您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇“Django在視圖中如何使用表單并和數據庫進行數據交互”文章的知識點大部分人都不太理解,所以小編給大家總結了以下內容,內容詳細,步驟清晰,具有一定的借鑒價值,希望大家閱讀完這篇文章能有所收獲,下面我們一起來看看這篇“Django在視圖中如何使用表單并和數據庫進行數據交互”文章吧。
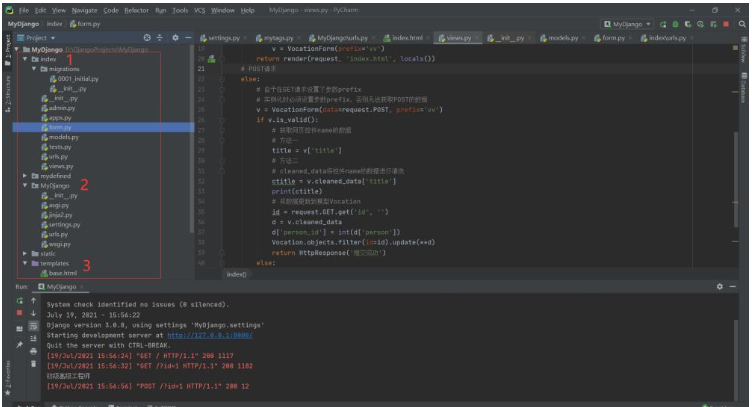
在pycharm中建立Django項目后,會自動生成一些基礎的文件,如settings.py,urls.py等等,這些基礎的東西,不再記錄,直接上我的項目結構圖。

上圖中左側為項目結構,1為項目應用,也叫APP,2是Django的項目設置,3是項目的模板,主要是放網頁的。
路由設置是Django項目必須的,在新建項目是,在index目錄、MyDjango目錄下面生成了urls.py文件,里面默認有項目的路由地址,可以根據項目情況更改,我這里上一下我的路由設置。
# MyDjango/urls.py
"""MyDjango URL Configuration
The `urlpatterns` list routes URLs to views. For more information please see:
https://docs.djangoproject.com/en/3.0/topics/http/urls/
Examples:
Function views
1. Add an import: from my_app import views
2. Add a URL to urlpatterns: path('', views.home, name='home')
Class-based views
1. Add an import: from other_app.views import Home
2. Add a URL to urlpatterns: path('', Home.as_view(), name='home')
Including another URLconf
1. Import the include() function: from django.urls import include, path
2. Add a URL to urlpatterns: path('blog/', include('blog.urls'))
"""
from django.contrib import admin
from django.urls import path, include
urlpatterns = [
path('admin/', admin.site.urls),
path('', include(('index.urls', 'index'), namespace='index'))
]
# index/urls.py
#!/usr/bin/env python
#-*- coding:utf-8 -*-
# author:HP
# datetime:2021/6/15 15:35
from django.urls import path, re_path
from .views import *
urlpatterns = [
path('', index, name='index'),
]數據庫的配置,以及模板的設置等內容都在settings.py文件中,在項目生成的時候,自動生成。
數據庫設置在DATABASE字典中進行設置,默認的是sqlite3,我也沒改。這里可以同時配置多個數據庫,具體不再記錄。
看代碼:
"""
Django settings for MyDjango project.
Generated by 'django-admin startproject' using Django 3.0.8.
For more information on this file, see
https://docs.djangoproject.com/en/3.0/topics/settings/
For the full list of settings and their values, see
https://docs.djangoproject.com/en/3.0/ref/settings/
"""
import os
# Build paths inside the project like this: os.path.join(BASE_DIR, ...)
BASE_DIR = os.path.dirname(os.path.dirname(os.path.abspath(__file__)))
# Quick-start development settings - unsuitable for production
# See https://docs.djangoproject.com/en/3.0/howto/deployment/checklist/
# SECURITY WARNING: keep the secret key used in production secret!
SECRET_KEY = '6##c(097i%=eyr-uy!&m7yk)+ar+_ayjghl(p#&(xb%$u6*32s'
# SECURITY WARNING: don't run with debug turned on in production!
DEBUG = True
ALLOWED_HOSTS = []
# Application definition
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
# add a new app index
'index',
'mydefined'
]
MIDDLEWARE = [
'django.middleware.security.SecurityMiddleware',
'django.contrib.sessions.middleware.SessionMiddleware',
'django.middleware.common.CommonMiddleware',
'django.middleware.csrf.CsrfViewMiddleware',
'django.contrib.auth.middleware.AuthenticationMiddleware',
'django.contrib.messages.middleware.MessageMiddleware',
'django.middleware.clickjacking.XFrameOptionsMiddleware',
]
ROOT_URLCONF = 'MyDjango.urls'
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [os.path.join(BASE_DIR, 'templates')]
,
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]
'''
{
'BACKEND': 'django.template.backends.jinja2.Jinja2',
'DIRS': [
os.path.join(BASE_DIR, 'templates'),
],
'APP_DIRS': True,
'OPTIONS': {
'environment': 'MyDjango.jinja2.environment'
},
},
'''
WSGI_APPLICATION = 'MyDjango.wsgi.application'
# Database
# https://docs.djangoproject.com/en/3.0/ref/settings/#databases
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.sqlite3',
'NAME': os.path.join(BASE_DIR, 'db.sqlite3'),
}
}
# Password validation
# https://docs.djangoproject.com/en/3.0/ref/settings/#auth-password-validators
AUTH_PASSWORD_VALIDATORS = [
{
'NAME': 'django.contrib.auth.password_validation.UserAttributeSimilarityValidator',
},
{
'NAME': 'django.contrib.auth.password_validation.MinimumLengthValidator',
},
{
'NAME': 'django.contrib.auth.password_validation.CommonPasswordValidator',
},
{
'NAME': 'django.contrib.auth.password_validation.NumericPasswordValidator',
},
]
# Internationalization
# https://docs.djangoproject.com/en/3.0/topics/i18n/
LANGUAGE_CODE = 'en-us'
TIME_ZONE = 'UTC'
USE_I18N = True
USE_L10N = True
USE_TZ = True
# Static files (CSS, JavaScript, Images)
# https://docs.djangoproject.com/en/3.0/howto/static-files/
STATIC_URL = '/static/'
STATICFILES_DIRS = [
os.path.join(BASE_DIR, 'static')
]怎么來解釋“模型”這個東西,我感覺挺難解釋清楚,首先得解釋ORM框架,它是一種程序技術,用來實現面向對象編程語言中不同類型系統的數據之間的轉換。這篇博客涉及到前端和后端的數據交互,那么首先你得有個數據表,數據表是通過模型來創建的。怎么創建呢,就是在項目應用里面創建models.py這個文件,然后在這個文件中寫幾個類,用這個類來生成數據表,先看看這個項目的models.py代碼。
from django.db import models class PersonInfo(models.Model): id = models.AutoField(primary_key=True) name = models.CharField(max_length=20) age = models.IntegerField() # hireDate = models.DateField() def __str__(self): return self.name class Meta: verbose_name = '人員信息' class Vocation(models.Model): id = models.AutoField(primary_key=True) job = models.CharField(max_length=20) title = models.CharField(max_length=20) payment = models.IntegerField(null=True, blank=True) person = models.ForeignKey(PersonInfo, on_delete=models.CASCADE) def __str__(self): return str(self.id) class Meta: verbose_name = '職業信息'
簡單解釋一下,這段代碼中定義了兩個類,一個是PersonInfo,一個是Vocation,也就是人員和職業,這兩個表通過外鍵連接,也就是說,我的數據庫中,主要的數據就是這兩個數據表。
在創建模型后,在終端輸入以下兩行代碼:
python manage.py makemigrations python manage.py migrate
這樣就可以完成數據表的創建,數據遷移也是這兩行代碼。同時,還會在項目應用下生成一個migrations文件夾,記錄你的各種數據遷移指令。
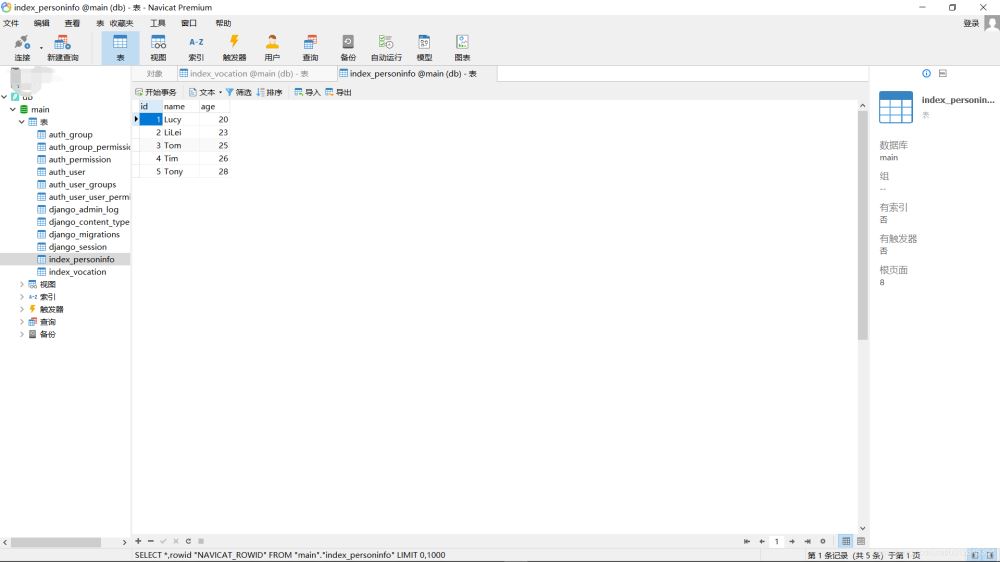
看看生成的數據庫表:

上面圖中,生成了personinfo和vocation兩張表,可以自行在表中添加數據。
表單是個啥玩意兒,我不想解釋,因為我自己也是一知半解。這個就是你的前端界面要顯示的東西,通過這個表單,可以在瀏覽器上生成網頁表單。怎么創建呢,同樣是在index目錄(項目應用)下新建一個form.py文件,在該文件中添加以下代碼:
#!/usr/bin/env python
#-*- coding:utf-8 -*-
# author:HP
# datetime:2021/6/24 14:55
from django import forms
from .models import *
from django.core.exceptions import ValidationError
def payment_validate(value):
if value > 30000:
raise ValidationError('請輸入合理的薪資')
class VocationForm(forms.Form):
job = forms.CharField(max_length=20, label='職位')
title = forms.CharField(max_length=20, label='職稱',
widget=forms.widgets.TextInput(attrs={'class': 'cl'}),
error_messages={'required': '職稱不能為空'})
payment = forms.IntegerField(label='薪資',
validators=[payment_validate])
value = PersonInfo.objects.values('name')
choices = [(i+1, v['name']) for i, v in enumerate(value)]
person = forms.ChoiceField(choices=choices, label='姓名')
def clean_title(self):
data = self.cleaned_data['title']
return '初級' + data簡單解釋一下,就是說我待會兒生成的網頁上,要顯示job、title、payment還有一個人名下拉框,這些字段以表單形式呈現在網頁上。
模板實際上就是網頁上要顯示的信息,為啥叫模板呢,因為你可以自定義修改,在index.html中修改,如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
{% if v.errors %}
<p>
數據出錯了,錯誤信息:{{ v.errors }}
</p>
{% else %}
<form action="" method="post">
{% csrf_token %}
<table>
{{ v.as_table }}
</table>
<input type="submit" value="submit">
</form>
{% endif %}
</body>
</html>視圖函數其實就是views.py文件中的函數,這個函數非常重要,在項目創建的時候自動生成,它是你的前后端連接的樞紐,不管是FBV視圖還是CBV視圖,都需要它。
先來看看這個項目中視圖函數的代碼:
from django.shortcuts import render
from django.http import HttpResponse
from index.form import VocationForm
from .models import *
def index(request):
# GET請求
if request.method == 'GET':
id = request.GET.get('id', '')
if id:
d = Vocation.objects.filter(id=id).values()
d = list(d)[0]
d['person'] = d['person_id']
i = dict(initial=d, label_suffix='*', prefix='vv')
# 將參數i傳入表單VocationForm執行實例化
v = VocationForm(**i)
else:
v = VocationForm(prefix='vv')
return render(request, 'index.html', locals())
# POST請求
else:
# 由于在GET請求設置了參數prefix
# 實例化時必須設置參數prefix,否則無法獲取POST的數據
v = VocationForm(data=request.POST, prefix='vv')
if v.is_valid():
# 獲取網頁控件name的數據
# 方法一
title = v['title']
# 方法二
# cleaned_data將控件name的數據進行清洗
ctitle = v.cleaned_data['title']
print(ctitle)
# 將數據更新到模型Vocation
id = request.GET.get('id', '')
d = v.cleaned_data
d['person_id'] = int(d['person'])
Vocation.objects.filter(id=id).update(**d)
return HttpResponse('提交成功')
else:
# 獲取錯誤信息,并以json格式輸出
error_msg = v.errors.as_json()
print(error_msg)
return render(request, 'index.html', locals())其實就一個index函數,不同請求方式的時候,顯示不同的內容。這里要區分get和post請求,get是向特定資源發出請求,也就是輸入網址訪問網頁,post是向指定資源提交數據處理請求,比如提交表單,上傳文件這些。
好吧,這樣就已經完成了項目所有的配置。
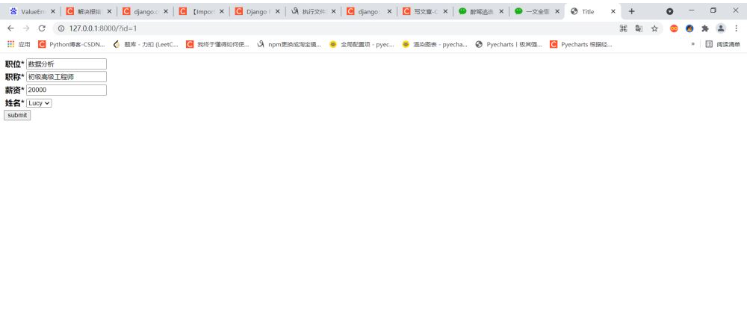
啟動項目,并在瀏覽器中輸入以下地址:http://127.0.0.1:8000/?id=1
這是個get請求,顯示內容如下:

這個網頁顯示了form中設置的表單,并填入了id為1的數據信息。
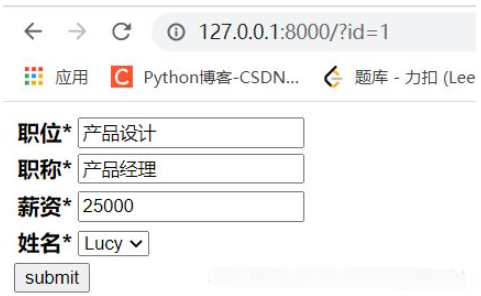
我想修改這條數據信息,直接在相應的地方進行修改,修改如下:

然后點擊submit按鈕,也就是post請求,跳轉網頁,顯示如下:

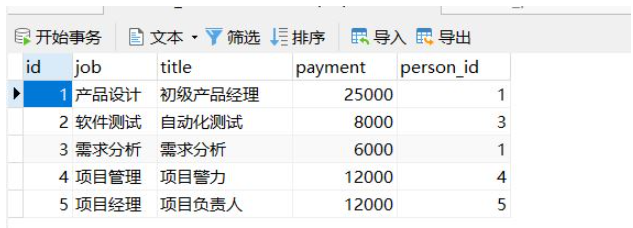
刷新俺們的數據庫,看看數據變化了沒:

id為1的數據已經修改成了我們設置的內容。
以上就是關于“Django在視圖中如何使用表單并和數據庫進行數據交互”這篇文章的內容,相信大家都有了一定的了解,希望小編分享的內容對大家有幫助,若想了解更多相關的知識內容,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。