您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“JavaScript怎么實現表格表單的隨機選擇和簡單的隨機點名”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“JavaScript怎么實現表格表單的隨機選擇和簡單的隨機點名”吧!
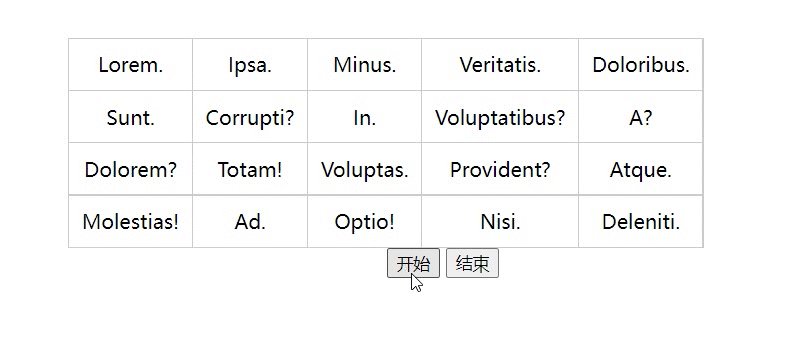
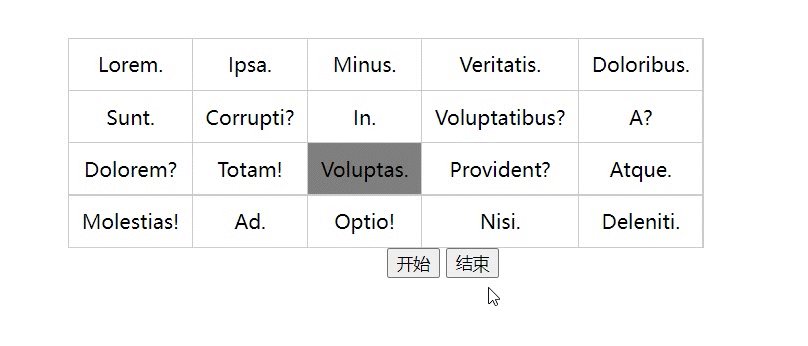
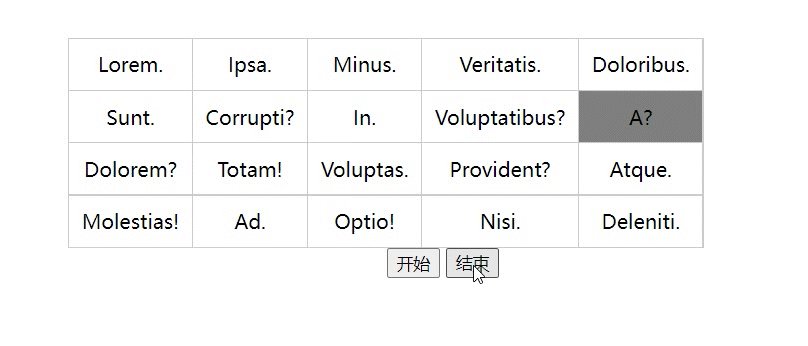
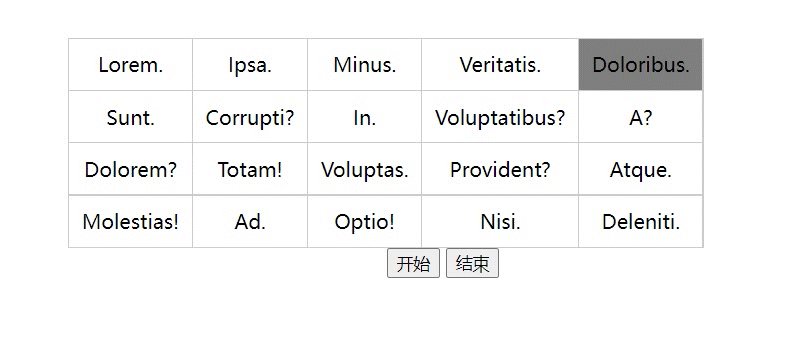
效果展示(表單內容可以根據自己需要進行修改)

第一步:
可以給整個表格內容設置一個內邊距,里面的文字可以自己添加,這里用了英文亂碼,沒有任何的其他意義,只是一個展示效果。
可以給整個表格內容設置一個內邊距,里面的文字可以自己添加,這里用了英文亂碼,沒有任何的其他意義,只是一個展示效果。
可以給整個表格內容設置一個內邊距,里面的文字可以自己添加,這里用了英文亂碼,沒有任何的其他意義,只是一個展示效果。
<div> <table cellpadding="10px"> <tr> <td>Lorem.</td> <td>Ipsa.</td> <td>Minus.</td> <td>Veritatis.</td> <td>Doloribus.</td> </tr> <tr> <td>Sunt.</td> <td>Corrupti?</td> <td>In.</td> <td>Voluptatibus?</td> <td>A?</td> </tr> <tr> <td>Dolorem?</td> <td>Totam!</td> <td>Voluptas.</td> <td>Provident?</td> <td>Atque.</td> </tr> <tr> <td>Molestias!</td> <td>Ad.</td> <td>Optio!</td> <td>Nisi.</td> <td>Deleniti.</td> </tr> </table> </div>
第二步:
定義兩個按鈕,在js中設置點擊事件,來完成所有的操作
<button class="start">開始</button> <button class="end">結束</button>
需要給整個表格之間的外邊距去除, border-collapse: collapse;使用這個,hover是為了后續實現排他思想,所進行的布局,可用用div大盒子來將表格居中,更有觀賞性。
<style>
table {
width: 500px;
box-sizing: border-box;
border: 1px solid #ccc;
text-align: center;
border-collapse: collapse;
}
td {
width: 100px;
box-sizing: border-box;
border: 1px solid #ccc;
}
.hover {
background-color: rgba(0, 0, 0, 0.5);
}
div {
width: 500px;
margin: 50px auto;
text-align: center;
}
</style>第一步:
先獲取所需要的所有元素
var tdlist = document.querySelectorAll("td");
var btns = document.querySelector(".start");
var btne = document.querySelector(".end");
var table = document.querySelector("table");
var setTime //提前定義點擊事件的名稱第二步:
設置點擊事件,在設置開始的點擊事件中,我們需要提前設置一個,清楚定時器效果,以注釋,意義是,連續點擊,不會出現bug,內次點擊都是先清除上一次的點擊事件,如果沒有,就會出現疊加效果,整個代碼就會癱瘓,無法使用,其中封裝了函數,為了更方便展示排他思想的代碼。
btns.addEventListener('click', function () {
clearInterval(setTime)//提前清除
setTime = setInterval(change,200);
}
)
btne.addEventListener('click', function () {
clearInterval(setTime)
})第三步:
排他思想控制背景,需要先使用取整的方式,來得到0到19,然后通過for循環,來將所有的內容為空,然后再通過點擊來結束選擇,實現一個方框有背景色。
function change() {
var num = Math.floor(Math.random() * 20);
// 將所有td背景顏色初始化
for (var i = 0; i < tdlist.length; i++) {
tdlist[i].className = "";
}
tdlist[num].className = "hover";
}效果展示(可以自己修改內容)

簡單兩個div,設置一個按鈕
<div class="a">???</div> <div class="b"><button>開始</button></div>
設置一下大小,居中
<style>
.a{
width: 200px;
font-size: 50px;
margin: auto;
text-align: center;
}
.b{
text-align: center;
}
</style>第一步:
獲取元素
var btn = document.querySelector('button');
var div = document.querySelector('div');
var username = ['張三','李四','旺旺','王五','王二'] //可以隨意添加內容
var flag = true; //設置取反
var a; //下面的全局變量第二步:
給按鈕設置點擊事件,然后進行取反,來進行定時器的隨機事件,和清楚定時器。
btn.addEventListener('click',function(){
flag = !flag;
if(flag==false){
a = setInterval(function(){
var iusername = Math.floor(Math.random()*username.length)
div.innerHTML = username[iusername];
btn.innerHTML = '暫停'; //給按鈕從新賦值
},50)}
else{
clearInterval(a);
btn.innerHTML = '開始'; //給按鈕從新賦值
}
})布局和上面一樣,js部分有一點點變化
btn.addEventListener('click',function(){
a = setInterval(function(){
var iusername = Math.floor(Math.random()*username.length)
div.innerHTML = username[iusername];
},50)
setTimeout(function(){
clearInterval(a);
},2000)到此,相信大家對“JavaScript怎么實現表格表單的隨機選擇和簡單的隨機點名”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。