您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇文章展示了Javascript對象原型Prototype的用法,代碼簡明扼要容易理解,絕對能讓你眼前一亮,通過這篇文章的詳細介紹希望你能有所收獲。
JavaScript 常被描述為一種基于原型的語言 (prototype-based language)——每個對象擁有一個原型對象,對象以其原型為模板、從原型繼承方法和屬性。原型對象也可能擁有原型,并從中繼承方法和屬性,一層一層、以此類推。這種關系常被稱為原型鏈 (prototype chain),它解釋了為何一個對象會擁有定義在其他對象中的屬性和方法。
對象原型Prototype
1、方法過載
創建一個小貓構造函數,代碼如下:
function Cat(name,color){
this.name = name;
this.color = color;
this.run=function(){
alert(“一只”+this.color +”的小貓飛奔過來...”);
}
this.eat=function(){
alert(this.name +”要吃魚”);
}
}
var cat1 = new Cat();以上所有用this定義方法,this代表新的實例,都會在創建新實例時為其創建一個方法副本。
是不是有點多余,怎么解決 ??
分析:每一個類型都擁有的特性,每次在實例級別定義確實有點浪費,那么如果能在類級別定義,每一個實例自動擁有類的通用特征就好了。在這里我們就要用到prototype。
2、原型的使用
2.1、 原型屬性
在JavaScript中,函數本身也是一個包含了“方法”和“屬性”的對象。比如之前學了一些方法(如constructor())及屬性(如name和length)等等。
現在來介紹一個新的屬性--原型Prototype。
我們創建的每個函數都有一個 prototype(原型)屬性,他指向一個對象,而這個對象的用途是包含可以由特定類型的所有實例共享的屬性和方法。
// 定義一個構造器
function Person(name,age){
}
// 函數的形參個數
console.debug(Person.length)// ==>2
// 構造函數
console.debug(Person.constructor)// ==> Function()
// 原型類型
console.debug(typeof Person.prototype)// ==>object
// 原型內容
console.debug(Person.prototype)// ↓↓每一個類(構造函數)都具有一個prototype屬性,當創建這個類的實例對象原型對象的所有屬性都被立即賦予要創建的對象中。
2.2、原型操作
設值:
構造函數.原型.屬性=屬性值 構造函數.原型.方法=函數
取值:
對象.屬性 對象.方法()
2.3、屬性訪問的優先級
原生屬性的優先級高于原型屬性。遵循從上到下查找:

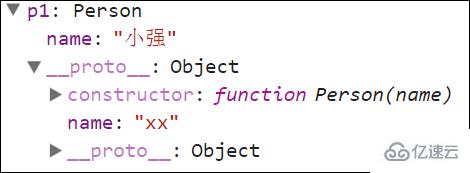
2.4、神秘的__proto__屬性
訪問對象上面的屬性,直接通過object.name訪問。
神奇的user.__proto__屬性,該屬性其實就是對應User類的prototype屬性。
console.debug(user.__proto__===User.prototyp);//==> true;
_proto_屬性屬于對象實例,prototype屬性類的屬性。
每個對象在創建后,都會自動建立一個到prototype上的引用,讓對象具備類型原型的所有特征。
一個對象中的__proto__(prototype)屬性中的成員,可以直接通過object.成員進行訪問。
總結:
每個類都有獨立的prototype屬性,向prototype對象上面添加屬性,對象實例可以共享prototype對象上面的屬性,如果對象本身已存在某個屬性,使用對象本身上面的屬性,如果沒有則使用prototype上面的屬性,如果是添加屬性添加到對象上面,不影響對象的原型對象。
看完上述內容,你們掌握Javascript對象原型Prototype的用法了嗎?如果還想學到更多技能或想了解更多相關內容,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。