您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“Vue的computed計算屬性怎么用”,在日常操作中,相信很多人在Vue的computed計算屬性怎么用問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”Vue的computed計算屬性怎么用”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
計算屬性 本質是方法,只是在使用這些 計算屬性 的時候,把他們的名稱直接當作 屬性 來使用,并不會把 計算屬性 當作方法去調用,不需要加小括號 ()調用。
當你需要一個屬性是需要經過一些計算的,比如你要一個discounted折扣后的錢屬性,現在有price價格,和discount折扣。那么discounted=price*discount。discounted與現有的屬性price和discount相關聯。
要得出discounted的值,我們可以這樣寫。
<div>{{price*discount}}</div>我們不是要 discounted屬性嗎,這樣寫貌似不需要添加一個屬性,直接用表達計算出折扣后的值就行了。
那么,如果非要得到個discounted呢,我們可能會想到用methods寫個方法進行計算
<!--template-->
<div class="price">
原價:<span v-text="price"></span><br>
現價: <span v-text="discounted()"></span>
</div>
<!--script-->
data() {
return {
price:100,
discount:0.8
}
},
methods: {
discounted(){
this.price*discount
}
},再看看vue的comunidad計算屬性
<!--template-->
<div class="price">
原價:<span v-text="price"></span><br>
現價: <span v-text="discounted"></span>
</div>
<!--script-->
computed: {
discounted(){
return this.price*this.discount
}
},
我們又會想,用表達式price*discount不就可以得出discounted嗎,為什么還要費那么大功夫寫什么方法,computed。
那么問題就來了,如果我們的discounted是根據你買的金額,按一下規則來:
| 原價x | 折扣 |
|---|---|
| 0<x<=50 | 0.9 |
| 50<x<=100 | 0.85 |
| 100<x | 0.8 |
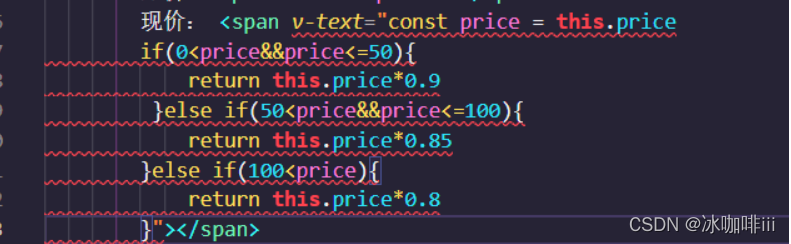
那么我們該如何實現呢?我們先試著直接用表達式看看。

這里報錯了,顯然不支持多行表達式。如果需要經過一些稍微復雜的計算,我們就必須使用函數了。

但是,還是建議即使是簡單的表達式,還是建議寫成computed或者computed里
因為我們寫程序要有關注分離的思想,比如css就寫在< style >里,js就寫在< script >里,這樣更方便我們閱讀,也使代碼更加規范。
那么,又有問題來了,這里我們的確得出了想要的值,但我們發現用methods不就行了嗎,為啥還要computed呢,這兩者有什么區別?
1、methods使用時,一般情況需要加括號,而computed則不需要。
2、methods每次調用時會重新執行函數,而computed在其內部變量不變或其返回值不變的情況下多次調用只會執行一次,后續執行時直接從緩存中獲取該computed的結果。
至于為什么computed為什么不像methods一樣使用小括號調用,是由于computed本身就是一個屬性,其本質是computed內部有兩個方法(set和get),computed最終的道德的結果是get方法的返回值,而set方法很少使用到,因此簡化寫法就是上述正常使用computed的格式。
| computed | methods | watch | |
|---|---|---|---|
| 緩存 | 有 | 沒有 | 沒有 |
| 異步 | 不行 | 不行 | 行 |
| 觸發 | 模板使用:數據 | 模板使用:方法 | 被監控數據發送變動 |
| 靈活度 | 最低 | 高 | 最高 |
| 推薦度 | 最高 | 其次 | 最低(依賴關系容易變得復雜) |
那么我們一般對數組監視,在遍歷的時候對當前數組的對象進行監視,我們該怎么做呢。
computed也是也可以傳參的,我們要檢測哪個對象,把當前對象傳入就可以了,這樣檢測的數據就是動態的。
我直接用昨天玩css寫的例子吧。這里只需要關注價格,其他可以忽略,我也懶得改了,哈哈。
<template>
<div class="container">
<div
class="list"
v-for="item in list"
:key="item"
>
<div class="list-item">
<img
:src="item.url"
alt=""
>
<div class="item-select">
<!-- <div >
<button>喜歡</button>
</div>
<div >
<button>不喜歡</button>
</div> -->
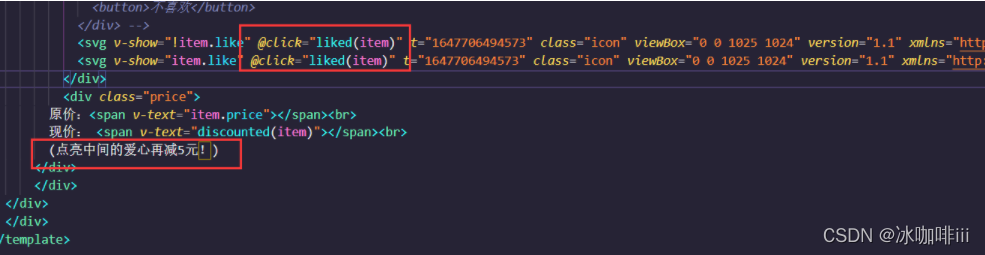
<svg v-show="!item.like" @click="liked(item)" t="1647706494573" class="icon" viewBox="0 0 1025 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="5953" width="200" height="200"><path d="M935.669676 115.583774C871.255802 51.1699 792.995954 24.681952 709.318118 37.925926c-66.219871 10.23398-133.643739 45.751911-196.853616 102.3398C448.652627 83.677837 381.228759 48.159906 315.008888 37.925926 231.331051 24.681952 153.071204 51.1699 88.65733 115.583774 23.641457 180.599647-7.060483 266.08348 1.367501 355.781305c9.029982 89.095826 55.383892 178.191652 134.245738 257.053498 12.039976 12.039976 55.985891 55.985891 100.533804 100.533804l0 0c53.577895 54.179894 108.359788 108.961787 109.563786 110.165785 0.601999 0.601999 1.203998 0.601999 1.805996 1.203998L511.862503 989.084068l48.761905-48.159906 4.815991-4.213992c9.029982 0 265.481481-267.287478 322.069371-324.477366 78.861846-78.861846 125.215755-167.957672 134.245738-257.053498C1031.387489 266.08348 1000.685549 180.599647 935.669676 115.583774zM147.653215 322.67137c-6.019988 18.059965-9.631981 34.915932-10.835979 47.557907-1.805996 13.845973-13.243974 24.079953-27.089947 24.079953l-1.805996 0c-16.855967 0-30.099941-15.651969-27.089947-32.507937 3.611993-21.069959 9.029982-40.333921 15.049971-57.791887 6.019988-16.253968 25.283951-22.875955 40.333921-14.447972 0 0 0.601999 0 0.601999 0C147.051216 296.183422 151.867207 310.029394 147.653215 322.67137zM364.372792 140.867725c0 13.243974-9.029982 24.681952-22.273956 27.089947-79.463845 13.243974-127.623751 48.159906-158.325691 86.687831-8.427984 10.835979-24.079953 13.845973-36.119929 6.621987 0 0-0.601999 0-0.601999 0-13.845973-8.427984-16.855967-27.691946-7.223986-40.93592 60.199882-78.861846 146.285714-103.543798 192.639624-110.767784 16.855967-2.407995 31.303939 10.23398 31.303939 27.089947L363.770793 140.867725z" p-id="5954" fill="#bfbfbf"></path></svg>
<svg v-show="item.like" @click="liked(item)" t="1647706494573" class="icon" viewBox="0 0 1025 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="5953" width="200" height="200"><path d="M935.669676 115.583774C871.255802 51.1699 792.995954 24.681952 709.318118 37.925926c-66.219871 10.23398-133.643739 45.751911-196.853616 102.3398C448.652627 83.677837 381.228759 48.159906 315.008888 37.925926 231.331051 24.681952 153.071204 51.1699 88.65733 115.583774 23.641457 180.599647-7.060483 266.08348 1.367501 355.781305c9.029982 89.095826 55.383892 178.191652 134.245738 257.053498 12.039976 12.039976 55.985891 55.985891 100.533804 100.533804l0 0c53.577895 54.179894 108.359788 108.961787 109.563786 110.165785 0.601999 0.601999 1.203998 0.601999 1.805996 1.203998L511.862503 989.084068l48.761905-48.159906 4.815991-4.213992c9.029982 0 265.481481-267.287478 322.069371-324.477366 78.861846-78.861846 125.215755-167.957672 134.245738-257.053498C1031.387489 266.08348 1000.685549 180.599647 935.669676 115.583774zM147.653215 322.67137c-6.019988 18.059965-9.631981 34.915932-10.835979 47.557907-1.805996 13.845973-13.243974 24.079953-27.089947 24.079953l-1.805996 0c-16.855967 0-30.099941-15.651969-27.089947-32.507937 3.611993-21.069959 9.029982-40.333921 15.049971-57.791887 6.019988-16.253968 25.283951-22.875955 40.333921-14.447972 0 0 0.601999 0 0.601999 0C147.051216 296.183422 151.867207 310.029394 147.653215 322.67137zM364.372792 140.867725c0 13.243974-9.029982 24.681952-22.273956 27.089947-79.463845 13.243974-127.623751 48.159906-158.325691 86.687831-8.427984 10.835979-24.079953 13.845973-36.119929 6.621987 0 0-0.601999 0-0.601999 0-13.845973-8.427984-16.855967-27.691946-7.223986-40.93592 60.199882-78.861846 146.285714-103.543798 192.639624-110.767784 16.855967-2.407995 31.303939 10.23398 31.303939 27.089947L363.770793 140.867725z" p-id="5954" fill="#d4237a"></path></svg>
</div>
<div class="price">
原價:<span v-text="item.price"></span>
現價: <span v-text="discounted(item)"></span>
(點亮中間的愛心再減5元!)
</div>
</div>
</div>
</div>
</template>
<script>
export default {
name: "Child",
data() {
return {
list: [
{
price:88.88,
like: false,
url:
"https://tse4-mm.cn.bing.net/th/id/OIP-C.E5Ce0SanbLrLCq6j5IQXVQHaE7?w=268&h=180&c=7&r=0&o=5&dpr=1.12&pid=1.7",
},
{
price:100,
like: false,
url:
"https://img.zcool.cn/community/0146eb57d154f40000018c1b84142e.jpg@1280w_1l_2o_100sh.jpg",
},
{
price:20.56,
like: false,
url:
"https://img.zcool.cn/community/01e89b5ddfb3c7a80120686b029383.jpg@2o.jpg",
},
{
price:100.50,
like: false,
url:
"https://img.zcool.cn/community/0159bc5767a2600000018c1b76f216.jpg@1280w_1l_2o_100sh.jpg",
},
{
price:666.00,
like: false,
url:
"https://img.zcool.cn/community/0132e85e0abc74a8012165180d2178.jpg@1280w_1l_2o_100sh.jpg",
},
],
price:100,
discount:0.8
}
},
computed: {
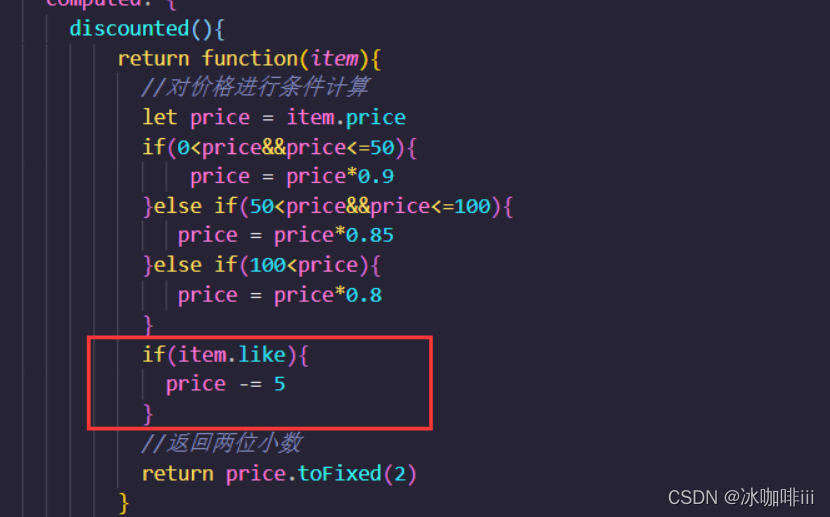
discounted(){
return function(item){
//對價格進行條件計算
let price = item.price
if(0<price&&price<=50){
price = price*0.9
}else if(50<price&&price<=100){
price = price*0.85
}else if(100<price){
price = price*0.8
}
if(item.like){
price -= 5
}
//返回兩位小數
return price.toFixed(2)
}
},
},
methods: {
liked(item){
item.like = !item.like
}
},
};
</script>
<style>
body {
background-image: linear-gradient(to top, #c4c5c7 0%, #dcdddf 52%, #ebebeb 100%);
}
.container {
margin: 0 auto;
width: 400px;
/* border: 1px solid black ; */
}
.list-item {
margin-top: 40px;
}
p {
margin: 10px 40%;
}
.list-item img {
width: 100%;
height: 300px;
border-radius: 20px;
box-shadow: 5px 10px 13px 3px rgba(110, 115, 127, 0.5);
opacity: 0.8;
transition: 0.8s;
}
.list-item img:hover {
opacity: 1;
}
.item-select {
width: 100%;
height: 80px;
position: relative;
}
/* .item-select button {
color: white;
font-weight: bold;
font-family: 幼圓;
margin-top: 20px;
width: 100px;
height: 55px;
margin-left: 90px;
background-image: linear-gradient(to top, #a3bded 0%, #6991c7 100%);
padding: 15px;
display: inline;
font-size: 18px;
text-align: center;
border-radius: 10px;
transition: 0.5s;
white-space: nowrap;
border: 1px #dee7ec solid;
opacity: 0.8;
}
button:hover {
background-image: linear-gradient(to right, #ff758c 0%, #ff7eb3 100%);
color: white;
width: 105px;
height: 60px;
} */
.list-item svg{
width: 60px;
height: 60px;
margin: 20px 170px;
position:absolute;
left: 0;
top: 0;
transition: 0.3s;
}
.list-item svg:hover{
width: 65px;
height: 65px;
transition: 0.1s;
}
</style>
我們來看看是否監視成功
加個點亮愛心再減5元的功能
添加個liked方法,點擊了就將當前對象的like取反
在計算屬性中再添加一個條件,當點亮了愛心,也就是like=true,就再減5元


如果點亮愛心,現價可以再減5元,取消點亮,恢復原來的價格,說明監視成功。
到此,關于“Vue的computed計算屬性怎么用”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。