您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“純CSS如何實現多級導航聯動”,在日常操作中,相信很多人在純CSS如何實現多級導航聯動問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”純CSS如何實現多級導航聯動”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
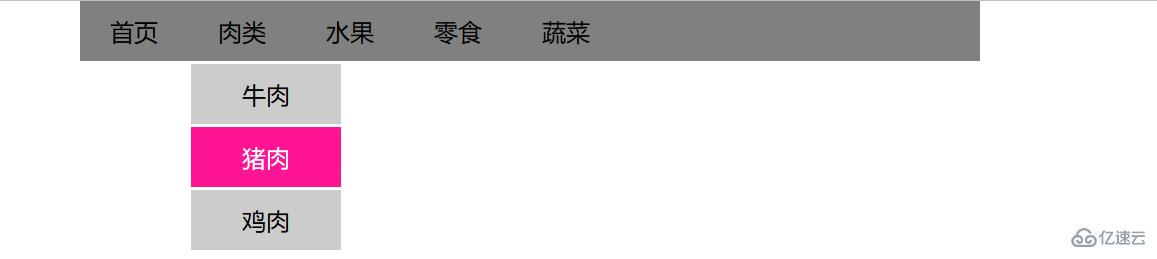
首先是二級導航欄,例如這樣的:

之前一直不明白……其實這種東西說穿了很簡單……。
主要的地方在于:
1.整個導航的結構應該是怎么樣的
2.不用JS的情況下,如何讓鼠標移到一級導航時,顯示出二級導航。
3.二級導航欄的定位。
分析:
1.較為主流的做法應該是使用ul標簽。每個ul標簽為一個導航級,里面的li為子項目,li里面又包含a標簽和ul標簽,a標簽用于點擊跳轉,ul為下一級的導航欄,以此類推……
2.鼠標移動到一級導航欄上,顯示出二級導航欄,第一反應是hover偽類,按照之前的理解,hover用于控制自身的改變,怎么樣才能控制子元素的樣式呢?其實這樣就可以了:
#nav li:hover ul{
display: block;
}當一級導航的li被鼠標覆蓋時,子元素中的ul顯示出來。
……
……
原來還可以這樣,之前的理解錯了。我原先以為li:hover單單是一個狀態,其實他也是個元素。
這句代碼把整個li:hover當成一個元素,只是這個元素比較特殊,定義為“當鼠標覆蓋到li元素的li元素”,他也是一個元素,這樣,當鼠標覆蓋上li元素時,這時鼠標所指的元素是 li:hover,這時候控制li:hover下的ul元素顯示出來,就達到目的了。
我真機智。
3.那么如何讓第二級的ul剛好顯示在第一級的li正下方呢?
1)第二級的ul是包裹在第一級的li里面的,實際上使用相對定位就可以了,而且不止是正下方,這時候已經脫離了文檔流,想定位到哪里都可以。
2)如果出于某種原因,或者你是強迫癥患者,不想脫離文檔流呢?
……
其實把他“擠”下來就可以了,li里面有a標簽和ul標簽,當a標簽足夠大,占據了所有位置的時候,自然會把ul擠到下面去。
上代碼:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>吃貨的導航欄</title>
</head>
<style type="text/css">
*{
margin:0px;
padding:0px;
}
#nav{
width: 600px;
height: 40px;
background: gray;
margin: 0 auto;
}
#nav li{
line-height: 40px;
float: left;
list-style: none;
height: 40px;
position: relative;
}
#nav a{
padding: 0 20px;
color: black;
display: block;
text-decoration: none;
height: 40px;
}
#nav a:hover{
background: #058;
color:white;
}
#nav li ul{
display: none;
position: absolute;
top: 40px;
left:0px;
}
#nav li ul li{
float: none;
margin: 2px;
width:100px;
text-align: center;
}
#nav li ul li a{
background: #ccc;
}
#nav li ul li a:hover{
background: deeppink;
}
#nav li:hover ul{
display: block;
}
</style>
<body>
<ul id="nav">
<li><a href="#">首頁</a></li>
<li><a href="#">肉類</a>
<ul>
<li><a href="#">牛肉</a></li>
<li><a href="#">豬肉</a></li>
<li><a href="#">雞肉</a></li>
</ul>
</li>
<li><a href="#">水果</a>
<ul>
<li><a href="#">西瓜</a></li>
<li><a href="#">香蕉</a></li>
<li><a href="#">蘋果</a></li>
</ul>
</li>
<li><a href="#">零食</a></li>
<li><a href="#">蔬菜</a>
<ul>
<li><a href="#">白菜</a></li>
</ul>
</li>
</ul>
</body>
</html>這是最最最最最基礎的二級導航欄了,但是有了這個基礎,想要制作多級導航欄以及各種效果就有了依據。
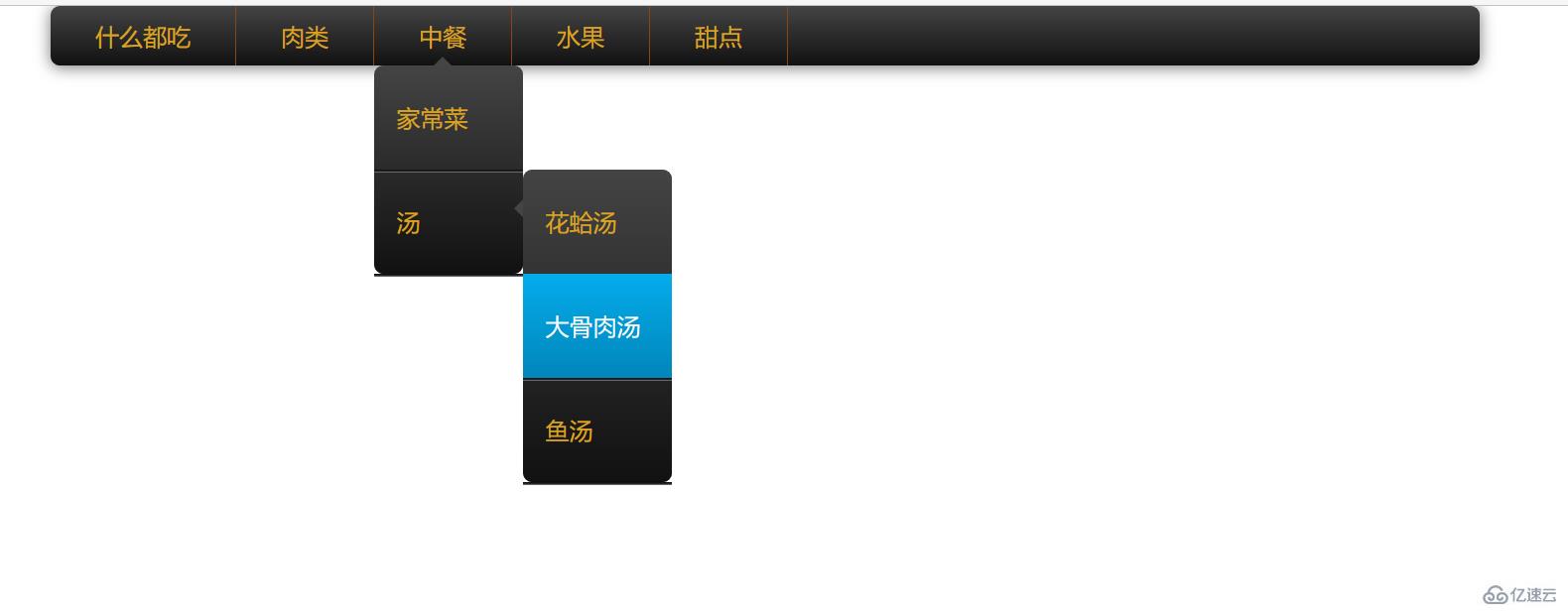
在以上的原理基礎上,可以輕松制作多級導航欄,以三級的為例子,學做一個好看點的。 
同樣是li內嵌ul的結構,使用相對定位和一點過渡效果,還有利用border做的小三角形,原理就是把其他邊框的顏色變成透明色transparent。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>吃貨的動畫導航欄</title>
</head>
<style type="text/css">
*{
margin: 0px;
padding: 0px;
}
.top-nav{
width: 960px;
margin: 0 auto;
list-style: none;
background-image: linear-gradient(#444, #111);
border-radius: 6px;
box-shadow: 0 1px 10px #777;
}
.top-nav:before,.top-nav:after{
content: "";
display: table;
}
.top-nav:after{
clear: both;
}
.top-nav>li{
float: left;
border-right: 1px solid saddlebrown;
position: relative;
line-height: 40px;
}
.top-nav li{
position: relative;
}
.top-nav>li a{
font: "微軟雅黑" 12px;
text-decoration: none;
color: goldenrod;
padding: 12px 30px;
}
.top-nav>li a:hover{
color:#fafafa;
}
.top-nav li ul{
position: absolute;
border-radius: 6px;
z-index: 1;
top: 40px;
left: 0px;
list-style: none;
background-image: linear-gradient(#444, #111);
box-shadow: 0 -1 0 rgba(255,255,255,0.3);
visibility: hidden; /*這里只能用hidden 不能display*/
opacity: 0;
margin: 20px 0 0 0;
transition: all .2s ease-in-out;
}
.top-nav ul ul{
margin-left: 20px;
margin-top: 20px;
}
.top-nav ul li:hover>ul{
margin-left: 0px;
}
.top-nav li:hover>ul{
opacity: 1;
visibility: visible;
margin: 0;
}
.top-nav ul a{
padding: 15px;
width: 70px;
display: block;
}
.top-nav ul a:hover{
background-image: linear-gradient(#04acec, #0186ba);
}
.top-nav ul li:first-child>a{
border-radius: 6px 6px 0 0;
}/*第一個跟最后一個a標簽設置圓角*/
.top-nav ul li:last-child>a{
border-radius: 0 0 6px 6px;
}
.top-nav ul li{
box-shadow: 0 1px 0 #111, 0 2px 0 #666;
}/*兩個陰影疊加產生間隔*/
.top-nav ul li:first-child>a:before{
content: "";/*這句不可少,少了沒效果*/
display: block;
width: 0;
border-left: 6px solid transparent;
border-right: 6px solid transparent;
border-bottom: 6px solid #444;
position: absolute;
top: -6px;
left: 40px;
}
.top-nav ul li:first-child>a:hover:before{
border-bottom: 6px solid #04acec;
}
.top-nav ul ul{
top: 0px;
left: 100px;
}
.top-nav ul ul li:first-child>a:before{
border-top: 6px solid transparent;
border-right: 6px solid #444;
border-bottom: 6px solid transparent;
position: absolute;
top: 20px;
left: -12px;
}
.top-nav ul ul li:first-child>a:hover:before{
border-bottom: 6px solid transparent;
border-right: 6px solid #04acec;
}
</style>
<body>
<ul class="top-nav">
<li><a href="#">什么都吃</a></li>
<li><a href="#">肉類</a>
<ul>
<li><a href="#">鐵板牛肉</a>
<ul>
<li><a href="#">黑椒味</a></li>
<li><a href="#">孜然味</a></li>
<li><a href="#">酸辣味</a></li>
</ul>
</li>
<li><a href="#">泡椒鳳爪</a>
<ul>
<li><a href="#">大盤裝</a></li>
<li><a href="#">中盤裝</a></li>
<li><a href="#">小盤裝</a></li>
</ul>
</li>
<li><a href="#">坩堝田雞</a></li>
</ul>
</li>
<li><a href="#">中餐</a>
<ul>
<li><a href="#">家常菜</a>
<ul>
<li><a href="#">紅燒肉</a></li>
<li><a href="#">拔絲地瓜</a></li>
<li><a href="#">青椒炒肉</a></li>
</ul>
</li>
<li><a href="#">湯</a>
<ul>
<li><a href="#">花蛤湯</a></li>
<li><a href="#">大骨肉湯</a></li>
<li><a href="#">魚湯</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#">水果</a></li>
<li><a href="#">甜點</a></li>
</ul>
</body>
</html>由于層級較多……使用選擇器的時候一定要注意。。什么時候應該加> 什么時候用空格。。否則會改個大半天,別問我是怎么知道的。
到此,關于“純CSS如何實現多級導航聯動”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。