您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“怎么用純css實現的漂亮導航菜單”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
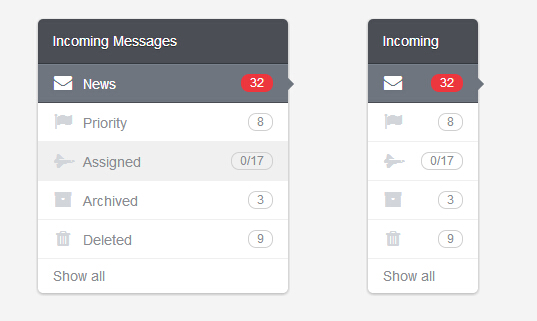
今天給大家分享一款純css實現的漂亮導航。之前為大家分享過jquery實現的個人中心導航菜單,今天這款也是適合放在個人中心。還帶來圖標,效果不錯。一起看下效果圖:

實現的代碼。
html代碼:
XML/HTML Code復制內容到剪貼板
<div class="l-main">
<div class="menu">
<header class="menu__header">
<h2 class="menu__header-title">
Incoming Messages</h2>
</header>
<div class="menu__body">
<ul class="nav">
<li class="nav__item"><a href="http://www.neiyidaogou.com" class="nav__item-link is-active">
<i class="fa fa-envelope nav__item-icon"></i><span class="nav__item-text">News</span>
<span class="badge badge--warning">32</span> </a></li>
<li class="nav__item"><a href="http://www.neiyidaogou.com" class="nav__item-link"><i class="fa fa-flag nav__item-icon">
</i><span class="nav__item-text">Priority</span> <span class="badge">8</span> </a>
</li>
<li class="nav__item"><a href="http://www.neiyidaogou.com" class="nav__item-link"><i class="fa fa-space-shuttle nav__item-icon">
</i><span class="nav__item-text">Assigned</span> <span class="badge">0/17</span> </a>
</li>
<li class="nav__item"><a href="http://www.neiyidaogou.com" class="nav__item-link"><i class="fa fa-archive nav__item-icon">
</i><span class="nav__item-text">Archived</span> <span class="badge">3</span> </a>
</li>
<li class="nav__item"><a href="http://www.neiyidaogou.com" class="nav__item-link"><i class="fa fa-trash nav__item-icon">
</i><span class="nav__item-text">Deleted</span> <span class="badge">9</span> </a>
</li>
<li class="nav__item"><a href="http://www.neiyidaogou.com" class="nav__item-link"><span class="nav__item-text">
Show all</span> </a></li>
</ul>
</div>
</div>
<div class="menu menu--small">
<header class="menu__header">
<h2 class="menu__header-title">
Incoming</h2>
</header>
<div class="menu__body">
<ul class="nav">
<li class="nav__item"><a href="http://www.neiyidaogou.com" class="nav__item-link is-active"><i class="fa fa-envelope nav__item-icon">
</i><span class="badge badge--warning">32</span> </a></li>
<li class="nav__item"><a href="http://www.neiyidaogou.com" class="nav__item-link"><i class="fa fa-flag nav__item-icon">
</i><span class="badge">8</span> </a></li>
<li class="nav__item"><a href="http://www.neiyidaogou.com" class="nav__item-link"><i class="fa fa-space-shuttle nav__item-icon">
</i><span class="badge">0/17</span> </a></li>
<li class="nav__item"><a href="http://www.neiyidaogou.com" class="nav__item-link"><i class="fa fa-archive nav__item-icon">
</i><span class="badge">3</span> </a></li>
<li class="nav__item"><a href="http://www.neiyidaogou.com" class="nav__item-link"><i class="fa fa-trash nav__item-icon">
</i><span class="badge">9</span> </a></li>
<li class="nav__item"><a href="http://www.neiyidaogou.com" class="nav__item-link"><span class="nav__item-text">
Show all</span> </a></li>
</ul>
</div>
</div>
</div>
css代碼:
CSS Code復制內容到剪貼板
body
{
background: #F4F4F4;
font-family: Arial, sans-serif;
font-size: 14px;
font-weight: lighter;
}
.l-main
{
width: 530px;
margin: 0 auto;
}
.menu
{
width: 250px;
margin: 40px;
background: #fff;
box-shadow: 0 1px 4px rgba(0, 0, 0, 0.3);
border-radius: 5px;
float: left;
}
.menu__header
{
background: #4B4F55;
border-bottom: 1px solid #353A40;
border-radius: 5px 5px 0 0;
}
.menu__header-title
{
color: #fff;
padding: 15px;
text-shadow: 0 1px 0 rgba(0, 0, 0, 0.4);
}
.menu__body
{
border-radius: 0 0 5px 5px;
}
.menu--small
{
width: 110px;
}
.nav
{
list-style: none;
}
.nav__item
{
position: relative;
}
.nav__item-link
{
padding: 10px 15px;
text-decoration: none;
color: #8B8E93;
display: block;
border-bottom: 1px solid #F0F0F0;
}
.nav__item-link:hover
{
background: #f0f0f0;
}
.nav__item-link.is-active
{
background: #6E757F;
color: #fff;
border-bottom-color: #4B4F55;
box-shadow: 0 1px 0 #7A828D inset;
}
.nav__item-link.is-active:after
{
content: '';
display: block;
position: absolute;
top: 50%;
rightright: -6px;
margin-top: -6px;
border-top: 6px solid transparent;
border-bottom: 6px solid transparent;
border-left: 6px solid #6E757F;
}
.nav__item-link.is-active .nav__item-icon
{
color: #fff;
}
.nav__item:last-child .nav__item-link
{
border-bottom: none;
}
.nav__item-icon
{
color: #D2D5DA;
width: 20px;
text-align: center;
font-size: 18px;
margin-right: 10px;
}
.badge
{
font-size: 12px;
padding: 2px 8px;
border: 1px solid #D1D1D1;
border-radius: 10px;
position: absolute;
top: 10px;
rightright: 15px;
}
.badge--warning
{
background: #ED373F;
border-color: #ED373F;
}
“怎么用純css實現的漂亮導航菜單”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。