您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了怎么使用vue-resource進行數據交互,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
Vue是一款友好的、多用途且高性能的JavaScript框架,使用vue可以創建可維護性和可測試性更強的代碼庫,Vue允許可以將一個網頁分割成可復用的組件,每個組件都包含屬于自己的HTML、CSS、JavaScript,以用來渲染網頁中相應的地方,所以越來越多的前端開發者使用vue。
一.使用vue-resource插件進行數據交互式,返回的并不是直接的json數據,其實還封裝了一層。
如下代碼:直接使用 res.result.list 取不到數據。
methods:{
cartview:function(){
var _this = this;
this.$http.get("data/cartData.json").then(function(res){
_this.productList = res.result.list;
_this.totalMoney = res.result.totalMaoney;
});
}
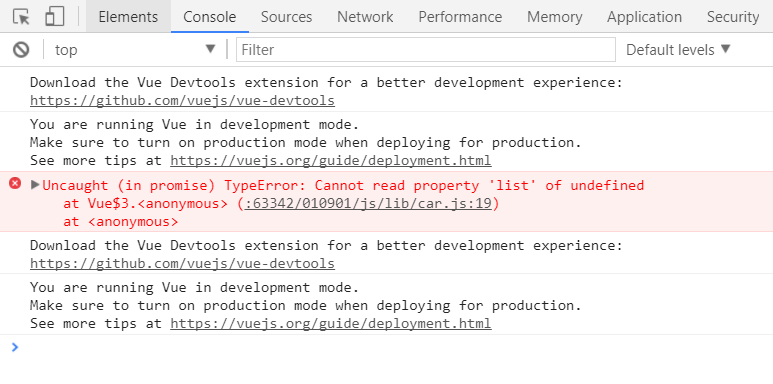
}錯誤信息如下:

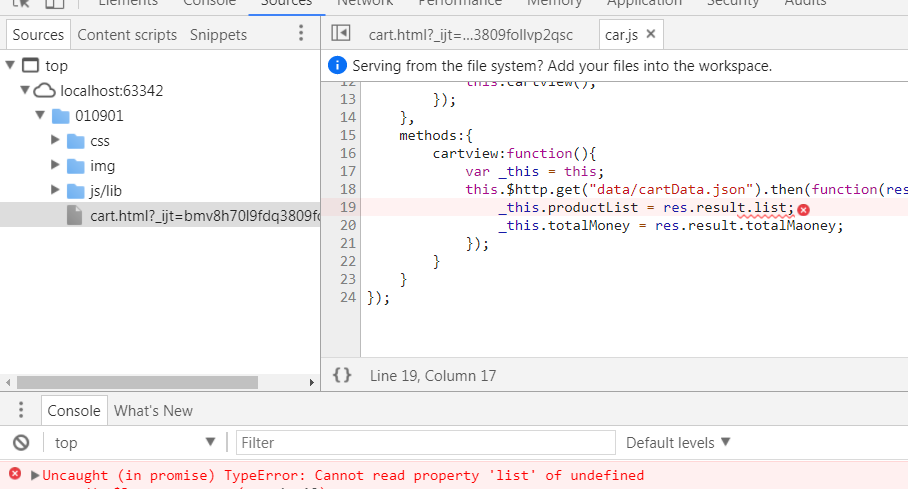
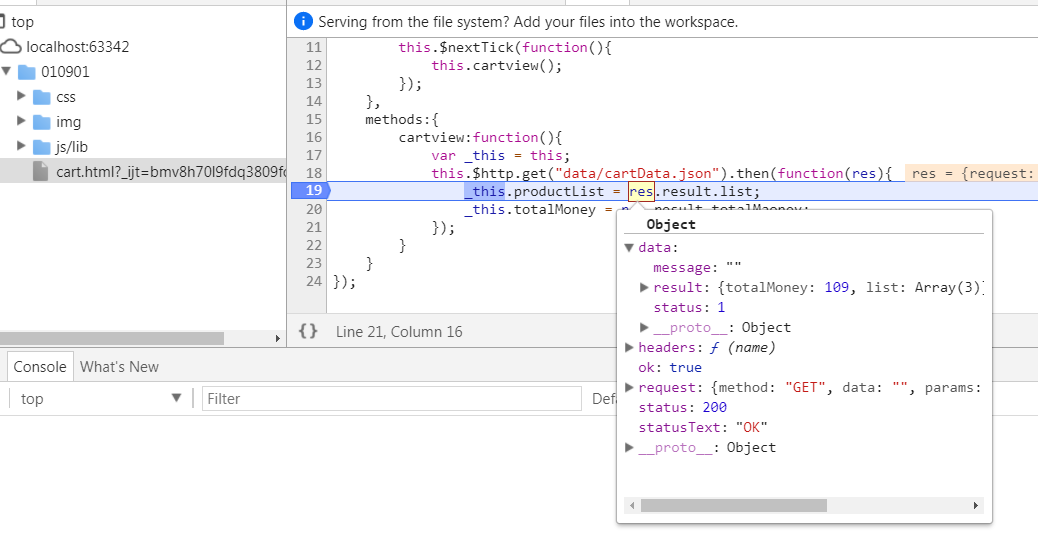
這時進行斷點調試:
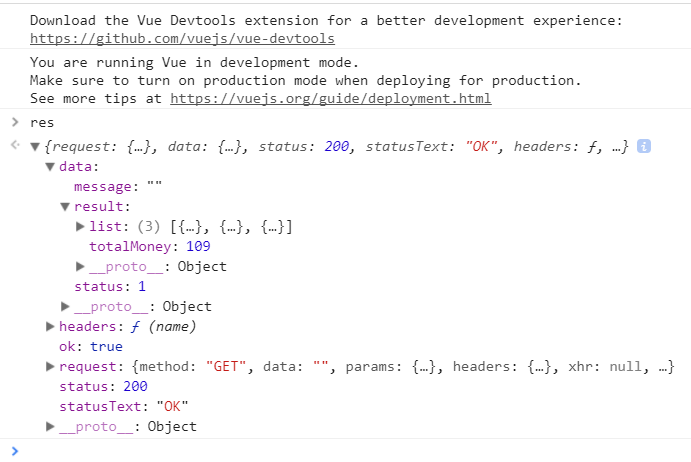
F12 打開chrome瀏覽器控制臺——ctrl+p ——查找相應的代碼文件(car.js 即上面那段代碼所在的文件。)——在19行打斷點——刷新——鼠標移到res,可以看到整個封裝好的結構,這里我們看到result實際上是在data里面。



所以正確獲取數據的代碼如下:
methods:{
cartview:function(){
var _this = this;
this.$http.get("data/cartData.json").then(function(res){
_this.productList = res.data.result.list;
_this.totalMoney = res.data.result.totalMaoney;
});
}
}json文件結構如如下
{
"status":1,
"result":{
"totalMoney":109,
"list":[
{
"productId":"600100002115",
"productName":"黃鶴樓香煙",
"productPrice":19,
"productQuantity":1,
"productImage":"img/goods-1.jpg",
"parts":[
{
"partsId":"10001",
"partsName":"打火機",
"imgSrc":"img/part-1.jpg"
},
{
"partsId":"10002",
"partsName":"打火機",
"imgSrc":"img/part-1.jpg"
}
]
},
{
"productId":"600100002120",
"productName":"加多寶",
"productPrice":8,
"productQuantity":5,
"productImage":"img/goods-2.jpg",
"parts":[
{
"partsId":"20001",
"partsName":"吸管",
"imgSrc":"img/part-2.jpg"
}
]
},
{
"productId":"600100002117",
"productName":"金裝黃鶴樓",
"productPrice":25,
"productQuantity":2,
"productImage":"img/goods-1.jpg",
"parts":[
{
"partsId":"10001",
"partsName":"打火機-1",
"imgSrc":"img/part-1.jpg"
},
{
"partsId":"10002",
"partsName":"打火機-2",
"imgSrc":"img/part-1.jpg"
}
]
}
]
},
"message":""感謝你能夠認真閱讀完這篇文章,希望小編分享的“怎么使用vue-resource進行數據交互”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。