您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編這次要給大家分享的是詳解vue動態屬性數據綁定,文章內容豐富,感興趣的小伙伴可以來了解一下,希望大家閱讀完這篇文章之后能夠有所收獲。
一、本節說明
前面的章節我們學習了如何向頁面html標簽進行插值操作,那么如果我們想動態改變html標簽的屬性,該怎么辦呢?
這就是我們這節開始要講的內容v-bind.
二、 怎么做

三、 效果

四、 深入
錯誤的寫法
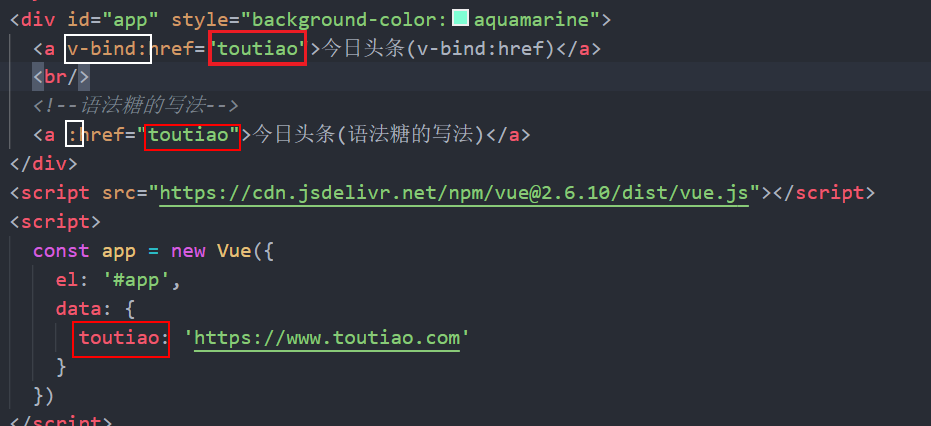
<a v-bind:href="'toutiao'" rel="external nofollow" >今日頭條(v-bind:href)</a>

加上單引號之后,并不會進行屬性值綁定,而是將字符串原樣渲染后綁定屬性上。
一、本節說明
v-bind綁定元素除了上一節那種直接進行單個屬性值綁定,還可以傳入對象和數組。如:本節我們講解使用對象語法的方式對class屬性進行綁定。
<h3 class="css類名1 css類名2">html傳統寫法</h3>
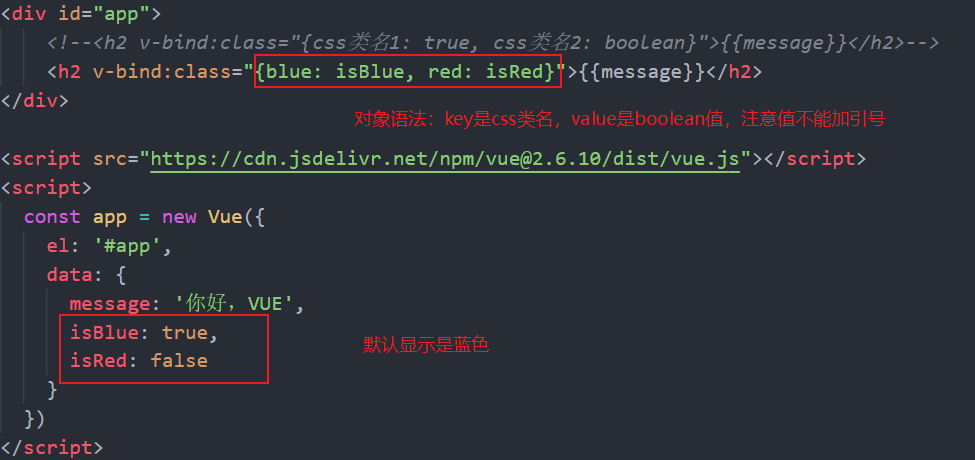
<h3 v-bind:class="{css類名1: true|false, css類名2: true|false}">{{message}}</h3>
初次看這種寫法,實在是繁瑣,沒有我們直接在html標簽上寫class更加簡單。但是v-bind:class語法的好處就在于,我們可以動態的改變布爾值,來切換樣式。
<h3 v-bind:class="{css類名1: true|false, css類名2: true|false}" class="css類名3">{{message}}</h3>我們利用上面的語法,實現一個簡單的需求:為文字增加顏色,并點擊按鈕實現顏色的切換。
二、 怎么做
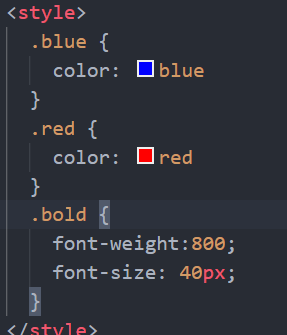
首先,定義兩個css的類,blue和red是兩個css的類名
.blue {
color: blue;
}
.red {
color: red;
}然后我們來實現視圖模型,isBlue=true表示默認設置文字的顏色是藍色的

有的時候我們會覺得在雙引號里面去寫css類有點怪異,并且IDE無提示。css類比較多的情況下,我們也可以把屬性值對象綁定,通過自定義函數來返回

三、 效果
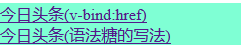
上面兩種方式,實現的效果是一樣的,藍色的文字

四、 深入
那我們如何動態的切換顏色呢,這就需要我們自定義方法啦
<button @click="changeColor">換顏色</button>
changeColor(){
this.isBlue = !this.isBlue
this.isRed = !this.isRed
}最終效果

一、本節說明
在上一節中,我們講了如何使用v-bind對象語法的方式綁定class屬性,并實現了樣式的切換。這一節我們來學習v-bind綁定class屬性的另外一種語法-數組語法。這種數組語法在實際應用中并不如對象語法常見,其用法容易理解,但書寫相對繁瑣。
<div :class="['css類名1','css類名2']">數組語法</div>
<div :class="['css類名1', 'css類名2', {css類名3: true|false}]"> 數組中嵌套對象</div>二、 怎么做
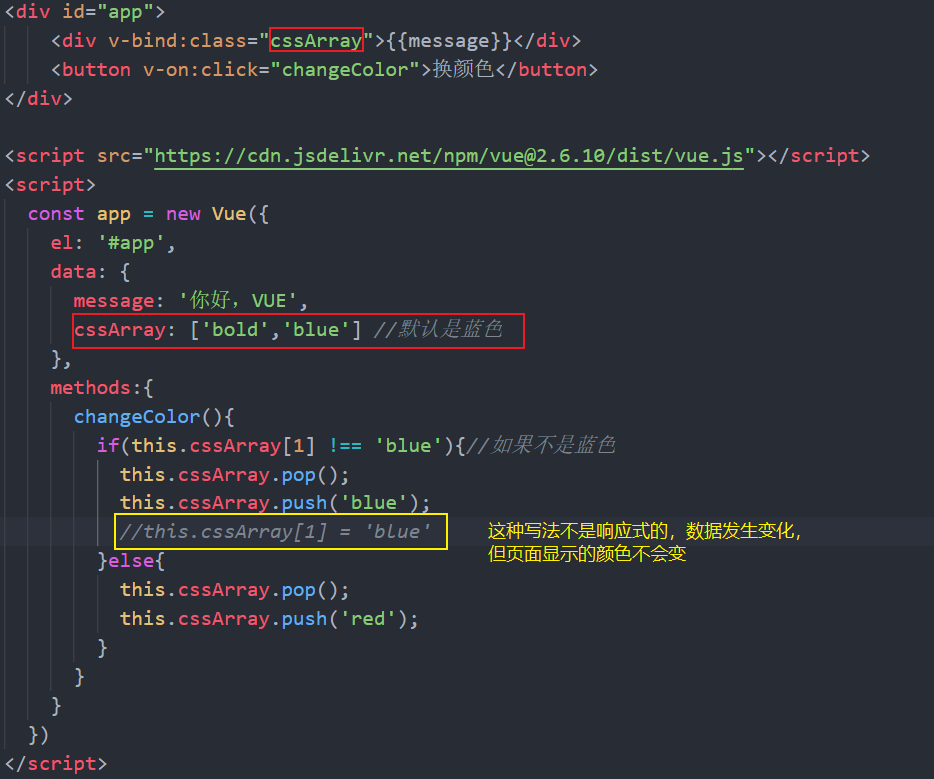
我們利用數組語法,實現一個和上一節對象語法一樣的需求:為文字增加顏色,并點擊按鈕實現顏色的切換。首先我們定義css類

下面是具體的實現

三、 效果

為文字增加顏色,并點擊按鈕實現顏色的切換(這里是瀏覽器截圖,點擊無效)
四、 深入:哪些數組操作是響應式的?
在上文中,我們使用數組的pop()和push()方法去操作數組元素,而不是使用this.cssArray[1] = 'blue'直接操作數組。因為這種通過下標操作數組的方式不是響應式的,也就是說雖然數組元素的值會發生變化,但不會導致頁面顏色發生切換。
所以,當我們希望通過操作數據影響頁面顯示內容及顯示效果的時候,要使用數組相關的函數,不能直接使用數組下標操作數據。下面列舉一下經常用到的響應式的數組操作函數:
如果你對這些方法還不是很熟,有必要去復習一下這些js的基礎知識。
一、本節說明
上一節我們使用綁定對象或數組的語法來實現css的class類動態樣式切換,這一節我們學習綁定style屬性值實現動態的樣式。
注意:
二、 怎么做
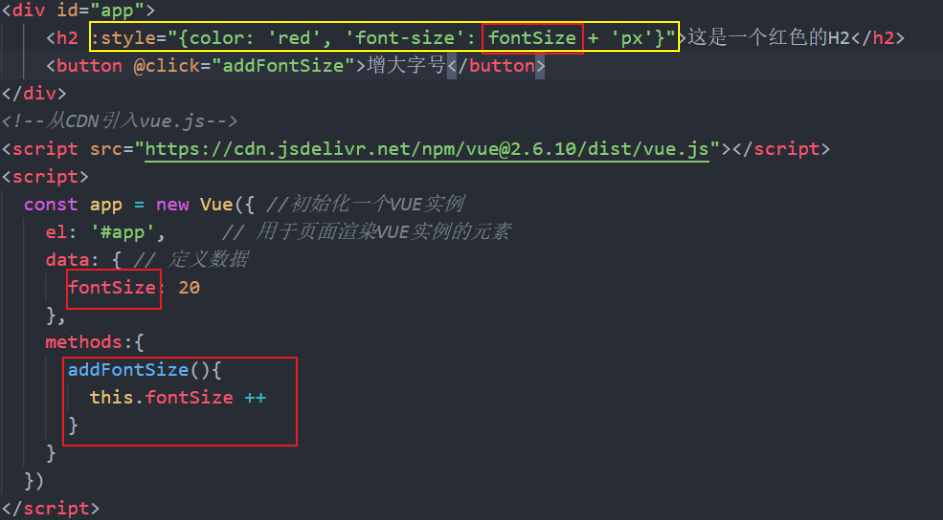
直接在元素上通過 :style 的形式,書寫樣式對象
<h3 :>這是一個紅色的H2</h3>
實現一個字體大小動態變化的需求

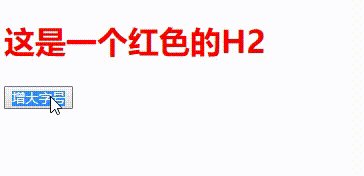
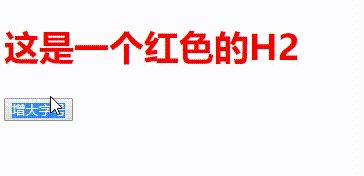
三、 效果

四、 深入
style屬性除了可以綁定一個對象,還可以使用數組綁定的語法,引用多個 data 上的樣式對象。用法如下:
data: {
style1: { color: 'red', 'font-size': '40px', 'font-weight': '200' },
style2: { font-style: 'italic' }
}在元素中,通過屬性綁定的形式,將樣式對象組成一個數組應用到元素中:
<h3 :>這是一個藍色的斜體的h3</h3>
看完這篇關于詳解vue動態屬性數據綁定的文章,如果覺得文章內容寫得不錯的話,可以把它分享出去給更多人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。