溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本文實例講述了JavaScript日期對象(Date)基本用法。分享給大家供大家參考,具體如下:
1.獲取當前日期:
document.write("Current time: "+new Date());
2.獲取時間戳(毫秒):
document.write(new Date().getTime());
3.設置年月日(年為必選,月日為可選):
var d = new Date();
d.setFullYear(2016,3,16)
document.write(d);
document.write("<br/>");
document.write(d.getTime());
4.返回當前星期幾:
document.write(new Date().getDay())
5.日期對象的比較:
function compareDate(){
var oneday = new Date();
oneday.setFullYear(2016,2,26);
var currentday = new Date();
if (oneday<currentday){
alert("before");
}else{
alert("after");
}
}
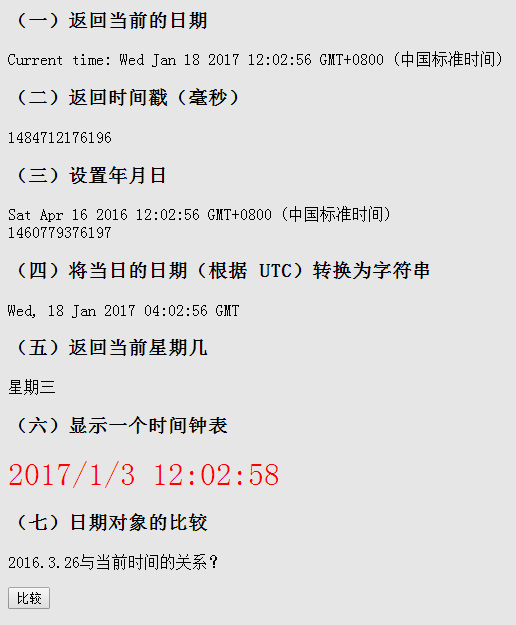
效果圖:

示例代碼:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="zh-cn" />
<title>Javascript 日期對象</title>
<head>
<style>
body {background-color:#e6e6e6}
</style>
</head>
<body onload="startTime()">
<h4>(一)返回當前的日期</h4>
<script>
document.write("Current time: "+new Date());
</script>
<h4>(二)返回時間戳(毫秒)</h4>
<script>
document.write(new Date().getTime());
</script>
<h4>(三)設置年月日</h4>
<script>
var d = new Date();
d.setFullYear(2016,3,16)
document.write(d);
document.write("<br/>");
document.write(d.getTime());
</script>
<h4>(四)將當日的日期(根據 UTC)轉換為字符串</h4>
<script>
var d2 = new Date()
document.write (d2.toUTCString())
</script>
<h4>(五)返回當前星期幾</h4>
<script>
var d3=new Date()
var weekday=new Array(7)
weekday[0]="星期日"
weekday[1]="星期一"
weekday[2]="星期二"
weekday[3]="星期三"
weekday[4]="星期四"
weekday[5]="星期五"
weekday[6]="星期六"
document.write(weekday[d3.getDay()])
</script>
<h4>(六)顯示一個時間鐘表</h4>
<p id = "time_text"></p>
<script>
function startTime(){
var today = new Date();
var y = today.getFullYear();
var M = today.getMonth()+1;
var day = today.getDay();
var h = today.getHours();
var m = today.getMinutes();
var s = today.getSeconds();
m = checkTime(m);
s = checkTime(s);
var content = (y+"/"+M+"/"+day+" "+h+":"+m+":"+s).fontsize(6).fontcolor("red");
document.getElementById("time_text").innerHTML = content;
setTimeout("startTime()",500);
}
function checkTime(i){
if(i<10){
return "0"+i;
}
return i;
}
</script>
<h4>(七)日期對象的比較</h4>
<p>2016.3.26與當前時間的關系?</p>
<button onclick = "compareDate()">比較</button>
<script>
function compareDate(){
var oneday = new Date();
oneday.setFullYear(2016,2,26);
var currentday = new Date();
if (oneday<currentday){
alert("before");
}else{
alert("after");
}
}
</script>
</body>
</html>
PS:這里再為大家推薦幾款時間及日期相關工具供大家參考使用:
在線秒表工具:
http://tools.jb51.net/bianmin/miaobiao
Unix時間戳(timestamp)轉換工具:
http://tools.jb51.net/code/unixtime
在線世界各地時間查詢:
http://tools.jb51.net/zhuanhuanqi/worldtime
更多關于JavaScript相關內容感興趣的讀者可查看本站專題:《JavaScript時間與日期操作技巧總結》《JavaScript錯誤與調試技巧總結》、《JavaScript數據結構與算法技巧總結》、《JavaScript遍歷算法與技巧總結》及《JavaScript數學運算用法總結》
希望本文所述對大家JavaScript程序設計有所幫助。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。