您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“CSS背景屬性是什么及怎么用”的相關知識,小編通過實際案例向大家展示操作過程,操作方法簡單快捷,實用性強,希望這篇“CSS背景屬性是什么及怎么用”文章能幫助大家解決問題。

(Background)
| 用于 | 屬性名 | CSS 版本 | 瀏覽器支持 |
|---|---|---|---|
| 1.在一個聲明中設置 所有的背景屬性。 | background | 1 | IE8- 不支持多個背景圖像。IE7- 不支持"inherit"。 |
| 2.背景圖像是否 固定或者隨著頁面的其余部分 滾動。 | background-attachment | 1 | IE 不支持屬性值 “inherit”。 |
| 3.元素的 背景顏色。 | background-color | 1 | IE 不支持屬性值 “inherit”。 |
| 4.元素的 背景圖像。 | background-image | 1 | IE 不支持屬性值 “inherit”。 |
| 5.背景圖像的 開始位置。 | background-position | 1 | IE 不支持屬性值 “inherit”。 |
| 6.是否及如何 重復背景圖像。 | background-repeat | 1 | IE 不支持屬性值 “inherit”。 |
| 7.背景的 繪制區域。 | background-clip | 3 | 都支持,IE8- 不支持。 |
| 8.背景圖片的 定位區域。 | background-origin | 3 | 都支持,IE8- 不支持。 |
| 9.背景 圖片的尺寸。 | background-size | 3 | 都支持,IE8- 不支持。 |
關鍵點:
背景 顏色
背景圖像 位置
背景圖像 尺寸
背景圖像 重復
背景圖像 定位位置
背景 繪制區域
背景圖像 固定和滾動
要使用的 背景圖像
繼承
<style type="text/css">
body
{
background: #ff0000 url(/i/eg_bg_03.gif) no-repeat fixed center;
}
</style>⑴ 一個元素 多個背景圖像 瀏覽器支持
IE8 以及更早的瀏覽器 不支持
即 指定對個 背景圖像的資源地址
⑵ background 屬性 “inherit” 瀏覽器支持
IE7 以及更早的瀏覽器 不支持 “inherit”。
IE8 需要!DOCTYPE。
IE9 支持 “inherit”。
⑶ 在一個聲明中,設置 所有的 背景屬性。
背景 background 簡寫屬性
背景 屬性
包含 其他 8 個 背景屬性
簡寫屬性+集中定義: 是一種 CSS 簡寫屬性,用于一次性 集中定義 各種背景屬性,包括 color, image, origin與 size, repeat 方式等等。
⑷ 背景background的 屬性值
① 可以設置如下 屬性和屬性值:
② 背景background的 屬性值省略
③ 背景簡寫 默認值
是一種 CSS 簡寫屬性,用于 一次性 集中定義 各種背景屬性,包括color, image, origin 與 size, repeat 方式等等。(每個屬性的意思,可以先學習完后面的內容 就能理解了)
繼承
background-color
background-position
background-size
background-repeat
background-origin
background-clip
background-attachment
background-image
inherit
多個 屬性值之間 空格 隔開
背景層 分隔: 指定 多個背景層 時,使用 逗號分隔 每個背景層
如果不設置 其中的某個值,也不會出問題
比如 background:#ff0000 url('smiley.gif');也是允許的。
沒有指定 具體默認值
not specified
對于所有簡寫屬性,任何 沒有被指定的值 都會被設定為它們的 初始值。
包含 其他 8 個 背景屬性
⑸ 每個 背景層的語法
每個背景層, 最多只能 出現一次的屬性
① 背景圖像的 固定和滾動: background-attachment
② 背景圖像: background-image
③ 背景圖像 位置: background-position
④ background-size
⑤ 背景圖像 重復方式: background-repeat
在每一層中,下列的值 可以出現 0 次或 1 次:
⑹ 限定的 代碼位置
只能被包含在 最后的背景層中。
只能在background的 最后 一個屬性上 定義,因為 整個元素 只有一種 背景顏色。
0 次、1 次或 2 次(最多兩次)
第一次的出現 設置 background-origin,第二次的出現 設置 background-clip。
它 同時設定 background-origin 和 background-clip。
如果 出現 1 次:
如果 出現 2 次:
background-size 只能 緊跟在 背景位置 background-position 后面出現,以"/"分割
如: “center/80%”.
① background-size 的 代碼位置
② background-clip 和 background-origin 可能 出現的次數
③ 背景顏色 background-color的 代碼位置
⑺ 背景background 的繼承性
不繼承
no
⑻ 盡量使用 背景background屬性
設置背景 技巧: 建議使用 簡寫屬性,而不是使用 單個屬性
舊瀏覽器的支持好: 這個簡寫屬性, 在較老的瀏覽器中能夠得到 更好的支持
代碼少: 需要鍵入的 字母也更少。
⑼ 背景簡寫background的版本
CSS1 + CSS3
⑽ 背景簡寫background 的JavaScript 語法
object.style.background="white url(paper.gif) repeat-y"
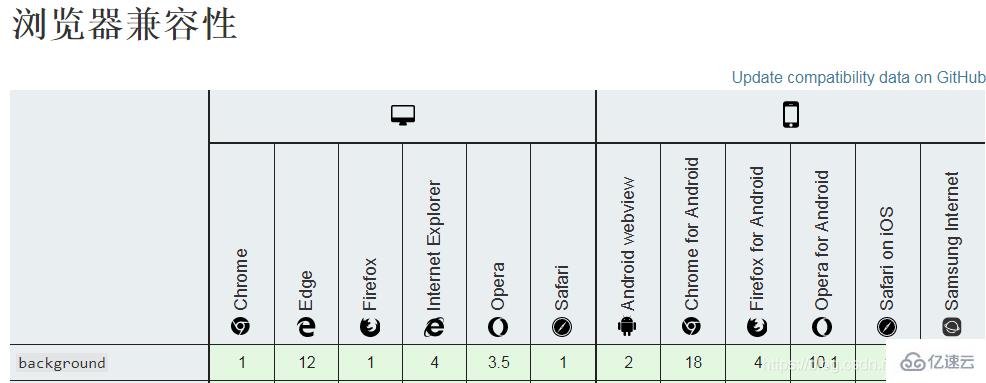
⑾ 背景簡寫background的 瀏覽器支持

示例1: 背景相關的屬性 在一個屬性background中 集中定義.
p{
/*background-image: url(../images/四葉草背景.png);*/
/*background-repeat: no-repeat;*/
/*第一個值 水平位置,第二個值 垂直位置*/
/*background-position: 50px 100px; */
/*背景固定*/
/*background-attachment: fixed;*/
/*background-color: yellow; */
background: url(../images/四葉草背景.png) no-repeat 50px 100px;
}
⑴ 元素的 背景顏色: background-color
會設置元素的 背景色, 屬性的值為 顏色值或關鍵字"transparent"二者選其一.
設置一種 純色
設置元素的 背景顏色
使用 background-color 屬性
背景顏色 屬性
⑵ 背景顏色的 填充范圍
① 擴展到元素 邊框的 外邊界
② 如果 邊框 有透明 部分(如 虛線 邊框)
(但不包括 外邊距)。
會透過這些 透明部分 顯示出背景色
元素的 內容、內邊距 和 邊框區域
⑶ 背景顏色 語法
background-color:color_name red |hex_number #ff0000| rgb_number rgb(255,0,0)| transparent| inherit;
語法示例
/* 關鍵字 或 顏色名 Keyword values */ background-color: red; background-color: indigo; /* 十六進制值 Hexadecimal value (設置透明值 和 不設置 不透明值) */ background-color: #bbff00; /* 完全不透明 Fully opaque (不設置 不透明值)*/ background-color: #bf0; /* 完全不透明的 簡寫 Fully opaque shorthand (不設置 不透明值)*/ background-color: #11ffee00; /* 完全透明 Fully transparent (設置 不透明值)*/ background-color: #1fe0; /* 完全透明的 簡寫 Fully transparent shorthand (設置 不透明值) */ background-color: #11ffeeff; /* 完全不透明 Fully opaque (設置 不透明值)*/ background-color: #1fef; /* 完全不透明的 簡寫 Fully opaque shorthand (設置 不透明值) */ /* RGB value */ background-color: rgb(255, 255, 128); /* 完全不透明 Fully opaque */ background-color: rgba(117, 190, 218, 0.5); /* 50%透明 50% transparent (設置 不透明值)*/ /* HSL value */ background-color: hsl(50, 33%, 25%); /* 完全不透明 Fully opaque */ background-color: hsla(50, 33%, 25%, 0.75); /* 75% transparent (設置 不透明值)*/ /* 特別的關鍵字 Special keyword values */ background-color: currentcolor; background-color: transparent; /* 全局性的值 Global values */ background-color: inherit; background-color: initial; background-color: unset;
⑷ 背景顏色 屬性值
從父元素繼承 background-color 屬性的設置
背景顏色為 透明色 。
嚴格來說, 透明色,也是 一種顏色.
該顏色 看上去將是 背景色。從技術上說,它是帶有 阿爾法通道 為最小值的黑色,是rgba(0,0,0,0)的簡寫。
顏色值為 rgb 代碼的背景顏色
(比如 rgb(255,0,0))
顏色值為 十六進制值的背景顏色
(比如 #ff0000)。
顏色值為 顏色名稱的背景顏色
(比如 red)。
關鍵點: 顏色名 十六進制 rgb代碼 透明 繼承
① 顏色名: color_name
② 十六進制: hex_number
③ rgb: rgb(),rgba()
④ hsl:hsl(),hsla()
⑤ 透明 (無顏色,默認值): transparent
⑥ 繼承:inherit
⑸ 背景顏色繼承性
不繼承
no
⑹ 背景顏色 css 版本
CSS1
⑺ JavaScript 語法
object.style.backgroundColor="#00FF00"
⑻ 背景顏色 和 可訪問性
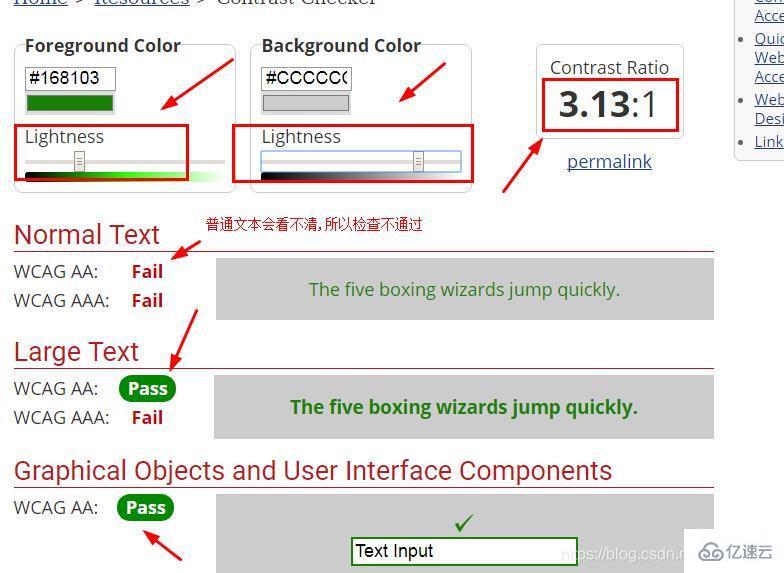
是通過 比較文本的亮度 和 背景顏色值 來確定的。
為了滿足當前的 Web 內容可訪問性準則(WCAG)
文本內容的比例: 4.5:1
大一些的文本(如標題)的比例為 3:1。
大文本定義為18.66px,粗體bold或更大,24px或更大。
可訪問性 問題
對比度: 要確保 背景顏色 和 文本顏色 之間的 對比度足夠高,以使 視覺條件差的人 能夠閱讀 頁面的內容。
顏色對比度
⑼ 實用工具: WebAIM: 對比檢查器 Contrast Checker (網頁版)
檢查 文字顏色 和 背景顏色,看是否 能夠很好的滿足 用戶的視覺需要

⑽ 用戶的感知 和 可訪問性
提供了關于如何編寫 web 內容的實用建議,使其符合 web 內容可訪問性指南(WCAG) 2.0和2.1的 可感知原則中 列出的成功標準。
感知狀態: 是指用戶 必須能夠 以某種方式感知它,使用他們的 一種或多種感官。
Perceivable - Accessibility | MDN(英文版 待翻譯)
⑾ 背景圖像 和 背景顏色
盡管顏色 仍然可以通過 圖像中的任何透明度 看到。
圖像 覆蓋在 顏色上方: 背景圖像,覆蓋在 背景顏色的上面.
背景的統一顏色,背景色 是在指定的 背景圖像后 呈現的
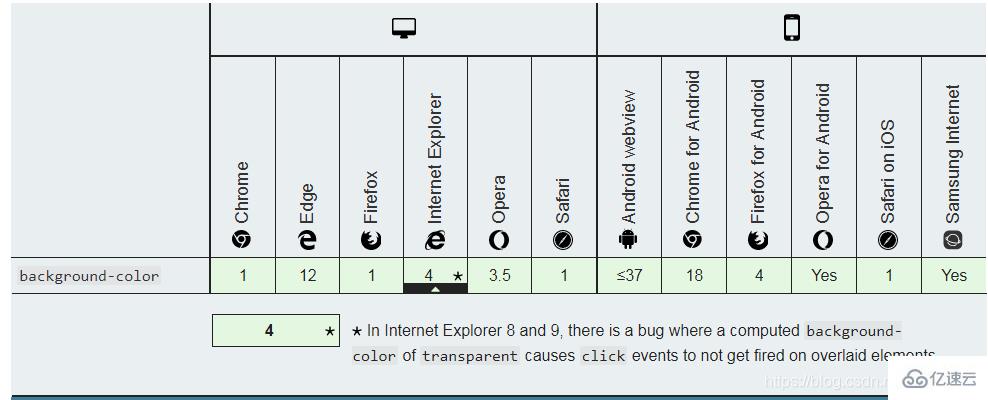
⑿ 背景顏色background-color 的 瀏覽器支持

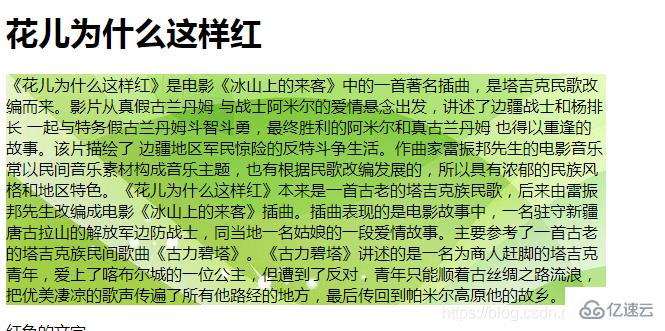
示例1: 同時顯示 背景圖像 和 背景顏色
背景圖像,覆蓋在 背景顏色的上面.
css
.bgimg-fixed {
background-color: pink;
background-image: url(../images/四葉草背景.png);
background-repeat: no-repeat;
}
示例2: 把十六進制值的 顏色, 設置了透明值. (最后兩位,每位的值: 0-f)
00: 完全透明了,看不到顏色,跟沒設置顏色一樣.
ff: 就是 純紅色了,相當于沒加 透明值.
改變透明度 (即 最后 多加的 兩位的值),顏色 也會隨之改變)
/*把十六進制 設置了透明值的 紅色,最后兩位的 33 就是透明值*/ background-color: #ff000066; background-image: url(../images/四葉草背景.png); background-repeat: no-repeat; }

⑴ 背景圖像:
background-image 屬性
背景圖像 屬性
為一個元素 設置 一個或多個 背景圖像。
⑵ 元素的 背景范圍

背景圖像 不重復時 (background-repeat:no-repeat;),圖像 默認在 內邊距區的 外邊緣
不在邊框區,也不會顯示在 邊框的下方 (特意加粗的邊框,下方沒有背景圖像).
背景圖像: background-image
背景色 默認到 邊框區的 外邊緣
邊框區的下方 會顯示 背景色,虛線邊框的話,可以直接看到 邊框下的背景色
背景色: background-color

⑶ 背景圖像的 位置
元素的 左上角: 默認地,背景圖像的位置 位于 元素的 左上角
重復: 在 水平和垂直方向上 重復
⑷ 背景圖像的 語法
background-image: none|url('URL')|inherit;
⑸ 背景圖像的 屬性值
① 圖像路徑/地址: url('URL')
② 無圖像 (默認值): none
③ 繼承: inherit
④ 漸變圖像
指向 圖像的路徑,簡單的 靜態圖像,用 URL引用
url值 帶引號.
如果一個 指定的圖像 無法被繪制,瀏覽器會 等同于其值被設為 none。
(比如,被指定的 URI 所表示的文件 無法被加載)
不顯示 背景圖像。
從父元素 繼承 background-image 屬性的設置。
gradient 相關的方法 生成的 漸變圖像
關鍵點:路徑url 不顯示 繼承
⑹ 背景圖像不可用的 預防措施 (回退)
即使圖像是不透明的,背景色 在通常情況下 并不會被顯示,開發者仍然應該 指定 背景顏色 background-color 屬性。
如果圖像無法被加載—例如,在網絡連接斷開的情況下—背景色 就會被繪制。
設置一種 可用的背景顏色 background-color
假如 背景圖像不可用,頁面也可以獲得 良好的視覺效果。
① 設置 背景顏色:
② 不顯示背景色 也要設置 (圖像的回退):
⑺ 背景圖像 相關屬性
根據 background-position 屬性的值放置。
可以 沿著某個軸(x 軸或 y 軸)平鋪重復,或者根本不重復。
在元素的背景中 設置一個圖像
① 設置 背景圖像: background-image
② 圖像的 重復方式: background-repeat
③ 圖像的 位置:background-position
④ 圖像/背景色的 裁剪/繪制 區域: background-clip
⑻ 多背景圖像的 使用
因此 指定的 第一個圖像“最接近用戶”。
① 逗號 分隔: 一個background-image指定 多個背景圖像,用 逗號,分隔 多個背景地址.
② z 方向 堆疊: 在繪制時,圖像以 z 方向 堆疊的方式進行。
③ 代碼在前,顯示在上: 先指定的圖像 會在之后指定的圖像 上面繪制。
⑼ 和背景圖像的 相對位置
背景圖像 無法覆蓋 邊框
背景顏色 無法覆蓋 背景圖像
背景顏色 background-color 會在 背景圖像之下 繪制。
元素的邊框 border會在 背景圖像之上 被繪制
① 邊框在 背景圖像之上:
② 背景顏色 在背景圖像之下:
③ 位置關系: 邊框(最上方,最接近用戶) > 背景圖像 > 背景顏色
⑽ 圖像和盒子:
圖像的繪制 與 盒子 以及 盒子的邊框 的關系,需要在 CSS 屬性 background-clip 和 background-origin中定義。
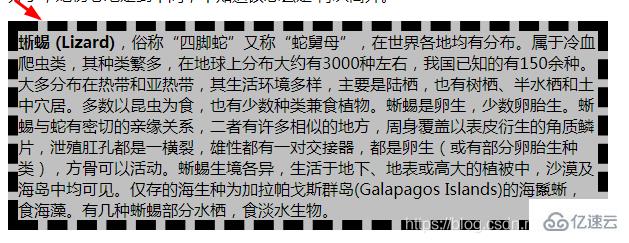
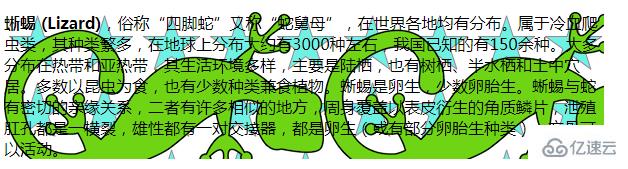
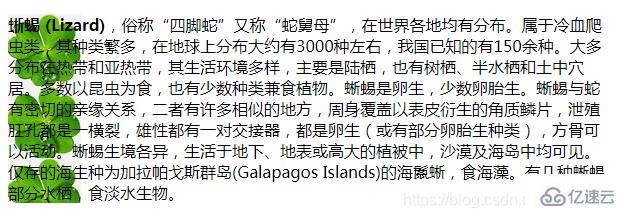
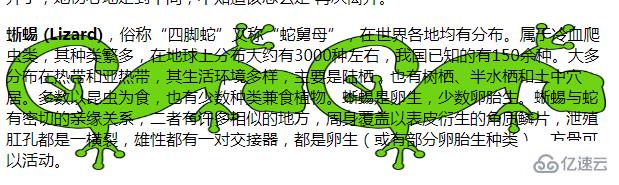
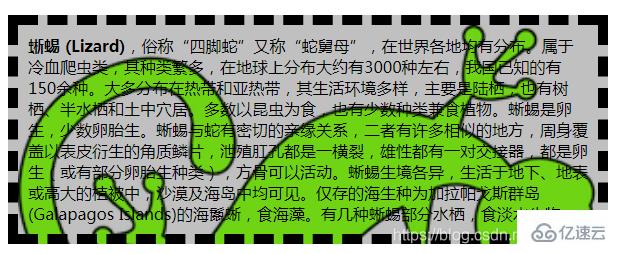
示例1: 同時設置 兩個背景圖片
#lizard{
background-image: url("../images/lizard.png"), url("../images/star.png");
}兩個都是 矢量圖,圖片背景 都是透明的
代碼在前,顯示在上: 代碼在前面的 圖像,顯示在上方.
如果背景圖像的 背景 不是透明的(比如 其他部分 是白色 ≠透明色),可能會完全遮蓋會下方的圖像.

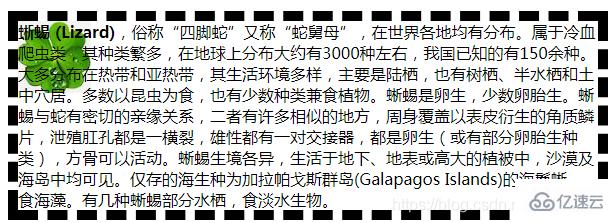
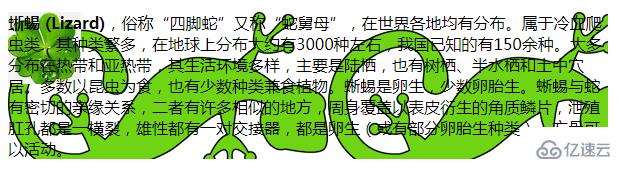
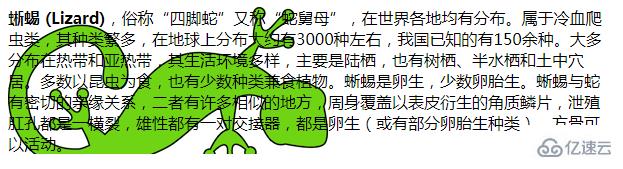
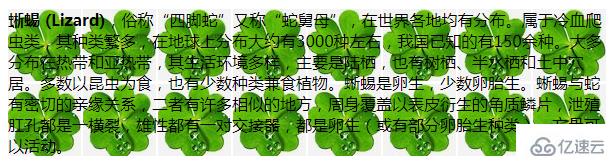
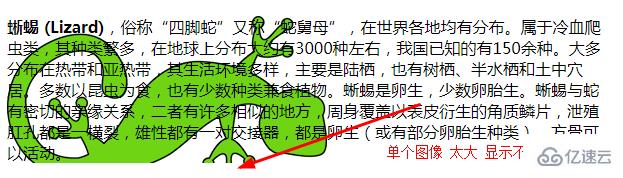
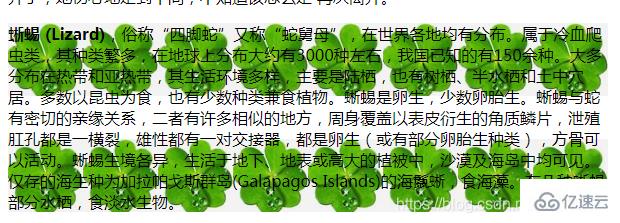
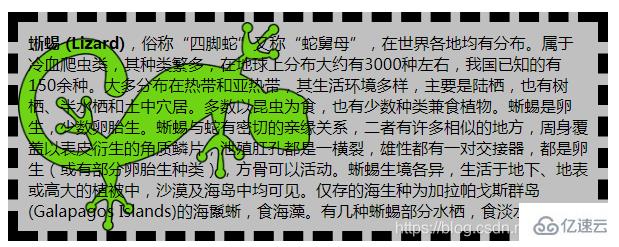
示例2: 同時設置 兩個背景圖像,并 分別設置 不同的 重復方式.
#lizard{
background-image: url("../images/四葉草背景.png"), url("../images/lizard.png");
background-repeat: no-repeat,repeat;
}
背景不透明的 遮蓋性:
因為 四葉草 不是背景透明的圖片(整個圖片的 其余部分是 白色).所以除了 四葉草 ,其余部分 也遮蓋了一部分 下方的圖像.
關聯知識: <image> css 圖像 數據類型
① 簡單的 靜態 圖像
② 動態生成 的 圖像
附加的 CSS圖像函數
經常用URL引用
比如 DOM 樹的部分元素 樣式漸變 或者 計算樣式產生
使用 gradient 相關的方法 或element()生成
包括image()、image-set()和cross-fade()。
描述的是 2D 圖形。
表示一個 二維 圖像。
CSS的<image> 圖像 數據類型
CSS 中的 兩種類型的圖像:
圖像搭配的 CSS屬性
<image> = <url> | <image()> | <image-set()> | <element()> | <cross-fade()> | <gradient>
① 使用url()方法: (常用,熟記)
② gradient 相關的方法 生成的圖像 (常用,熟記)
③ element()方法: (實驗中 方法)
用url 引用的圖像
頁面的一個部分,定義在element()方法中;
④ image() 函數 (實驗中 方法)
由image()函數定義的 一種圖像、圖像片段 或 顏色的實色塊
⑤ cross-fade() 函數
由cross-fade() 函數 定義的 兩個或多個圖像的 混合。
⑥ image-set() 函數
根據 image-set() 函數定義的分辨率進行選擇的圖像。
background-image、border-image、content、cursor和 list-style-image。
一個 < image > CSS 圖像 數據類型 的分類



圖像類型值的 瀏覽器支持

更多詳情:
<image> CSS 圖像 數據類型
有效的 圖像引用值:
/* url()方法, 只要 test.jpg 是圖像文件*/
url(test.jpg)
/*一個 <gradient> 標簽*/
linear-gradient(to bottom, blue, red)
/*頁面的一部分, 使用了element()方法,如果 colonne3 是存在于頁面中的一個元素id即可*/
element(#colonne3)
image(ltr 'arrow.png#xywh=0,0,16,16', red)
/* <url>的一個16x16節,從原來的左上角開始
圖像只要arrow.png 是一個支持的圖像,否則是一個固體
紅色的樣布。如果語言是rtl,則圖像將水平翻轉. */
cross-fade(20% url(twenty.png), url(eighty.png))
/* 交叉褪色的圖像,其中20%是不透明的
80%是不透明的. */
image-set('test.jpg' 1x, 'test-2x.jpg' 2x)
/* 具有不同分辨率的 圖像的選擇 */⑴ 設置 背景圖像的 附著方式 (固定/滾動)
決定 背景圖像的位置 是 在窗口內 固定,還是 隨著 包含它的區塊 滾動。
背景圖像附著 background-attachment 屬性
背景圖像 附著方式 屬性
⑵ 背景圖像附著 background-attachment的屬性值
① 滾動(默認值): scroll
② 固定: fixed
③ 相對于元素內容 固定: local
④ 繼承 父元素: inherit
跟著元素 一起滾動: (但 如果這個元素內部的內容 是可滾動的, 不跟 元素的內容 一起滾動)
背景 相對于 元素本身 固定(跟著元素 一起滾動), 而不是 隨著 元素的內容 滾動(對元素邊框 是有效的,因為 它實際上 附加在 元素的邊框上)。
(注意區分: 相對于 元素,還是相對于 元素的內容,因為有的元素 不僅僅會 隨著頁面滾動,元素本身 也可能是 可滾動的 ,且有一個滾動條. )
背景圖像 會隨著 頁面其余部分的 滾動而移動。
即使 一個元素 擁有滾動機制,背景也不會 隨著元素的內容 滾動。
不跟元素(或 元素的內容) 一起滾動
元素 滾動時,背景圖像的位置 不變
元素 滾動后,如果 元素內容的位置,不在 背景圖像 覆蓋的位置,那么針對這個 元素設置的背景圖像 就不會再顯示.
當頁面的其余部分 滾動時,背景圖像 不會移動。
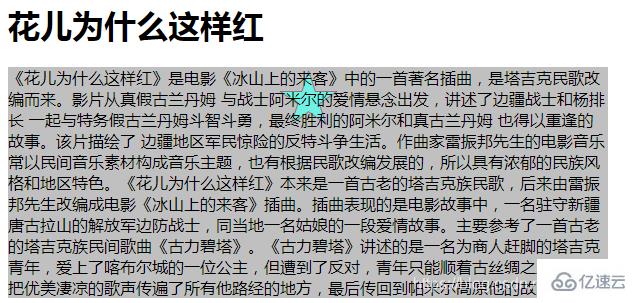
背景 相對于視口 固定。
并且 背景的繪制區域和定位區域 是相對于 可滾動的區域 而不是包含他們的邊框。
表示背景 相對于元素的內容 固定。
跟著元素 一起滾動: 如果一個元素 擁有滾動機制,背景將會 隨著 元素的內容 滾動 ,
從父元素 繼承,來決定 背景圖像的 固定或滾動。(聽爸爸的話…)
關鍵點: 滾動 固定 繼承
⑶ 背景圖像附著 語法
background-attachment: scroll|fixed|local|inherit;
/* Keyword values */ background-attachment: scroll; background-attachment: fixed; background-attachment: local; /* Global values */ background-attachment: inherit; background-attachment: initial; background-attachment: unset;
⑷ 背景圖像附著 繼承性
不繼承
no
⑸ background-attachment的 版本
CSS1
⑹ 背景圖像 附著的 JavaScript 語法
object.style.backgroundAttachment="fixed"
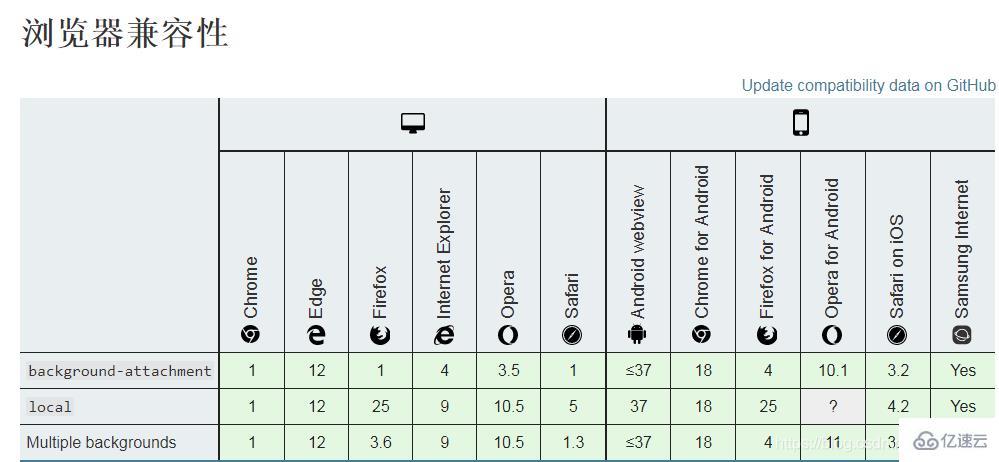
⑺ 背景圖像附著 background-attachment的 瀏覽器支持

注釋:任何版本的 Internet Explorer (包括 IE8)都不支持屬性值 “inherit”。
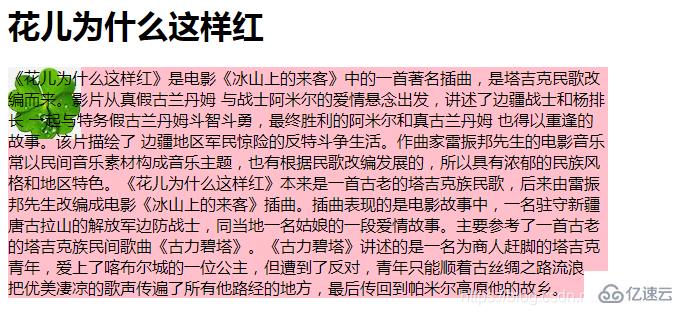
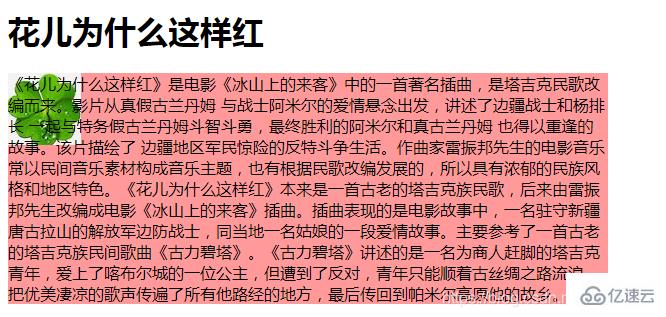
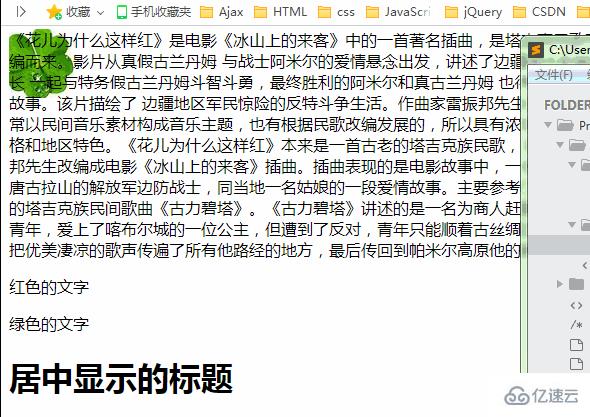
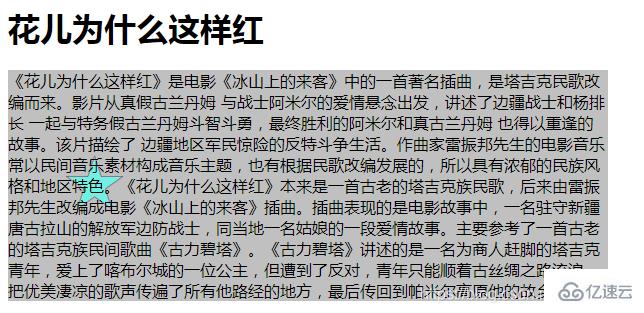
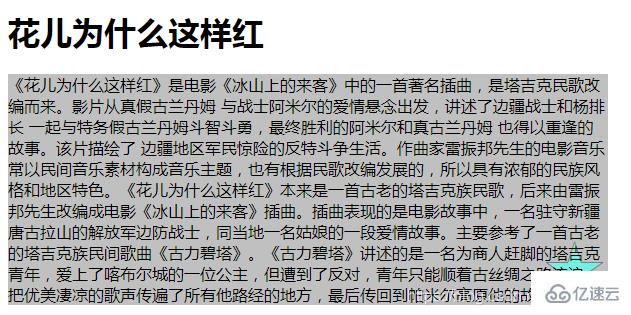
示例1: 背景圖像 顯示在固定位置,不跟元素 一起隨著頁面滾動
css
.bgimg-fixed{
background-image: url(../images/四葉草背景.png);
background-attachment: fixed;
background-repeat: no-repeat;
}html
<p class="bgimg-fixed">《花兒為什么這樣紅》是電影《冰山上的來客》中的一首著名插曲,是塔吉克民歌改編而來。影片從真假古蘭丹姆 與戰士阿米爾的愛情懸念出發,講述了邊疆戰士和楊排長 一起與特務假古蘭丹姆斗智斗勇,最終勝利的阿米爾和真古蘭丹姆 也得以重逢的故事。該片描繪了 邊疆地區軍民驚險的反特斗爭生活。作曲家雷振邦先生的電影音樂常以民間音樂素材構成音樂主題,也有根據民歌改編發展的,所以具有濃郁的民族風格和地區特色。《花兒為什么這樣紅》本來是一首古老的塔吉克族民歌,后來由雷振邦先生改編成電影《冰山上的來客》插曲。插曲表現的是電影故事中,一名駐守新疆唐古拉山的解放軍邊防戰士,同當地一名姑娘的一段愛情故事。主要參考了一首古老的塔吉克族民間歌曲《古力碧塔》。《古力碧塔》講述的是一名為商人趕腳的塔吉克青年,愛上了喀布爾城的一位公主,但遭到了反對,青年只能順著古絲綢之路流浪,把優美凄涼的歌聲傳遍了所有他路經的地方,最后傳回到帕米爾高原他的故鄉。</p>

① 背景圖像 一直顯示 在固定的位置: fixed
元素內容 滾動時,背景圖像的位置不變
元素內容 滾動后,如果元素內容的位置,不在 背景圖像 覆蓋的位置,那么針對這個 元素設置的背景圖像 就不會再顯示.
② 跟著元素 一起滾動: scroll(默認值)
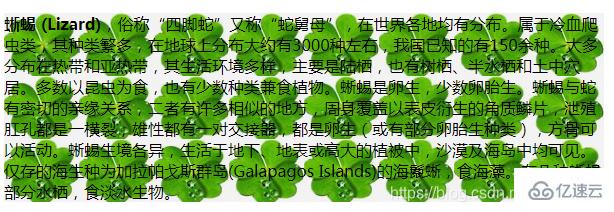
示例2: 多背景圖 支持
① 對應 對個背景圖片: 用 逗號分隔 來為 每一張背景圖片 指定不同的background-attachment。
② 順序對應: 每一張背景圖片 順序對應 相應的 background-attachment 類型。
background-attachment屬性 支持 多張背景圖片。
css
.bgimg-fixed{
background-image:url(../images/greenbgimage.jpg), url(../images/四葉草背景.png);
background-attachment: fixed,scroll;
background-repeat: no-repeat,repeat-y;
}
背景圖像的 位置:
這個位置是 相對于由 background-origin 定義的 位置圖層的。
背景圖像 如果要重復background-repeat,將 從這一點開始
background-position 屬性
背景圖像位置 屬性
為每一個背景圖片 設置 初始位置。
背景圖像位置的 使用注意事項
在 Firefox 和 Opera 中正常工作。
需要設置 背景圖像固定 background-attachment="fixed"
才能保證背景位置 屬性
背景圖像位置的 語法
background-position: x% y%| xpos ypos|(left center right)X (top center bottom);
/* 關鍵詞 Keyword values */ background-position: top; background-position: bottom; background-position: left; background-position: right; background-position: center; /* 百分比值 <percentage> values */ background-position: 25% 75%; /* 長度值 <length> values */ background-position: 0 0; background-position: 1cm 2cm; background-position: 10ch 8em; /* 多背景圖片的 的位置 Multiple images */ background-position: 0 0, center; /* 指明 距離 上下左右邊緣的 的距離. Edge offsets values */ background-position: bottom 10px right 20px; background-position: right 3em bottom 10px; background-position: bottom 10px right; background-position: top right 10px; /* 全局支持的值 Global values */ background-position: inherit; background-position: initial; background-position: unset;
背景圖像位置的 屬性值 (關鍵詞,百分比,長度值,混用)

% 和 position 值。
相對于: 左邊緣的 x 坐標,相對于上邊緣的 y坐標
兩個值: 先水平,后垂直,省略一個 是 居中 50%
單位
第二個值
左上角: 0 0。
第一個值
水平位置: xpos
垂直位置: ypos
像素 (0px 0px)
其他的 CSS 單位。
③ 長度 xpos ypos
④ 混合使用: 百分比,關鍵詞 和長度
相對于 :左邊緣的 x 坐標,相對于上邊緣 y 坐標
兩個值: 先水平,后垂直,省略一個 是 居中50%
百分比值 無效的情況:
偏移值的 計算
默認值:0% 0%。
第二個值
第一個值
水平位置: x%
垂直位置: y%
左上角: 0% 0%
右下角: 100% 100%
(圖片 永遠填滿容器,并且 圖片的相對位置 和 容器的相對位置 永遠重合)。
如果 背景圖片的大小 和 容器 一樣,那設置 百分比的值 將永遠無效,因為“容器和圖片的 差”為0
使用絕對值: 在這種情況下,需要為偏移 使用絕對值(例如 px)。
所以 兩個大小一樣的時候,百分比值 才會無效,因為偏移值 會一直 等于 0
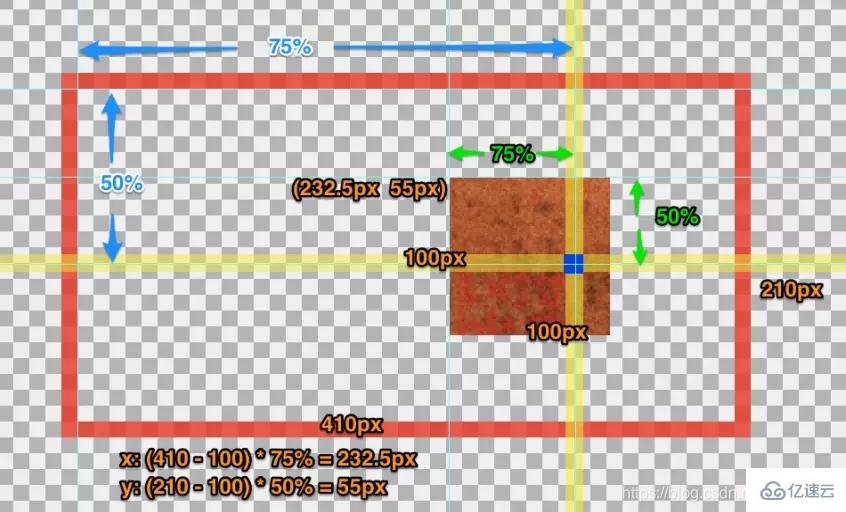
百分比值的偏移: 指定 圖片的相對位置 和 容器的相對位置 重合
x 偏移值 = (container width - image width) * (position x%)
y 偏移值 = (container height - image height) * (position y%)
兩個值: 先水平,后垂直,省略一個 是 居中center
top center bottom
left center right
水平方向:左邊,中心,右邊
垂直方向:上邊,中心,下邊
① 關鍵詞: left center right x top center bottom
② 百分比: x% y%
屬性值的 數目
只有一個值,第二個值 默認是 居中
單個背景圖像 一般都是 兩個值 (x,y) , 先指定水平位置,后指定垂直位置.,一個方向指定 一個值即可,所以 top top 和 left left 是無效的.
① 兩個值:
② 一個值:
屬性值的 分隔
可以為 多個背景圖像的 指定 位置值,用 逗號 , 隔開。
屬性值的 正負: 圖片 位移方向
① 正值: 將 圖片 相對容器 右移和下移 (右下)
② 負值: 將 圖片 相對容器 左移和上移 (左上)
背景圖像位置的 瀏覽器支持

示例1: 背景圖像的位置 只寫一個屬性值,來指定 位于中上方.
.bgimg-fixed {
background-color: #c0c0c0;
background-image: url("../images/star.png");
background-repeat: no-repeat;
/*top = center top */
background-position: top;
}
只指定 一個方向上的值
top = cente top
left = left center
另一個方向上的值 默認是 居中.
示例2: 只 指定一個百分比值,默認是 水平方向的,另一個垂直方向,默認 居中 50%
10% = 10% 50%
.bgimg-fixed {
background-color: #c0c0c0;
background-image: url("../images/star.png");
background-repeat: no-repeat;
/*10% = 10% 50% */
background-position: 10%;
}
示例3: 同時指定 兩個方向的位置,比如, 右下方.
.bgimg-fixed {
background-color: #c0c0c0;
background-image: url("../images/star.png");
background-repeat: no-repeat;
/*關鍵字 不分先后順序*/
background-position: right bottom;
}
關鍵字的位置名,不分先后順序
因為從名字上,就能看出 是水平方向的 還是垂直方向的.
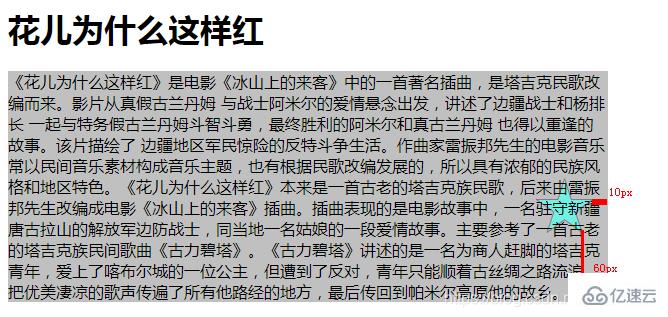
示例4: 同時指定 關鍵字的位置名 和長度值/百分比值,指明 距離 上下左右邊緣的 的距離.
background-position: right 10px bottom 60px;
關鍵字后面 不指定 距離值,默認就是 緊貼著邊緣的.
長度值 換成 百分比值,同樣有效,也是指定 距離值.
也可以 只為一個方向 指定距離值 right 10px bottom,這樣也合法.
距離右邊緣 10px,距離下邊緣60px
.bgimg-fixed {
background-color: #c0c0c0;
background-image: url("../images/star.png");
background-repeat: no-repeat;
/*關鍵字 不分先后順序,距離右邊緣 10px,距離 下邊緣60px */
background-position: right 10px bottom 60px;
}
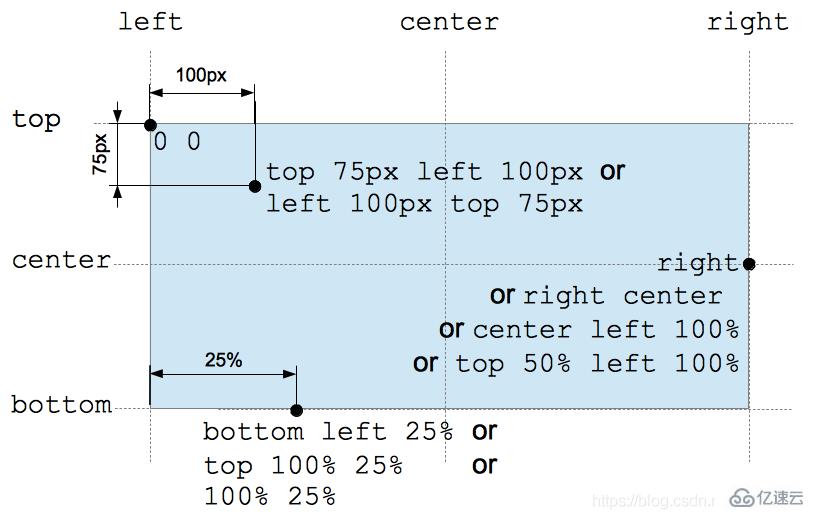
更多距離值 分析圖: 一個位置的 多種寫法
right = left 100%
垂直 center = top 50% = bottom 50%
bottom = top 100%
left 25% = 25%
(可以調換 關鍵字位置名的 順序,距離值要保持在 位置名后方)
top 75px left 100x = left 100px top 75px
bottom left 25% = top 100% 25%
right = right center = left 100% center = left 100% top 50%

示例5: 同時指定 兩個背景圖像的 位置 和 重復方式
.bgimg-fixed {
background-color: #c0c0c0;
background-image: url("../images/star.png"),url("../images/四葉草背景.png");
background-repeat: no-repeat,no-repeat;
background-position: right bottom 100px,left 10px bottom 30px;
}
示例6: 設置 背景圖像位置的 負值
負值: 圖像 向 相反方向 位移.
.bgimg-fixed {
background-color: #c0c0c0;
background-image: url("../images/star.png"),url("../images/四葉草背景.png");
background-repeat: no-repeat,no-repeat;
background-position: right bottom -30px,left -30px bottom -30px;
}
⑴ 背景圖像的 重復方式
background-repeat 屬性
背景圖像重復 屬性
定義 背景圖像的 重復方式。背景圖像可以沿著 水平軸,垂直軸,兩個軸 重復,或者 根本不重復。
重復圖像的 裁剪: 默認情況下,重復的圖像 被剪裁為 元素的大小,但它們可以縮放 (使用 round) 或者均勻地分布 (使用 space).
實際上,針對 背景圖像
設置 是否及如何 重復 背景圖像
⑵ 背景圖像重復的 語法
background-repeat: repeat|repeat-x|repeat-y|no-repeat|inherit;
/* 單值語法 */ background-repeat: repeat-x; background-repeat: repeat-y; background-repeat: repeat; background-repeat: space; background-repeat: round; background-repeat: no-repeat; /* 雙值語法: 水平 horizontal | 垂直vertical */ background-repeat: repeat space; background-repeat: repeat repeat; background-repeat: round space; background-repeat: no-repeat round; background-repeat: inherit;
① 單值語法 = 雙值語法的 簡寫:
兩個值: 先水平(第一個值),后垂直 (第二個值)
| 單值 | 等價的雙值 |
|---|---|
| repeat-x | = repeat no-repeat |
| repeat-y | = no-repeat repeat |
| repeat | = repeat repeat |
| space | = space space |
| round | = round round |
| no-repeat | = no-repeat no-repeat |
② 標準語法
除了 repeat-x | repeat-y, 其他的 可以在一個背景圖像的 雙值語法中 搭配使用.
<repeat-style> = repeat-x | repeat-y | [ repeat | space | round | no-repeat ]{1,2}
屬性值的 搭配使用:
⑶ 背景圖像重復的 屬性值
從父元素 繼承 background-repeat 屬性的 設置。
圖像的 伸展和壓縮:
不裁剪: 通過伸展和壓縮 ,顯示完整圖像,不裁剪 圖像.
添加圖像 和 圖像壓縮: 當下一個圖像 被添加后, 所有的當前的圖像 會被壓縮來騰出空間.
隨著 元素的大小 的增長, 被重復的圖像 將會伸展(沒有空隙), 直到有足夠的空間 來添加一個圖像時, 添加一個新的圖像, 壓縮其他圖像,來顯示新的圖像.
本來是放不下 兩個 完整的圖像的(背景圖像 本身比較大),瀏覽器 把圖像壓縮后 ,就能放下 兩個完整的圖像了.
添加圖像: 留白 >= 圖像寬度的一半時 , 添加 另一個圖像。
圖像會 盡可能 得重復, 但是 不會裁剪.
? 重復的圖像 不會被裁剪: 重復的圖像,超出 元素邊框,就會把超出的部分去掉,放大其余的部分 來填充 (不會進行裁剪式的重復)
固定在 元素邊緣上: 第一個 和 最后一個圖像 會被固定在元素的 相應的邊上,
空白的 均勻分布: 同時 空白會均勻地分布 在圖像之間.
? 背景圖像本身大小 超出元素大小: 背景原圖像 本身的大小,就超出元素 邊框了,則進行裁剪.
space值 排斥的屬性:
background-position 圖像定位屬性 會被忽視,
背景圖像將不重復, 僅顯示一次。
會被裁剪: 背景圖像本身大小 太大,超出了元素的邊框,會被裁剪.
沒有被重復的背景圖像 的位置: 是由 background-position 屬性來決定.
背景圖像將 在 垂直方向 重復。
不合適 會被裁剪: 最后一個圖像, 如果它的大小 不合適的話, 會被裁剪.
可以看到下邊緣的地方, 圖像被裁剪了
背景圖像將 在 水平方向 重復。
不合適 會被裁剪: 最后一個圖像, 如果它的大小 不合適的話, 會被裁剪.
可以看到 右邊緣的地方,圖像被裁剪了.
背景圖像 將在 垂直方向 和 水平方向 都重復。
最右邊的 被裁剪了,最下方漏出來的一點,也可以看出 是被裁剪的.
圖像會 按需重復 來 覆蓋 整個背景圖片 所在的區域.
不合適 會被裁剪: 最后一個圖像, 如果它的大小 不合適的話, 會被裁剪.
關鍵點:雙向重復(默認) 水平重復 垂直重復 不重復 繼承
① 雙向重復 (默認值): repeat


② 水平重復: repeat-x

③ 垂直重復: repeat-y

④ 不重復: no-repeat

⑤ 重復部分的圖像 不會被裁剪: space


⑥ 壓縮顯示 圖像(不裁剪): round

⑦ 繼承 父親: inherit
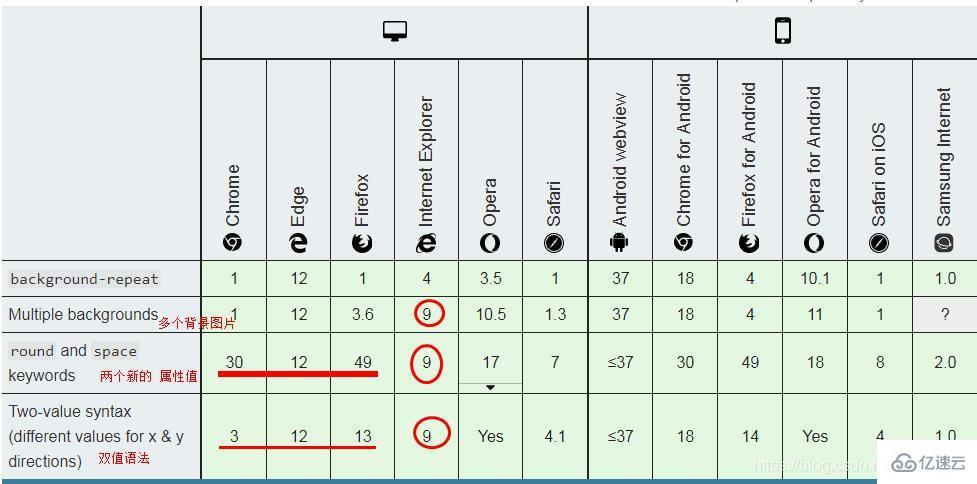
⑷ 背景圖像重復 background-repeat 屬性和屬性值 瀏覽器支持

示例1: 把背景圖像設置成 round space和 round = round round的區別
#lizard{
/*background-image: url("../images/lizard.png");*/
background-image: url("../images/四葉草背景.png");
background-repeat:round space;
}① 默認時的背景顯示 = 雙向重復repeat
可以看到 右邊和下邊緣 都有被裁剪

② 值為: round space 時
水平方向: 壓縮圖像 顯示完整圖像
垂直方向: 有超出不裁剪的部分 去掉,伸展剩下的圖像,空白均勻分布.
可以看到 背景會重復時,水平和垂直方向, 都沒有被裁剪的部分.

③ 值為: round = round round 時
因為round 值 通過壓縮其余的圖像,多顯示了一行,而不只是 去掉 圖像被裁剪的部分.
裁剪的區別: space 會因為 背景圖像本身大小 超出元素大小時(不是因為 圖像的重復),被裁剪, 但round 一直 都不會被裁剪,因為會 壓縮圖像來顯示.
可以看到 垂直方向的背景, 比上面的space值 多了一行圖像.

⑴ 背景裁剪區域/ 繪制區域
背景 顯示區域: 顯示 給用戶看的區域,其他部分 就算有背景 ,裁剪掉了,也看不到.
沒有 設置背景 (即 沒有設置 背景圖像 background-image或背景顏色 background-color)
背景裁剪 屬性
background-clip 屬性
視覺效果: 則 背景裁剪區域 background-clip 僅在邊框 具有 透明區域 或 部分不透明區域 (根據 邊框樣式 border-style 或邊框圖像 border-image)時 才具有 視覺效果;
否則,邊框 掩蓋了差異。
設置背景的 繪制區域 / 背景被裁剪區域
⑵ 背景裁剪/繪制 語法
background-clip:border-box|padding-box|content-box;
/* 關鍵字值 Keyword values */ background-clip: border-box; background-clip: padding-box; background-clip: content-box; background-clip: text; /* Global values */ background-clip: inherit; background-clip: initial; background-clip: unset;
⑶ 背景裁剪的 屬性值
背景 是在 前景文本(foreground text)中 繪制的。
使用前提:
把背景 顯示成文本的顏色.
這樣 才能在文字里, 顯示出 后面的背景色/圖像,否則會被 文字原本的顏色 遮擋住 背景色/圖像.
? 需要 瀏覽器前綴
? 文本裝飾或陰影 不包括在 裁剪區域中
? 文字的顏色: 一定要設置成 color:transparent 透明色
背景 被裁剪到 內容框。
不包括: 邊框 和 內邊距
背景是在 內容框內 繪制的。
背景 被裁剪到 內邊距框。
不包括: 邊框
背景 延伸到 內邊距的外部邊緣。
邊框的下面 沒有背景。
背景被裁剪到 邊框盒。
包括: 邊框
背景 延伸到 邊框的外部邊緣 (但在z順序中 是在 邊框的下面)。
邊框顯示 在背景上方: 如果 邊框是 虛線,背景會從下方 透出來.
關鍵點:邊框盒 內邊距框 內容框 文字
① 邊框盒(默認): border-box
② 內邊距框: padding-box
③ 內容框 : content-box
④ 文字: text (尚在 實驗中的屬性)
⑷ 盒子模型 分界圖
從內到外的 順序: 內容區 > 內邊距區 > 邊框區 > 外邊距區

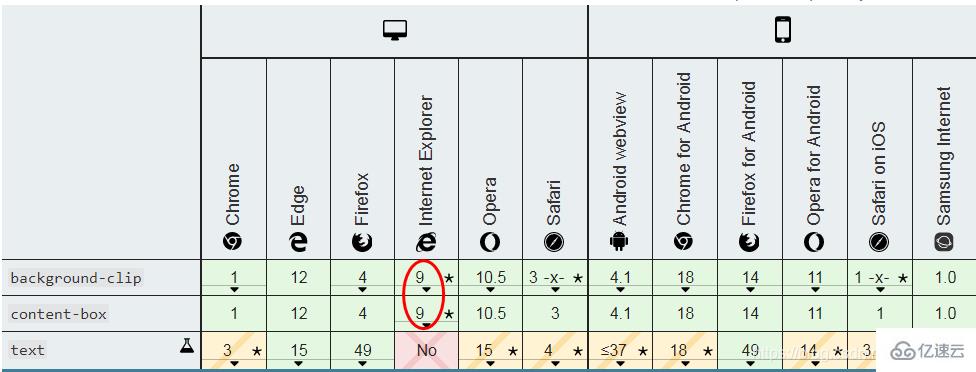
⑸ 背景色/圖像的 裁剪/繪制 區域的 瀏覽器支持
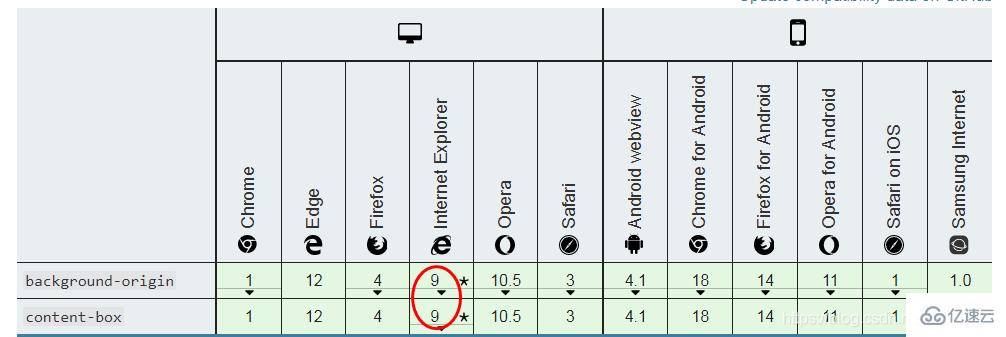
IE 9+ 才開始支持, IE 8 以及更早的版本 不支持 background-clip 屬性。
黃色: 需要 瀏覽器前綴
低版本的瀏覽器 也需要瀏覽器支持,這是個比較新的屬性.

示例1: 把背景的 裁剪/繪制區域 分別設置為 到邊框的外邊緣, 內邊距的外邊緣, 內容區,文字的內部
html
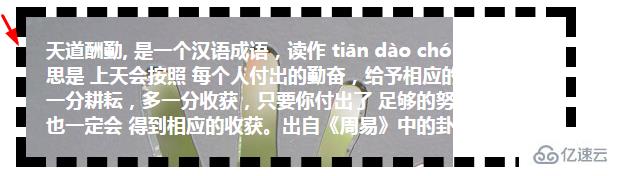
<p id="clipTest">天道酬勤, 是一個漢語成語,讀作 tiān dào chóu qín。意思是 上天會按照 每個人付出的勤奮,給予相應的酬勞。多一分耕耘,多一分收獲,只要你付出了 足夠的努力,將來也一定會 得到相應的收獲。出自《周易》中的卦辭。</p>
css
#clipTest{
/*設置元素的 外邊距 邊框 內邊距 字體大小/顏色/粗細*/
margin: 20px;
border: 10px dashed #000;
padding: 20px;
font-size: 1.2em;
font-weight: bold;
color: #fff;
/*設置 背景圖像 和 背景顏色(作為背景圖像的回退)*/
background-color: #c0c0c0;
background-image: url("../images/hand.jpg");
/*設置背景的 繪制/裁剪 區域*/
/*到 邊框區的 外邊緣*/
background-clip: border-box;
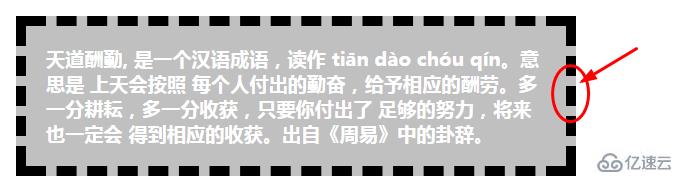
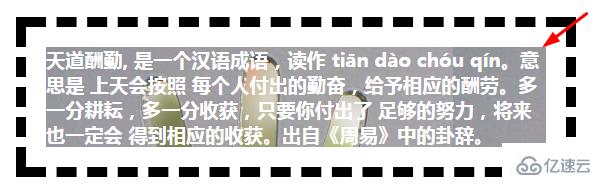
}① 到 邊框的 外邊緣 : border-box


可以看到 顯示在 邊框的下面,因為邊框是虛線,所以可以看到 漏出來的一部分背景圖 background-image.
對背景色 background-color,也是有效的.
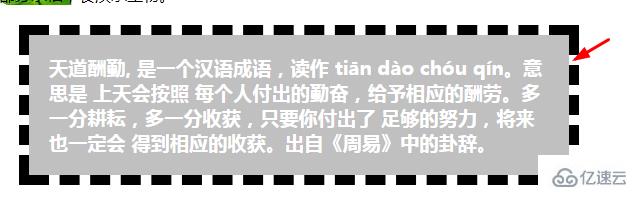
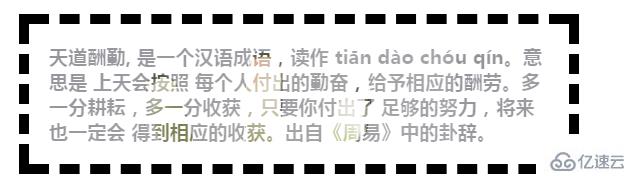
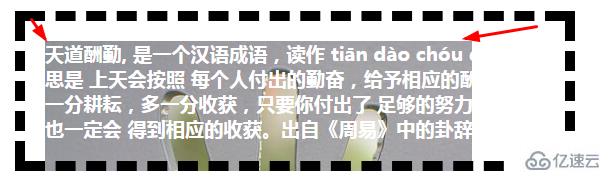
② 到 內邊距區的 外邊緣: background-clip:padding-box
背景色 和背景圖像 不包括 邊框區的位置
/*到 內邊距區的 外邊緣*/ -webkit-background-clip: padding-box; -moz-background-clip: padding-box; background-clip: padding-box;

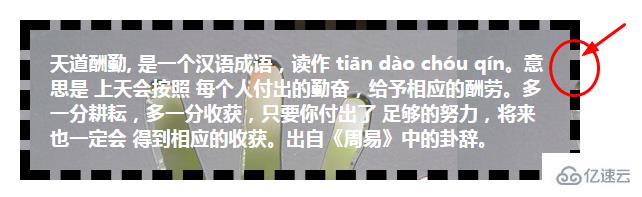
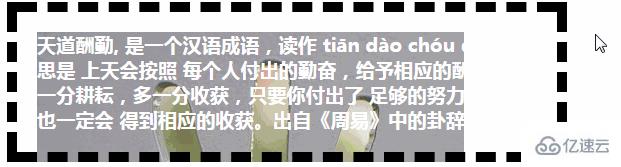
③ 到 內容區的外邊緣 : content-box
背景色 和 背景圖像,不會包括 邊框和內邊距區

④ 在 文字的內部: text
否則,背景色/圖像,會被文字原本的顏色 遮擋住.
注意: 這個時候,文字的顏色 color ≠#fff 白色,一定要設置成 color:transparent 透明色,才能在文字里, 顯示出后面的背景色.

⑴ 背景圖像的 原點相對區域:
位置: 當設置 背景圖像的 位置 background-position 屬性,指定是 相對于 什么區域 來定位的。
★ 用于 不重復的背景圖像: 設置 background-repeat:no-repeat 不重復,再設置 圖像原點,看起來 才比較明顯
否則 默認的圖像,會 雙向重復,把 邊框區,內邊距區 等都覆蓋了,看不出相對位置了.
設置 背景圖像 出現在 哪個區域
美 ['?r?d??n]
background-origin 屬性
背景圖像原點 屬性
① 用于: 設置 背景圖像的原點: 相對于 邊框區,內邊距區 或 內容區 開始。
② 搭配屬性:
⑵ 不能用于 固定的背景圖像
因為 固定的背景圖像, 是相對于 瀏覽器窗口 不動的,給它指定 區域,也不會動,所以 不會有效果.
所以,要留意 屬性之間的影響.
背景圖像 為固定的 : background-attachment:fixed,則 背景圖像原點background-origin 屬性 沒有效果。
⑶ 背景圖像原點的 語法
background-origin: padding-box|border-box|content-box;
/* 關鍵字值 Keyword values */ background-origin: border-box; background-origin: padding-box; background-origin: content-box; /* Global values */ background-origin: inherit; background-origin: initial; background-origin: unset;
⑷ 背景圖像原點的 屬性值
background-origin: content-box, padding-box;
背景圖像 相對于 內容區 來定位。
背景圖像 相對于 內邊距區 來定位。
背景圖像 相對于 邊框區 來定位。
① 邊框區:border-box
② 內邊距區(默認值): padding-box
③ 內容區: content-box
多值: 同時設置 多個背景圖像 的 原點相對區域時,多個屬性值之間 ,用 逗號, 分隔.
⑸ 盒子模型 分界圖
從內到外的 順序: 內容區 > 內邊距區 > 邊框區 > 外邊距區

⑹ 背景圖像原點 background-origin的 瀏覽器支持
比較新的屬性,需要使用 瀏覽器前綴

示例1: 將背景圖像的原點 分別設置為 相對于 邊框區,內邊距區,內容區
#clipTest{
/*設置元素的 外邊距 邊框 內邊距 字體大小/顏色/粗細*/
margin: 20px;
border: 10px dashed #000;
padding: 20px;
font-size: 1.2em;
font-weight: bold;
/*color: transparent;*/
color: #fff;
/*設置 背景圖像 和 背景顏色(作為背景圖像的回退 這里為了看清原點位置,先注釋掉)*/
/*background-color: #c0c0c0;*/
background-image: url("../images/hand.jpg");
background-repeat: no-repeat;
/*背景圖像的原點 相對位置*/
-webkit-background-origin: border-box;
-moz-background-origin: border-box;
background-origin: border-box;
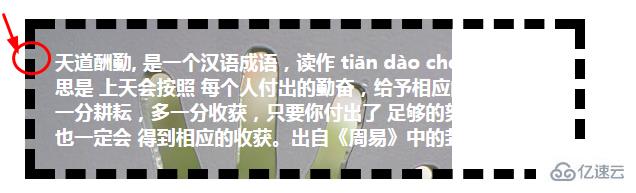
}① 背景圖像原點: 相對于 邊框區 border-box
可以看到 虛線邊框的下方,有漏出來的 背景圖像

② 背景圖像原點: 相對于 內邊距區 padding-box
可以看到 邊框的下方 已經不顯示 背景圖像了

③ 背景圖像原點: 相對于 內容區 content-box
背景圖像,只顯示在 內容區的部分,邊框和內邊距部分,都不顯示圖像

示例2: 指定 背景圖像的 原點相對區域,再設置 背景的位置
背景圖像的原點 相對于 內容區,向右和向下 移動10px
-webkit-background-origin: content-box; -moz-background-origin:content-box; background-origin: content-box; /*背景圖像的位置*/ background-position: 10px 10px;

⑴ 背景圖像的 大小:
沒有 被背景圖片 覆蓋的背景區域 , 仍然會顯示用 background-color 屬性設置的 背景顏色。
此外,如果 背景圖片 設置了 透明或者 半透明屬性,在背景圖片 后面的背景色 也會穿過透明區域 顯示出來。
background-size 屬性
背景圖像大小 屬性
設置 背景圖片大小。圖片可以 保有其 原有的尺寸,或者 拉伸到 新的尺寸,或者 在保持 其原有比例的同時 , 縮放到 元素的 可用空間的尺寸。
背景顏色 和 背景圖像:
⑵ 背景圖像大小的 語法
background-size: length|percentage % |cover|contain;
/* 關鍵字 */ background-size: cover background-size: contain /* 一個值: 這個值指定圖片的寬度,圖片的高度隱式的為auto */ background-size: 50% background-size: 3em background-size: 12px background-size: auto /* 兩個值 */ /* 第一個值指定圖片的寬度,第二個值指定圖片的高度 */ background-size: 50% auto background-size: 3em 25% background-size: auto 6px background-size: auto auto /* 逗號分隔的多個值:設置多重背景 */ background-size: auto, auto /* 不同于background-size: auto auto */ background-size: 50%, 25%, 25% background-size: 6px, auto, contain /* 全局屬性 */ background-size: inherit; background-size: initial; background-size: unset;
⑶ 背景圖像大小的 屬性值
同時設置 3個 背景圖像的大小: background-size: 50% 25%, contain, 3em;
以 背景圖片的比例 縮放背景圖片。
把 背景圖像 伸展至最大尺寸, 使其寬度和高度 完全適應 背景區域。
不裁剪,不改變 圖片比例: 在 不裁剪 或 拉伸 圖像的情況下,將圖像 縮放到 盡可能大的范圍。
圖像伸展: 把背景圖像 伸展至足夠大, 以使背景圖像 完全覆蓋 背景區域。
圖片 可能會裁剪: 背景圖像的 某些部分, 也許 無法顯示 在背景定位區域中。
不改變 圖片比例: 保持 圖像的寬高比例(圖像 不會被壓扁)。
該 背景圖 以它的 全部 寬或者高 覆蓋所在容器。
當 容器元素 和 背景圖大小 不同時,背景圖的 左/右 或者 上/下 部分會被裁剪。
以 父元素的 百分比 來設置 背景圖像的 寬度和高度。
percentage %
寬 X 高
一個值:
不允許 有負值。
第一個值: 設置 寬度
第二個值: 設置 高度。
背景區: 由 背景圖像 原點相對區域 background-origin設置
默認背景區域: 盒模型的 內容區與內邊距,也可設置為 只有內容區,或者 還包括邊框。
如果是固定的背景圖像 background-attachment 為fixed,背景區 為 瀏覽器可視區(即 視窗),不包括 滾動條。不能為負值。
這個值指定 圖片的寬度,圖片的高度 隱式的為 auto
指定 背景圖片 相對背景區 的百分比。
設置背景圖像的 高度和寬度。
寬 X 高
一個值:
不允許 有負值。
第一個值: 設置 寬度
第二個值: 設置 高度。
這個值指定 圖片的寬度,圖片的高度 隱式的為 auto
① 寬高 長度值: 寬 x 高
② 寬高 百分比值: width% height%
③ 裁剪式 完全覆蓋 背景區 : cover
④ 不裁剪式 完全覆蓋 背景區: contain
⑤ 按圖片比例 自動縮放:auto
▲ 多個值: 若要指定 多個背景圖像的大小,請使用 逗號,分隔 每個背景圖像的值。
⑷ 固有尺寸(寬高) 與 固有比例(寬高比)
矢量圖像(如SVG)不一定 具有固有尺寸。
如果它有 水平和垂直的固有尺寸: 它也有 固有比例
如果它 沒有尺寸 或者只有 一個尺寸: 它可能有 也可能 沒有比例.
① 位圖: 位圖圖像(如.JPG) 總是具有 固有的 大小和比例。
② 矢量圖: 可能兩者 都有,也可能 只有一個。
③ 漸變: 沒有 固有的尺寸和比例。
④ element()函數: 使用element()函數 創建的背景圖像 使用 生成元素的 固有尺寸和比例。
⑸ 背景圖片的 大小計算:
圖像 有固有比例
圖像 沒有固有比例
按比例縮放: 由 指定值與固有比例 計算。
使用 指定值
指定的長度
未指定的長度
使用 圖像 相應的固有長度,若沒有 固有長度,則使用 背景區 相應的長度
使用 指定值
指定的長度
未指定的長度
① 指定了 寬高:
② contain 或 cover
③ auto 或 auto auto
如果指定了 background-size 的兩個值 并且不是auto
背景圖片 按 指定大小 渲染
保留 固有比例,最大的 包含或 覆蓋 背景區
如果 圖像 沒有固有比例,則按 背景區大小
它使用 指定的尺寸 和背景定位區域的另一個尺寸 進行渲染。
則 由此尺寸 與 比例 計算大小
效果同 contain,不裁剪,按比例顯示.
則按 背景區的大小
按這個尺寸
有寬高: 如果圖像 同時具有 水平和垂直的 固有尺寸,則按 該大小呈現。
沒有固有尺寸 與 固有比例
沒有 固有尺寸, 但是 有固有比例
只有一個固定尺寸 與 比例
只有一個固定尺寸 但是 沒有比例
數值的計算: 取決于 圖像的固有尺寸(寬度和高度) 和 固有比例 (寬高比)
④ 一個為 auto ,另一個不是 auto
注意: 對于 沒有固有尺寸 或 固有比例的矢量圖 , 不是所有的瀏覽器 都支持。
特別注意測試 Firefox 7-與 Firefox 8+,以確定不同之處 能否接受。
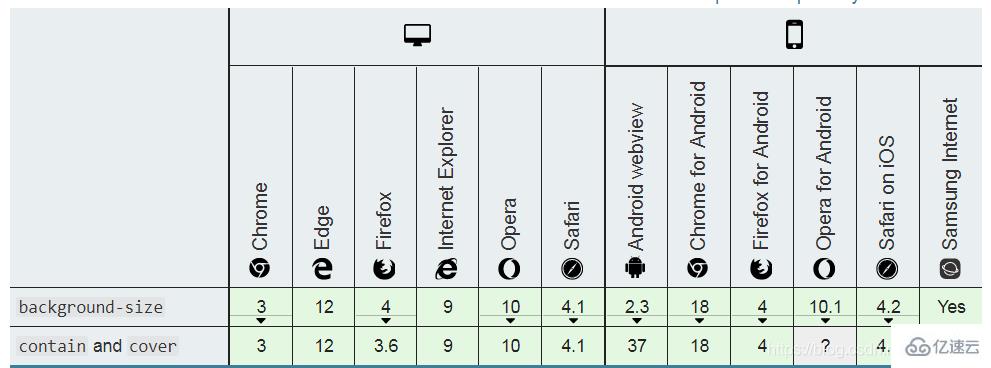
⑹ 背景圖像大小 background-size 的 瀏覽器支持

需要使用的 瀏覽器前綴
background-image: url(bg-image.png); -webkit-background-size: 100% 100%; /* Safari 3.0 */ -moz-background-size: 100% 100%; /* Gecko 1.9.2 (Firefox 3.6) */ -o-background-size: 100% 100%; /* Opera 9.5 */ background-size: 100% 100%; /* Gecko 2.0 (Firefox 4.0) and other CSS3-compliant browsers */
示例1: 如果您使用 漸變<gradient>作為背景 并指定了 背景尺寸background-size
最好不要指定 只使用 單個auto值,或者 只使用寬度值 來指定(例如,background-size: 50%)。
因為,在這種情況下,渲染 漸變值<gradient>s在 Firefox 8 中發生了變化,目前在不同的瀏覽器之間 通常是不一致的
并不是 所有的瀏覽器, 都完全按照 CSS3 的 background-size 規范 和 CSS3 的 Image Values gradient 規范 來實現渲染。
漸變圖像 要明確指定 寬高:
安全值 示例
.gradient-example {
width: 50px;
height: 100px;
background-image: linear-gradient(blue, red);
/* 不能安全使用的 值形式 Not safe to use */
background-size: 25px;
background-size: 50%;
background-size: auto 50px;
background-size: auto 50%;
/* 能安全使用的 值形式 Safe to use */
background-size: 25px 50px;
background-size: 50% 50%;
}實例 css
#lizard {
border: 10px dashed #000;
/*用漸變 做背景圖像*/
background-image: linear-gradient(yellow,green);
background-color: #c0c0c0;
background-repeat: no-repeat;
/*背景圖像的大小*/
background-size: 300px 100px;
}寬 300px,高100px

#lizard {
border: 10px dashed #000;
padding: 10px;
background-image: url("../images/lizard.png");
background-color: #c0c0c0;
background-repeat: no-repeat;
/*背景圖像的大小*/
/*background-size: 200px;*/
}示例2: 分別設置 不同值的 背景圖像大小
不設置 背景圖像的 默認顯示(圖像不重復)

| 只設置 寬度值: background-size: 200px;(按比例縮放) | 寬高一起設置: background-size: 200px 100px;(按指定值,可能改變比例) |
|---|---|
 |  |
| 裁剪式 完全覆蓋: background-size: cover;(按比例縮放) | 不裁剪式 安全覆蓋: background-size: contain;(按比例縮放) |
 |  |
關于“CSS背景屬性是什么及怎么用”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識,可以關注億速云行業資訊頻道,小編每天都會為大家更新不同的知識點。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。