您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文小編為大家詳細介紹“JavaScript對象的基本用法是什么”,內容詳細,步驟清晰,細節處理妥當,希望這篇“JavaScript對象的基本用法是什么”文章能幫助大家解決疑惑,下面跟著小編的思路慢慢深入,一起來學習新知識吧。

在JavaScript中,對象是一組無序的相關屬性和方法的集合,所有事物都是對象,例如字符串,數值,數組,函數等
對象是由屬性和方法組成的:
屬性:事物的特征,在對象中用屬性來表示(常用名詞)
方法:事物的行為,在對象中用方法來表示(常用動詞)
let obj = {'name': 'frank','age' : 18} // 簡單寫法 let obj = new Object({'name': 'frank'}) // 正規寫法注意:
鍵名(key)是字符串,不是標識符,可以包含任意字符
引號可以省略,但是當鍵名里面存在漢字,空格,符號等特殊字符時候不可以省略,省略之后就只能寫標識符。
就算引號省略了,鍵名也還是字符串
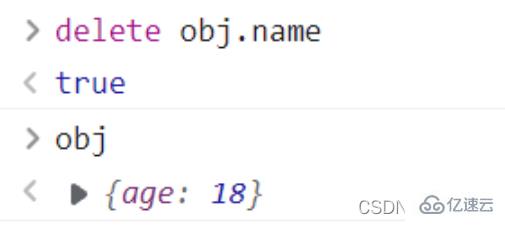
1.delete obj.xxx或delete obj[‘xxx’]
即可刪除obj的xxx屬性。只能刪屬性不能用來刪對象。
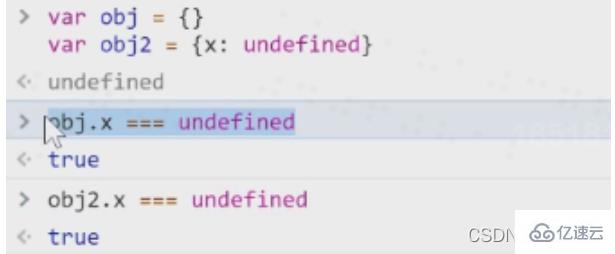
注意:區分「屬性值為undefined」和「不含屬性名」
delete obj.xxx 或 delete obj['xxx'] 可以對屬性名進行刪除。

用 ‘xxx’ in obj 來檢查是否屬性名刪除成功
2.不含屬性名
'xxx' in obj===false
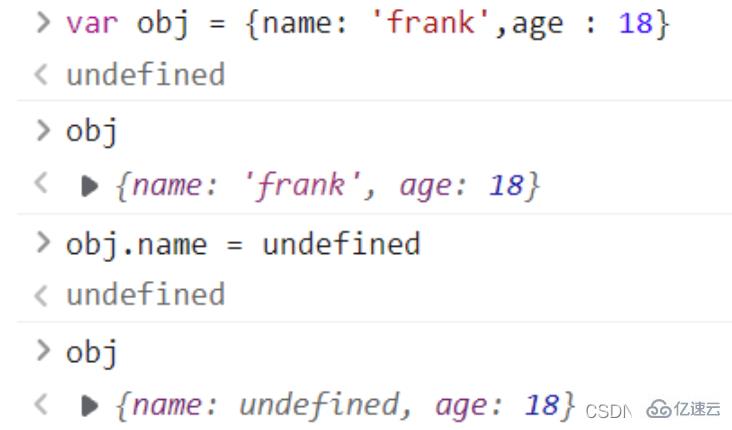
3.含屬性名,但是值為undefined
'xxx' in obj && obj.xxx===undefined
注意:
obj.xxx === undefined,不能斷定’xxx’是否為obj的屬性

obj.name = undefined 只是把屬性值變為空,但是屬性名還存在。

查看自身所有屬性
Object.keys(obj)

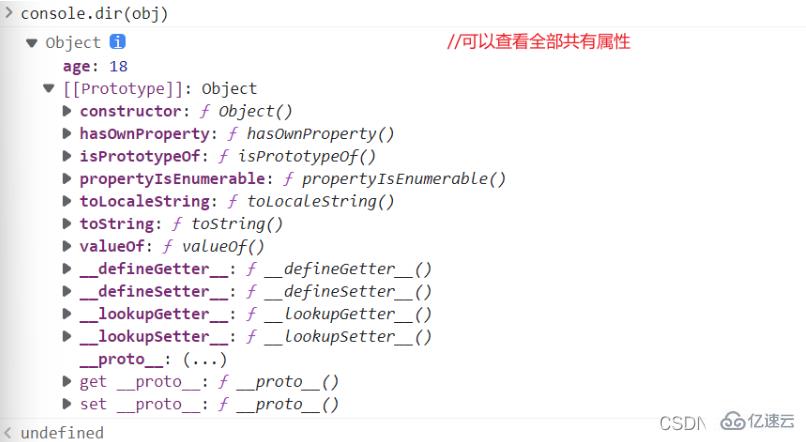
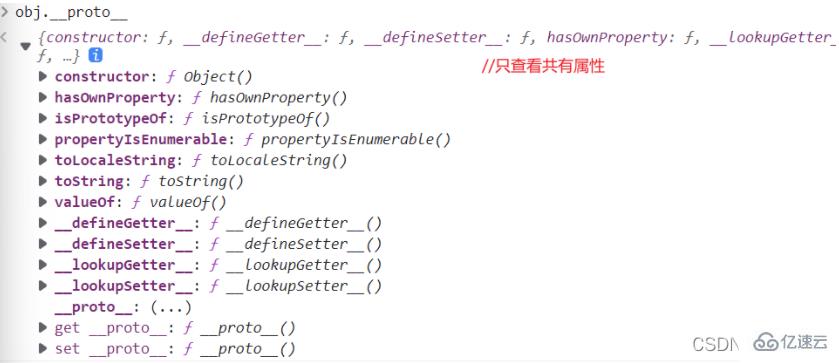
2. 查看自身+共有屬性
console.dir(obj)

或者自己依次用Object.keys 打印出 obj.__proto__ (不推薦)

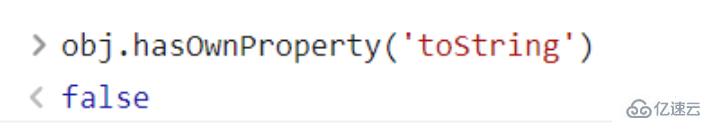
3. 判斷一個屬性是自身的還是共有的
obj.hasOwnProperty('toString') // false 不是自身的 // ture 是自身的。

4. 查看單一屬性值
有兩種方法:
中括號法:obj['key']
點語法: obj.key
obj['k'+'ey'] 也可以 就是說里面是字符串
obj.name <==> obj['name'] obj.name 不等價于 obj[name]
let name ='frank' obj[name]等價于obj['frank'] 而不是obj.name 或 obj['name'] 除非let key = 'name'; 此時obj[key] = 'frank'
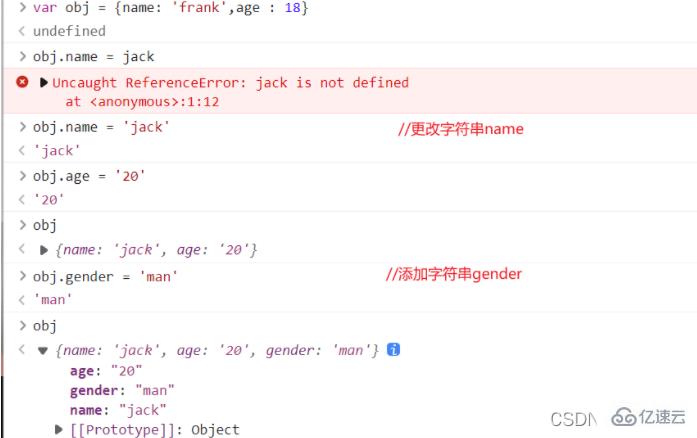
直接賦值 用中括號語法或者點語法="xxx"賦值
let obj={name:'frank'} //name是字符串
obj.name='frank' //對字符串name進行修改
obj['name']='frank'
~~obj[name]='frank'~~ 因為name值不確定 可能不等于字符串name
obj['na'+'me']='frank' //運算的形式賦值
let key='name'; obj[key]='frank' // 通過引入變量來賦值
let key='name';~~obj.key='frank'~~ obj.key等價于obj['key']
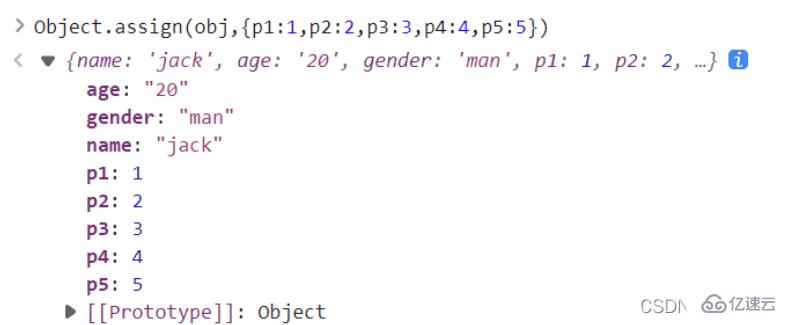
2. 批量賦值
Object.assign(obj,{age:18,gender:'name',...}) (賦值給誰,{什么東西})

3.修改或增加共有屬性
無法通過自身修改或增加共有屬性
(讀的時候走原型,寫的時候只走自身屬性,如果你要運行的話只運行自身的屬性)
let obj = {},obj2 = {};obj.toString='xxx'//只會修改自身屬性obj2.toString//還是在原型上偏要修改或增加原型上的屬性, 一般來說不要修改原型,會引起很多問題
obj.__proto__.toString='xxx' //不推薦 window.Object.prototype.toString='xxx' //與上式子相同
修改隱藏屬性(修改原型)
不推薦使用__proto__ 代碼:obj.__proto__=common
推薦使用Object.create
let obj=Object.create(common)obj.name='frank'obj.age='jack' //簡單用法
規范大概的意思是,要改就一開始改,別后來再改,影響性能。
var common={'國籍':'中國',hairColor:'black'}
var person=Object.create(common,{name:{value:'frank'}})
cosole.log(person) // 正規 但是復雜用法‘name’ in obj和obj.hasOwnProperty(‘name’) 的區別?
'name' in obj 是查看name屬性是否在 obj 對象里面。這里是包含了 自身屬性和共有屬性。
obj.hasOwnProperty('name') 是查看這個name屬性屬于自身屬性還是共有屬性
// false 不是自身屬性 //ture 是自身屬性
變量,屬性,函數,方法的區別?
相同點:變量和屬性都是用來存儲數據的
不同點:
變量:單獨聲明并賦值,使用的時候直接寫變量名 單獨存在
屬性:在對象里面不需要聲明,使用的時候必須是 對象.屬性
相同點:函數和方法都是實現某種功能的
不同點:
函數:是單獨聲明的并且調用的 函數名() 單獨存在
方法:在對象里面 調用的時候 對象.方法()
讀到這里,這篇“JavaScript對象的基本用法是什么”文章已經介紹完畢,想要掌握這篇文章的知識點還需要大家自己動手實踐使用過才能領會,如果想了解更多相關內容的文章,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。