您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“前端開發必備的npm常用指令有哪些”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“前端開發必備的npm常用指令有哪些”吧!

查詢當前源配置
npm get registry
設置淘寶鏡像源(淘寶鏡像新域名)
npm config set registry https://registry.npmmirror.com
老http://npm.taobao.org 和 http://registry.npm.taobao.org 域名將于 2022 年 05 月 31日零時起停止服務。所以老命令也不要使用了:
npm config set registry http://registry.npm.taobao.org
還原默認源
npm config set registry https://registry.npmjs.org
使用nrm管理源
# 全局安裝nrm npm install -g nrm # 查看nrm源列表(支持默認源,淘寶源,騰訊源等) nrm ls # 切換源(鏡像源的名稱nrm ls是可以看到的) nrm use taobao
在項目根目錄增加.npmrc文件,內容淘寶鏡像地址:
registry = https://registry.npmmirror.com
全局安裝
# 安裝最新版本 npm install -g xxx # 安裝指定版本 npm install -g xxx@1.0.0
本地安裝(當前文件夾)
npm install xxx
項目依賴安裝, 并寫入package.json的dependencies中:
npm install –S xxx # 和上面效果一樣,默認: npm install xxx
項目依賴安裝,并寫入package.json的devDependencies中:
npm install –D xxx
指定版本號
npm install vue@3.0.0
項目本次安裝依賴,臨時使用淘寶鏡像
npm install --registry=https://registry.npmmirror.com
安裝某個依賴包(下面命令指定了版本@1.0.0),臨時使用淘寶鏡像:
npm install XXX@1.0.0 --registry=https://registry.npmmirror.com
卸載
npm uninstall <package-name>
卸載,并在package.json中移除:
使用 -S 或 --save 標志,則此操作還會移除 package.json 文件中的引用;
如果程序包是開發依賴項(列出在 package.json 文件的 devDependencies 中),則必須使用 -D 或 --save-dev 標志從文件中移除。
npm uninstall -S <package-name> npm uninstall -D <package-name>
卸載全局依賴
npm uninstall -g <package-name>
提示
uninstall的別名:remove, rm, r, un, unlink這些都是npm uninstall的別名。
npm uninstall -S <package-name> # 等價 npm remove -S <package-name> # 等價 npm rm -S <package-name>
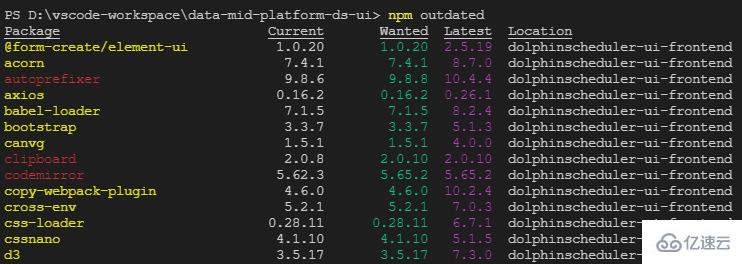
先檢查更新
npm outdated

紅顏色標記的就是可以更新的包,黃色標識不可更新的包。
執行更新(只會更新補丁版本或次版本,不會更新主版本)
如果不清楚主次版本,下面有版本號說明,請下拉。
npm update
更新主版本
# 1.安裝"npm-check-updates"模塊 npm install -g npm-check-updates # 2.檢查可更新的模塊 ncu npm-check-updates # 以上兩條命令都可檢查可更新模塊。接下來更新package.json的依賴包到最新版本: #升級 package.json 文件的 dependencies 和 devDependencies 中的所有版本 ncu -u #以上命令執行,更新全部模塊。但在實際開發中不建議一次全部更新,可以根據實際需要,更新指定的模塊,并且可以根據作用范圍在后面加上 -D、-S 或 -g
方式二:
# 全局安裝 npm-check npm install -g npm-check # 查看可更新的依賴 npm-check # 更新依賴 npm-check -u
# 更新主版本的另一種方式就是先卸載,再重新安裝 # 卸載 npm uninstall xxx # 重新安裝-最新版本 npm install xxx # 重新安裝-制定版本 npm install xxx@2.0.0
查看npm版本
npm -v
查看已安裝的套件版本
npm 套件名稱 -v
查看npm幫助
npm help
查看npm使用的所有文件夾
npm help folders
查看模塊列表(查看本地已安裝模塊的清單列表)
npm list # 也可以使用縮寫 ls npm ls
查看全局安裝的包
npm list -g --depth 0
查看某個包的版本
npm list vue-cli
查看node模塊的package.json文件夾
npm view moduleNames
查看包的依賴關系
npm view moudleName dependencies
查看包的源文件地址
npm view moduleName repository.url
查看包所依賴的Node的版本
npm view moduleName engines
查看當前包的安裝路徑
npm root
查看全局包的安裝路徑
npm root -g
檢查包是否已經過時
此命令會列出所有已經過時的包,可以及時進行包的更新
npm outdated
訪問npm的json文件夾
一個npm包是包含了package.json的文件夾,package.json描述了這個文件夾的結構。訪問npm的json文件夾的方法如下
npm help json
此命令會以默認的方式打開一個網頁,如果更改了默認打開程序則可能不會以網頁的形式打開。
檢驗包名是否已存在
發布一個npm包的時候,需要檢驗某個包名是否已存在
npm search packageName # 也可以使用縮寫 s 來替代 search npm s packageName
npm cache clean # 清除npm的緩存 npm prune # 清除項目中沒有被使用的包 npm outdated # 檢查模塊是否已經過時 npm repo jquery # 會打開默認瀏覽器跳轉到github中jquery的頁面 npm docs jquery # 會打開默認瀏覽器跳轉到github中jquery的README.MD文件信息 npm home jquery # 會打開默認瀏覽器跳轉到github中jquery的主頁
npm 版本號形式 X.Y.Z
表示:主版本號.次版本號.修訂號,版本號遞增規則如下:
X. 主版本號:當你做了不兼容的 API 修改,
Y. 次版本號:當你做了向下兼容的功能性新增,
Z. 修訂號:當你做了向下兼容的問題修正。
沒有任何符號
1.0.0 完全百分百匹配,當前庫/項目必須使用當前版本號,如果和其他依賴使用了相同庫不同版本,會在庫的文件夾下建立一個 node_modules 文件夾存放它需要依賴的版本文件。
~ 號
不改變主版本號和次版本號,修訂號可以隨意更改 例如 ~2.0.0 ,可以使用 2.0.0、2.0.2 、2.0.9 的版本。
^ 號
不改變主版本號(主版本號非0),此版本號和修訂號可以隨意更改 例如 ^2.0.0 ,可以使用 2.0.1、2.2.2 、2.9.9 的版本。
*號
*表示任意版本 對版本沒有限制, 一般不用 "base": "*"
> 號
大于某個版本,表示只要大于這個版本的安裝包都行 例如:"node": "> 4.0.0"
>= 號
大于某個版本,表示只要大于或等于這個版本的安裝包都行 例如:"node": ">= 4.0.0"
< 號
小于某個版本,表示只要小于這個版本的安裝包都行 例如:"http-proxy-middleware": "<0.17.3"
<= 號
小于或等于某個版本,表示只要小于或等于這個版本的安裝包都行 例如:"http-proxy-middleware": "<=0.17.3"
- 號
-表示兩個版本號之間的版本 "base": "1.0.1-1.5.9" 例如 1.0.1-1.5.9 可以使用 1.0.1到1.5.9之間的任意版本
到此,相信大家對“前端開發必備的npm常用指令有哪些”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。