溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
現在在做畢設,做一個電商平臺日志分析系統,需要結合可視化,達到一個直觀的效果
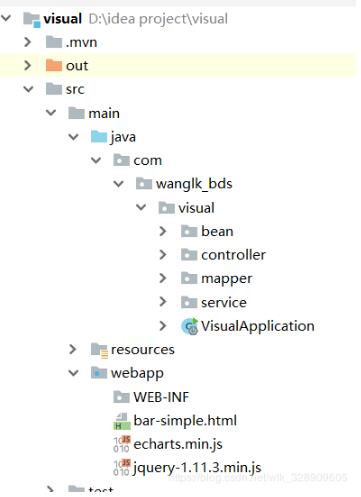
1.搭建springboot項目,maven搭建,這是項目整體架構

2.后臺代碼:
@RestController
@RequestMapping("/wanglk_bds")
public class VisualController {
@Autowired
private VisualInterface visualInterface;
/**
* 每一天的訪問用戶量
* @return
*/
@RequestMapping(value="/bar-simple",method=RequestMethod.GET,produces="application/json")
@ResponseBody
public List<DayTotal> getDateTotal(){
List<DayTotal> all = visualInterface.getAll();
return all;
}
}
@Service
public class VisualInterfaceImpl implements VisualInterface {
@Autowired
VisualMapper visualMapper;
@Override
public List<DayTotal> getAll() {
List<DayTotal> totals = visualMapper.selectAllFromTable();
return totals;
}
}
@Mapper
public interface VisualMapper {
List<DayTotal> selectAllFromTable();
}
<?xml version="1.0" encoding="UTF-8"?> <!DOCTYPE mapper PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN" "http://mybatis.org/dtd/mybatis-3-mapper.dtd"> <mapper namespace="com.wanglk_bds.visual.mapper.VisualMapper"> <resultMap id="BaseResultMap" type="com.wanglk_bds.visual.bean.DayTotal"> <result column="date" jdbcType="VARCHAR" property="date" /> <result column="total" jdbcType="VARCHAR" property="total" /> </resultMap> <sql id="Base_Column_List"> date,total </sql> <select id="selectAllFromTable" resultMap="BaseResultMap"> select <include refid="Base_Column_List" /> from keyword </select> </mapper>
3.前端代碼:
<!DOCTYPE html>
<html >
<head>
<meta charset="utf-8">
</head>
<body >
<script type="text/javascript" src="echarts.min.js"></script>
<script type="text/javascript" src="jquery-1.11.3.min.js"></script>
<div id="mainChart" ></div>
<script type="text/javascript">
var dom = document.getElementById("mainChart");
var myChart = echarts.init(dom);
myChart.clear();
$.ajax({
method:'get',
url:'http://localhost:8888/wanglk_bds/bar-simple',
dataType:'json',
success:function(data){
var option = {
xAxis: {
name: '日期',
type: 'category',
data: [data[0].date,
data[1].date,
data[2].date,
data[3].date,
data[4].date,
data[5].date,
data[6].date,
data[7].date,
data[8].date,
data[9].date,
data[10].date,
data[11].date]
},
yAxis: {
name:'訪問量'
},
series: [{
data: [data[0].total,
data[1].total,
data[2].total,
data[3].total,
data[4].total,
data[5].total,
data[6].total,
data[7].total,
data[8].total,
data[9].total,
data[10].total,
data[11].total],
type: 'bar'
}]
};
myChart.setOption(option, true);
}
});
</script>
</body>
</html>
4.總結:
代碼沒什么技術含量,都能寫出來,但是過程中出現的錯誤不是每個人都有
1.后臺 controller層使用的注解 restcontroller 返回json格式的數據
2.mybatis自動生成文件的xml出錯,為解決,
3.前臺使用echarts的時候,將echarts部分放進ajax的success函數中,
4.還有css和js代碼的位置問題,加載先后順序
5.端口問題
6.使用本地tomcat部署springboot項目
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。