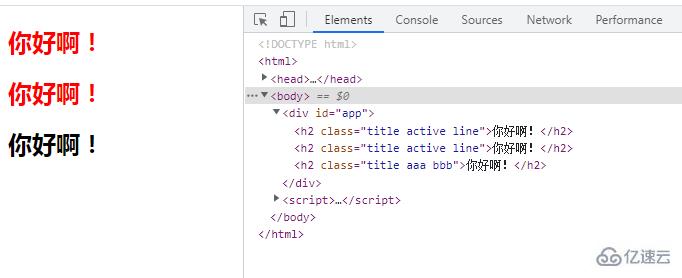
<div id="app">
<h3 class="title" :class="['active','line']">{{message}}</h3>
<h3 class="title active line">{{message}}</h3>
// 上面兩種的效果都是一樣的
<h3 class="title" :class="getClasses()">{{message}}</h3>
// 將數組放在方法中,然后調用該方法
</div>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el: "#app",
data: {
message: '你好啊!',
active: 'aaa',
line: 'bbb'
},
methods: {
getClasses: function () {
return [this.active, this.line]
}
}
})
</script>
4、v-bind動態綁定內聯style屬性(對象語法)
1)、應用場景:
組件開發中,可能將某個塊(如導航欄)封裝起來,在不同地方使用這個塊的時候,可能想讓顯示不同的樣式,可以用v-bind動態綁定屬性style
2)、格式為:
<h3 v-bind:style="{"樣式名":"樣式值"}">{{message}}</h3>
樣式值加引號時,vue在解析的時候,會把它當成一個固定值
<h3 v-bind:style="{"樣式名":樣式值}">{{message}}</h3>
樣式值不加雙引號時,則當做變量,vue將它解析成一個變量, 變量值會在data中找
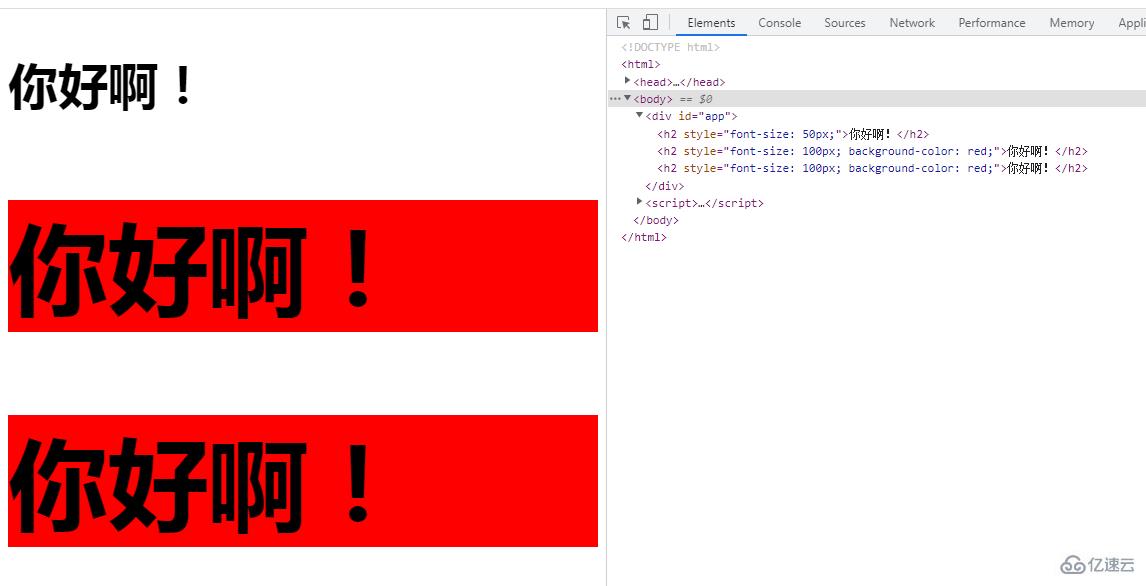
<div id="app">
<!-- 如下:finalSize當成一個固定值來使用 -->
<h3 :style="{fontSize:'50px'}">{{message}}</h3>
<!-- 如下:finalSize當成一個變量來使用,通過data動態綁定 -->
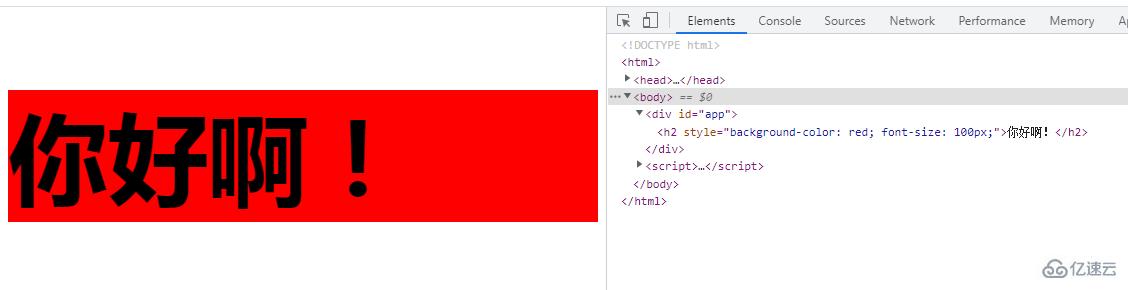
<h3 :style="{fontSize: finalSize + 'px', backgroundColor: finalColor }">{{message}}</h3>
<!-- 如下:屬性過多時,可以放在方法中-->
<h3 :style="getStyles()">{{message}}</h3>
</div>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el: "#app",
data: {
message: '你好啊!',
finalSize: 100,
finalColor: 'red'
},
methods: {
getStyles: function () {
return { fontSize: this.finalSize + 'px', backgroundColor: this.finalColor }
}
}
})
</script>
5、v-bind動態綁定內聯style屬性(數組語法)
數組語法格式為:<h3 v-bind:style="[base,base2]">{{message}}</h3>
同樣不常用
<div id="app">
<h3 :style="[baseStyle,baseStyle1]">{{message}}</h3>
</div>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el: "#app",
data: {
message: '你好啊!',
baseStyle: { backgroundColor: 'red' },
baseStyle1: { fontSize: '100px' },
}
})
</script>
注意:
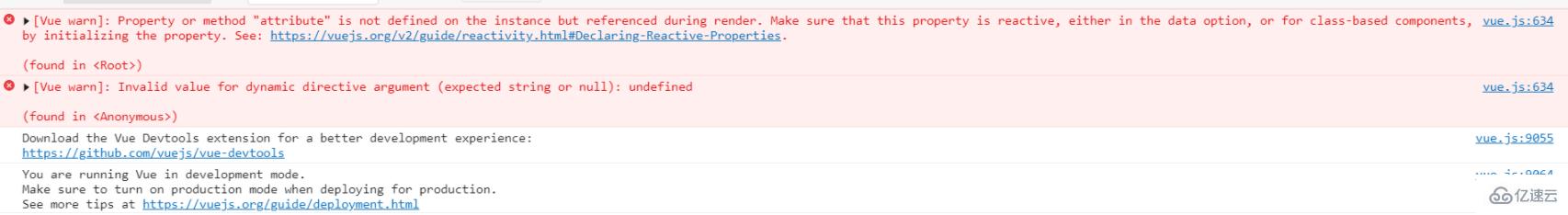
1、動態參數使用時應避免使用大寫字母,因為瀏覽器會將元素的屬性名強制轉化成小寫字母
<div id="app">
<a v-bind:[Attribute] = "url">動態參數</a>
</div>
<script src="../../plugings/vue.js"></script>
<script>
var vm = new Vue({
el: "#app",
data: {
Attribute: "href",
url: "http://www.baidu.com"
}
})
</script>相關的報錯信息為:

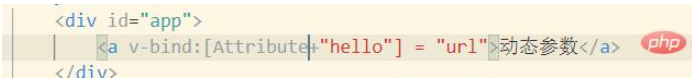
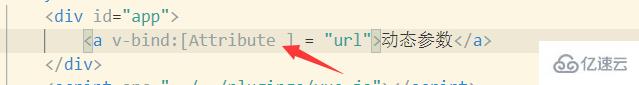
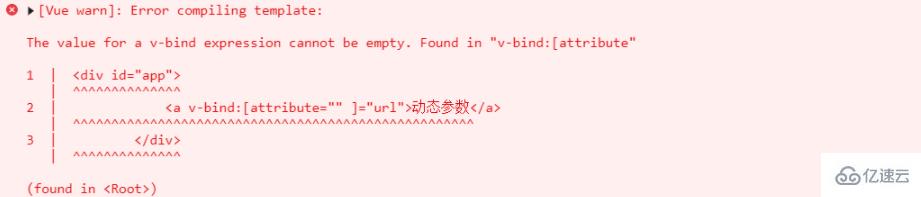
2、動態參數中不能含有引號和空格
當含有引號時會進行相關紅色報錯:

當含有空格時其在瀏覽器端的報錯情況如下所示:

 到此,相信大家對“Vue的動態屬性綁定指令v-bind怎么使用”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
到此,相信大家對“Vue的動態屬性綁定指令v-bind怎么使用”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。