您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“JavaScript可視化與Echarts實例分析”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“JavaScript可視化與Echarts實例分析”吧!
可視化:將數據用圖表展示出來,讓數據更加直觀、讓數據特點更加突出
應用場景:營銷數據、生產數據、用戶數據
常見的數據可視化庫:
D3.js:目前 Web 端評價最高的 Javascript 可視化工具庫(入手難)
ECharts.js:百度出品的一個開源 Javascript 數據可視化庫
Highcharts.js:國外的前端數據可視化庫,非商用免費,被許多國外大公司所使用
AntV:螞蟻金服全新一代數據可視化解決方案等等
Highcharts 和 Echarts 就像是 Office 和 WPS 的關系
ECharts:一個使用 JavaScript 實現的開源可視化庫,可以流暢的運行在 PC 和移動設備上,兼容當前絕大部分瀏覽器(IE8/9/10/11,Chrome,Firefox,Safari等),底層依賴矢量圖形庫 ZRender,提供直觀,交互豐富,可高度個性化定制的數據可視化圖表
下載echarts(庫) 引入文件到html頁面中
<script src="./src/echarts.js"></script>
準備一個DOM容器
<style>
.box {
width: 400px;
height: 400px;
cursor: pointer;
}
</style>
<div class='box'></div>初始化一個echarts對象
var box = document.querySelector(".box")
var echarts1 = echarts.init(box)指定配置項和數據
var option = {
title: {
text: 'ECharts 入門示例'
},
tooltip: {},
legend: {
data: ['銷量']
},
xAxis: {
data: ['襯衫', '羊毛衫', '雪紡衫', '褲子', '高跟鞋', '襪子']
},
yAxis: {},
series: [{
name: '銷量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}]
}將配置項設置給echarts實例對象
echarts1.setOption(option)
title:標題組件,包含主標題和副標題
tooltip:提示框組件
legend:圖例組件
series
系列列表:每個系列通過 type 決定自己的圖表類型
xAxis:直角坐標系 grid 中的 x 軸
boundaryGap: 坐標軸兩邊留白策略 true,這時候刻度只是作為分隔線,標簽和數據點都會在兩個刻度之間的帶(band)中間
yAxis:直角坐標系 grid 中的 y 軸
grid:直角坐標系內繪圖網格
color:調色盤顏色列表
注:不要求全部記憶,只需要知道怎么在官方文檔上查找學習
官方文檔:Documentation - Apache ECharts
(1)示例:標題組件title
title: {
show: true, //是否顯示標題組件
text: '主標題',
link: "http://www.baidu.com", //主標題文本超鏈接
textStyle: { //主標題的文本樣式 相當于css的
color: "blue",
fontWeight: "100"
},
subtext: "副標題",
subtextStyle: { //副標題的文本樣式
color: "red",
fontWeight: "100",
fontSize: "20px"
},
textAlign: "auto", //整體(包括 text 和 subtext)的水平對齊
textVerticalAlign: "auto", //整體(包括 text 和 subtext)的垂直對齊
padding: [5, 10], //標題內邊距
left: 400, //title 組件離容器左側的距離
backgroundColor: "yellow" //標題背景色,默認透明
},(2)示例:工具組件toolbox
toolbox: {
//配置工具
feature: {
mytool: { //自定義的工具名字,只能以 my 開頭
show: true,
title: "自定義擴展方法",
icon: "image://https://img2.baidu.com/it/u=1814268193,3619863984&fm=253&app=138&size=w931&n=0&f=JPEG&fmt=auto?sec=1658941200&t=d5f42a41eab8af5c9929fcc6f9e1eff7",
onclick: function() {
console.log("點擊事件")
}
},
saveAsImage: {
name: "保存"
},
restore: { //配置項還原
},
dataView: { //數據視圖工具,可展現當前圖表所用的數據,編輯后可動態更新
},
dataZoom: {}, //數據區域縮放
magicType: { //動態類型切換
type: ['line', 'bar', 'stack']
}
}
},(3)示例:提示框組件tooltip
tooltip: {
show: true,
trigger: "axis", //觸發類型 "none"||"axis"
showContent: false, // 是否顯示提示框浮層
alwaysShowContent: true, //是否永遠顯示提示框內容
triggerOn: "click", //提示框觸發的條件
backgroundColor: "gold",
textStyle: {
color: "white"
},
axisPointer: { //是配置坐標軸指示器的快捷方式
type: "cross", //指示器類型 line shadow none cross
axis: "x", //指示器的坐標軸
snap: true, //坐標軸指示器是否自動吸附到點上
label: { //坐標軸指示器的文本標簽
show: true,
color: "red",
formatter: ({ //文本標簽文字的格式化器
value
}) => {
console.log(value)
return `--${value}` //value*2
}
}
}
},(4)示例:圖例組件legend
legend: {
type: "scroll", //圖例的類型 plain普通圖例 scroll可滾動翻頁的圖例
orient: "vertical", //圖例列表的布局朝向 vertical horizontal
data: [{
name: '銷量1', //圖例項的名稱
icon: "circle", //圖例項的 icon
itemStyle: {
color: "red"
}
}, {
name: '銷量2',
icon: "rect",
itemStyle: {
color: "red"
}
}, {
name: '純利1',
icon: "triangle",
textStyle: {
color: "red",
fontSize: "20px"
}
}, {
name: '純利2',
icon: "path://", //'path://' 將圖標設置為任意的矢量路徑
icon: "image://url", //通過圖片鏈接設置為圖片
icon: "image://https://img2.baidu.com/it/u=1814268193,3619863984&fm=253&app=138&size=w931&n=0&f=JPEG&fmt=auto?sec=1658941200&t=d5f42a41eab8af5c9929fcc6f9e1eff7" //通過圖片編碼設置為圖片
}]
},(5)示例:系列列表series
series: [{
name: "某某系列1",
type: 'line',
colorBy: "series", //按系列分配調色盤中的顏色,同一系列中的所有數據都是用相同的顏色
symbol: "rect", //標記的圖形 設置拐點
cursor: "move",
label: {
show: true //是否顯示標簽文字
},
endLabel: { //折線端點的標簽
show: true
},
labelLine: {
show: true, //是否顯示連接線
smooth: true //是否平滑
},
lineStyle: { //標簽的視覺引導線配置
color: "red",
width: 2,
join: "miter" //設置2個長度不為0的相連部分如何連接在一起的屬性
},
smooth: 0.3,
data: [420, 432, 401, 434, 190, 130, 120],
}, {
name: "某某系列2",
type: 'line',
symbol: "arrow",
symbolSize: 10, // 拐點大小
data: [860, 962, 961, 964, 1260, 1360, 1360],
}]
};(6)示例:直角坐標系 grid 中的 x、y軸(類似)
xAxis: {
show: true; //是否顯示x軸
data: ['襯衫', '羊毛衫', '雪紡衫', '褲子', '高跟鞋', '襪子'] //類目數據,在類目軸
position:'top' //x軸的位置
name:'坐標軸的名稱'
axisTick: {
show: false // 去除刻度線
},
axisLabel: {
color: '#4c9bfd' // 文本顏色
},
axisLine: {
show: false // 去除軸線
},
boundaryGap: false // 去除軸內間距
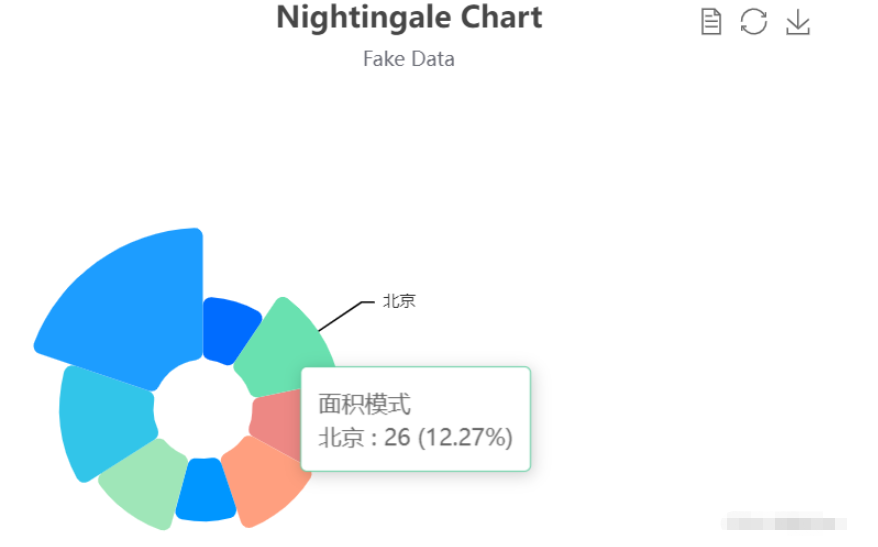
},(7)藍丁格爾玫瑰圖
<style>
.box {
width: 500px;
height: 500px;
}
</style>
<div class="box"></div>
<script>
var box = document.querySelector(".box")
var ect = echarts.init(box)
option = {
title: {
text: 'Nightingale Chart',
subtext: 'Fake Data',
left: 'center'
},
tooltip: {
trigger: 'item',
formatter: '{a} <br/>{b} : {c} (aegqsqibtmh%)'
},
toolbox: {
show: true,
feature: {
mark: {
show: true
},
dataView: {
show: true,
readOnly: false
},
restore: {
show: true
},
saveAsImage: {
show: true
}
}
},
series: [{
name: '面積模式',
type: 'pie',
radius: [30, 110],
center: ['25%', '50%'],
roseType: 'radius',
color: ['#006cff', '#60cda0', '#ed8884', '#ff9f7f', '#0096ff', '#9fe6b8', '#32c5e9', '#1d9dff'],
itemStyle: {
borderRadius: 5
},
label: {
show: false,
fontSize: 10
},
emphasis: {
label: {
show: true
}
},
labelLine: {
// 連接扇形圖線長
length: 6,
// 連接文字線長
length3: 8
},
data: [{
value: 20,
name: '云南'
},
{
value: 26,
name: '北京'
},
{
value: 24,
name: '山東'
},
{
value: 25,
name: '河北'
},
{
value: 20,
name: '江蘇'
},
{
value: 25,
name: '浙江'
},
{
value: 30,
name: '四川'
},
{
value: 42,
name: '湖北'
}
]
}, ]
};
ect.setOption(option)
</script>效果圖:

感謝各位的閱讀,以上就是“JavaScript可視化與Echarts實例分析”的內容了,經過本文的學習后,相信大家對JavaScript可視化與Echarts實例分析這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。