溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本篇內容主要講解“C# Winform如何實現圓角無鋸齒按鈕”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“C# Winform如何實現圓角無鋸齒按鈕”吧!
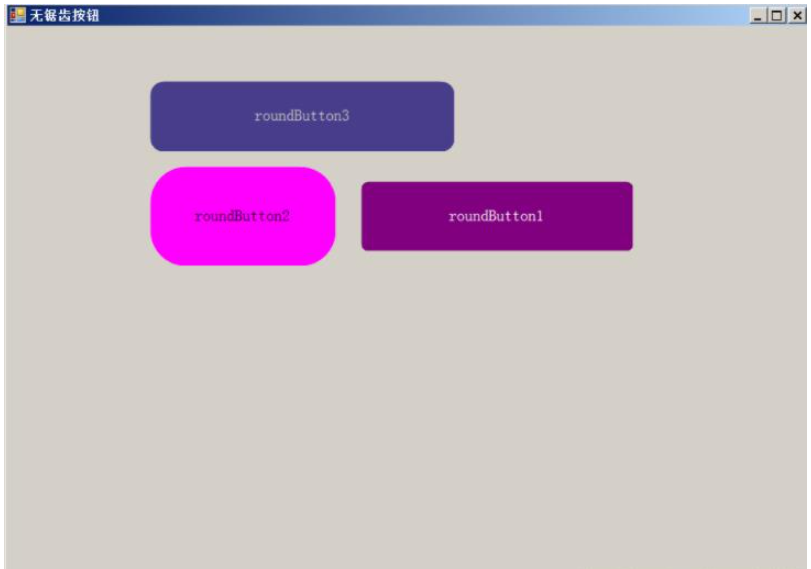
效果如下:

代碼:
public enum ControlState { Hover , Normal, Pressed }
public class RoundButton : Button
{
private int radius;//半徑
private Color _baseColor = Color.FromArgb(51, 161, 224);//基顏色
private Color _hoverColor= Color.FromArgb(51, 0, 224);//基顏色
private Color _normalColor = Color.FromArgb(0, 161, 224);//基顏色
private Color _pressedColor = Color.FromArgb(51, 161, 0);//基顏色
//圓形按鈕的半徑屬性
[CategoryAttribute("布局"), BrowsableAttribute(true), ReadOnlyAttribute(false)]
public int Radius
{
set
{
radius = value;
this.Invalidate();
}
get
{
return radius;
}
}
[DefaultValue(typeof(Color), "51, 161, 224")]
public Color NormalColor
{
get
{
return this._normalColor;
}
set
{
this._normalColor = value;
this.Invalidate();
}
}
// [DefaultValue(typeof(Color), "220, 80, 80")]
public Color HoverColor {
get
{
return this._hoverColor;
}
set
{
this._hoverColor = value;
this.Invalidate();
}
}
// [DefaultValue(typeof(Color), "251, 161, 0")]
public Color PressedColor {
get
{
return this._pressedColor;
}
set
{
this._pressedColor = value;
this.Invalidate();
}
}
public ControlState ControlState { get; set; }
protected override void OnMouseEnter(EventArgs e)//鼠標進入時
{
base.OnMouseEnter(e);
ControlState = ControlState.Hover;//正常
}
protected override void OnMouseLeave(EventArgs e)//鼠標離開
{
base.OnMouseLeave(e);
ControlState = ControlState.Normal;//正常
}
protected override void OnMouseDown(MouseEventArgs e)//鼠標按下
{
base.OnMouseDown(e);
if (e.Button == MouseButtons.Left && e.Clicks == 1)//鼠標左鍵且點擊次數為1
{
ControlState = ControlState.Pressed;//按下的狀態
}
}
protected override void OnMouseUp(MouseEventArgs e)//鼠標彈起
{
base.OnMouseUp(e);
if (e.Button == MouseButtons.Left && e.Clicks == 1)
{
if (ClientRectangle.Contains(e.Location))//控件區域包含鼠標的位置
{
ControlState = ControlState.Hover;
}
else
{
ControlState = ControlState.Normal;
}
}
}
public RoundButton()
{
Radius = 15;
this.FlatStyle = FlatStyle.Flat;
this.FlatAppearance.BorderSize = 0;
this.ControlState = ControlState.Normal;
this.SetStyle(
ControlStyles.UserPaint | //控件自行繪制,而不使用操作系統的繪制
ControlStyles.AllPaintingInWmPaint | //忽略擦出的消息,減少閃爍。
ControlStyles.OptimizedDoubleBuffer |//在緩沖區上繪制,不直接繪制到屏幕上,減少閃爍。
ControlStyles.ResizeRedraw | //控件大小發生變化時,重繪。
ControlStyles.SupportsTransparentBackColor, true);//支持透明背景顏色
}
private Color GetColor(Color colorBase, int a, int r, int g, int b)
{
int a0 = colorBase.A;
int r0 = colorBase.R;
int g0 = colorBase.G;
int b0 = colorBase.B;
if (a + a0 > 255) { a = 255; } else { a = Math.Max(a + a0, 0); }
if (r + r0 > 255) { r = 255; } else { r = Math.Max(r + r0, 0); }
if (g + g0 > 255) { g = 255; } else { g = Math.Max(g + g0, 0); }
if (b + b0 > 255) { b = 255; } else { b = Math.Max(b + b0, 0); }
return Color.FromArgb(a, r, g, b);
}
//重寫OnPaint
protected override void OnPaint(System.Windows.Forms.PaintEventArgs e)
{
base.OnPaint(e);
base.OnPaintBackground(e);
e.Graphics.SmoothingMode = SmoothingMode.HighQuality;
e.Graphics.CompositingQuality = CompositingQuality.HighQuality;
e.Graphics.InterpolationMode = InterpolationMode.HighQualityBilinear;
Rectangle rect = new Rectangle(0, 0, this.Width, this.Height);
var path = GetRoundedRectPath(rect, radius);
this.Region = new Region(path);
Color baseColor;
//Color borderColor;
//Color innerBorderColor = this._baseColor;//Color.FromArgb(200, 255, 255, 255); ;
switch (ControlState)
{
case ControlState.Hover:
baseColor = this.HoverColor;
break;
case ControlState.Pressed:
baseColor = this.PressedColor;
break;
case ControlState.Normal:
baseColor = this.NormalColor;
break;
default:
baseColor = this.NormalColor;
break;
}
using (SolidBrush b = new SolidBrush(baseColor))
{
e.Graphics.FillPath(b, path);
Font fo = new Font("宋體", 10.5F);
Brush brush = new SolidBrush(this.ForeColor);
StringFormat gs = new StringFormat();
gs.Alignment = StringAlignment.Center; //居中
gs.LineAlignment = StringAlignment.Center;//垂直居中
e.Graphics.DrawString(this.Text, fo, brush, rect, gs);
// e.Graphics.DrawPath(p, path);
}
}
private GraphicsPath GetRoundedRectPath(Rectangle rect, int radius)
{
int diameter = radius;
Rectangle arcRect = new Rectangle(rect.Location, new Size(diameter, diameter));
GraphicsPath path = new GraphicsPath();
path.AddArc(arcRect, 180, 90);
arcRect.X = rect.Right - diameter;
path.AddArc(arcRect, 270, 90);
arcRect.Y = rect.Bottom - diameter;
path.AddArc(arcRect, 0, 90);
arcRect.X = rect.Left;
path.AddArc(arcRect, 90, 90);
path.CloseFigure();
return path;
}
protected override void OnSizeChanged(EventArgs e)
{
base.OnSizeChanged(e);
}
}到此,相信大家對“C# Winform如何實現圓角無鋸齒按鈕”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。