您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“Vue的計算屬性API怎么寫”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“Vue的計算屬性API怎么寫”吧!
Vue模板的表達式語法僅支持單個表達式,用于簡單運算;對于復雜的邏輯計算應當使用計算屬性computed。
computed可以依賴(計算)props、data、vuex的數據,即可以聲明了一個計算屬性,令其響應props/data/vuex的數據變化,返回一個經過某種計算的結果。
computed屬性的屬性值可以是函數或者對象
1、屬性值是函數,這時候計算屬性只有 getter
<div id="app">
{{fullName}}
</div>
<script>
let vm = new Vue({
el: '#app',
data: {
firstName: 'Foo',
lastName: 'Bar'
},
computed: {
fullName () {
return this.firstName + ' ' + this.lastName
}
}
})
</script>
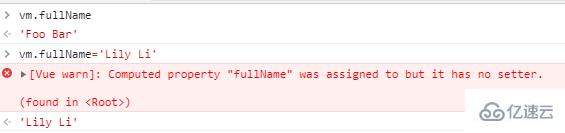
2、屬性值是對象
computed的屬性值是對象時,對象的屬性屬性可以配置get和set方法,通過這種方式可以給計算屬性提供一個 setter。
fullName: {
get () {
return this.firstName + ' ' + this.lastName },
set (newValue) {
const names = newValue.split(' ')
this.firstName = names[0]
this.lastName = names[names.length - 1]
}
}
緩存在視圖發生了變化,而計算屬性所依賴的數據沒有變化的情況下,會直接從緩存中取值。
下面的例子中計算屬性messageLength和方法getMessageLength實現相同的功能,在通過點擊按鈕更新視圖時,會發現方法getMessageLength會被執行,顯然在這種情況下使用計算屬性比方法性能更好。
<div id="app">
{{messageLength}}-{{getMessageLength()}}
<button @click="onClick">點擊{{i}}</button>
</div>
<script>
let vm = new Vue({
el: '#app',
data: {
message: 'Hello world',
i: 0
},
computed: {
messageLength () {
console.log('messageLength執行了')
return this.message.length
}
},
methods: {
getMessageLength () {
console.log('getMessageLength執行了')
return this.message.length
},
onClick () {
this.i++
}
}
})
</script>在Vue實例中,計算屬性以屬性的方式存在,如果要傳參,需要使用閉包將屬性值改為一個函數
computed: {
fullName () {
return function (maxLength) {
return (this.firstName + ' ' + this.lastName).substring(0, maxLength)
}
}}這種情況下,使用計算屬性與使用方法等效。
計算屬性可以響應Vue 實例的數據變動,watch屬性同樣可以觀察和響應 Vue 實例上的數據變動。
watch可以監聽props、data和computed中的數據變化,并執行一個函數。
使用時:
computed是用來計算的,它要求返回一個結果,在調用的時候不需要加括號,它會根據一個或多個依賴自動緩存,如果依賴不變,computed不會自動計算;
watch是用來監聽的,一次只能監聽一個數據,監聽的數據變化了,就去執行函數,它有兩個選項:
immediate表示在組件第一次渲染的時候是否要執行這個函數,默認為false。
deep表示監聽一個對象內部屬性的變化,默認為false.
一、computed屬性無法返回異步操作的結果,但可以依賴Vuex中的數據,故通過返回store.state可以獲得異步操作的結果
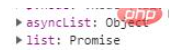
二、通過vue-async-computed插件可以實現異步計算屬性,list屬性將被賦值為一個Promise,顯然不是我們需要的結果
import Vue from 'vue'import AsyncComputed from 'vue-async-computed'import axios from 'axios'Vue.use(AsyncComputed)export default {
name: 'MediaIndex',
data () {
return {
pageNo: 1
}
},
computed: {
list () {
return axios(`https://www.fastmock.site/mock/d6b39fde63cbe98a4f2fb92ff5b25a6d/api/products?pageNo=${this.pageNo}`)
.then(res => res.data)
}
},
asyncComputed: {
asyncList () {
return axios(`https://www.fastmock.site/mock/d6b39fde63cbe98a4f2fb92ff5b25a6d/api/products?pageNo=${this.pageNo}`)
.then(res => res.data)
}
}}
vue-async-computed
下面的例子實現props的雙向綁定
export default {
name: 'Pagination',
props: {
page: {
type: Number,
default: 1
},
limit: {
type: Number,
default: 10
}
},
computed: {
currentPage: {
get() {
return this.page },
set(val) {
this.$emit('update:page', val)
}
},
pageSize: {
get() {
return this.limit },
set(val) {
this.$emit('update:limit', val)
}
}
}感謝各位的閱讀,以上就是“Vue的計算屬性API怎么寫”的內容了,經過本文的學習后,相信大家對Vue的計算屬性API怎么寫這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。