您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了vue打包后出現空白頁的解決方法,具有一定借鑒價值,需要的朋友可以參考下。下面就和我一起來看看吧。
路由模式 history
路由模式 hash
總結
1. 修改路徑
2. 更改路由模式
路由模式拓展
路由的hash和history模式的區別
打包路由選擇
新建項目什么都不動,路由模式:history, 直接npm run build打包
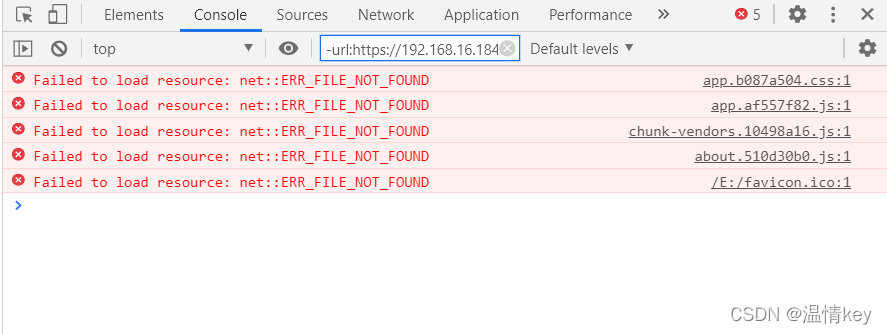
打包之后,直接打開dist文件里面的ndex.html可以看到頁面是空白的,控制臺是這樣的。

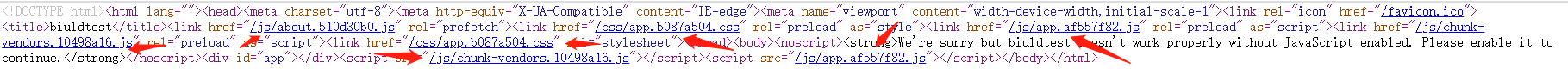
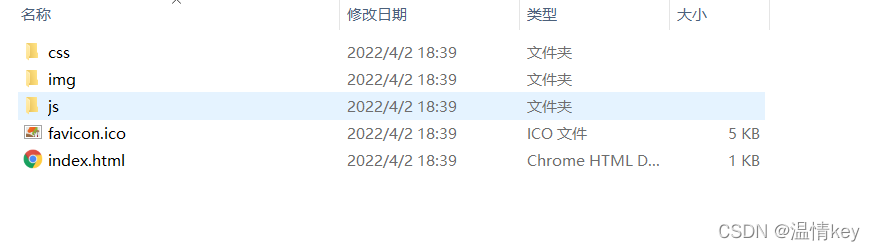
再看看網頁源碼, 對比dist文件夾結構可以看到資源路徑的引入是錯誤的,應該用'./'而不是'/'


那怎么修改打包之后的路徑呢?查看vue-cli官網配置參考中的publicPath

我們只需要在和package.json同級的地方新增一個vue.config.js文件,將路徑修改為相對路徑'./'
// vue.config.js
module.exports = {
publicPath: './',
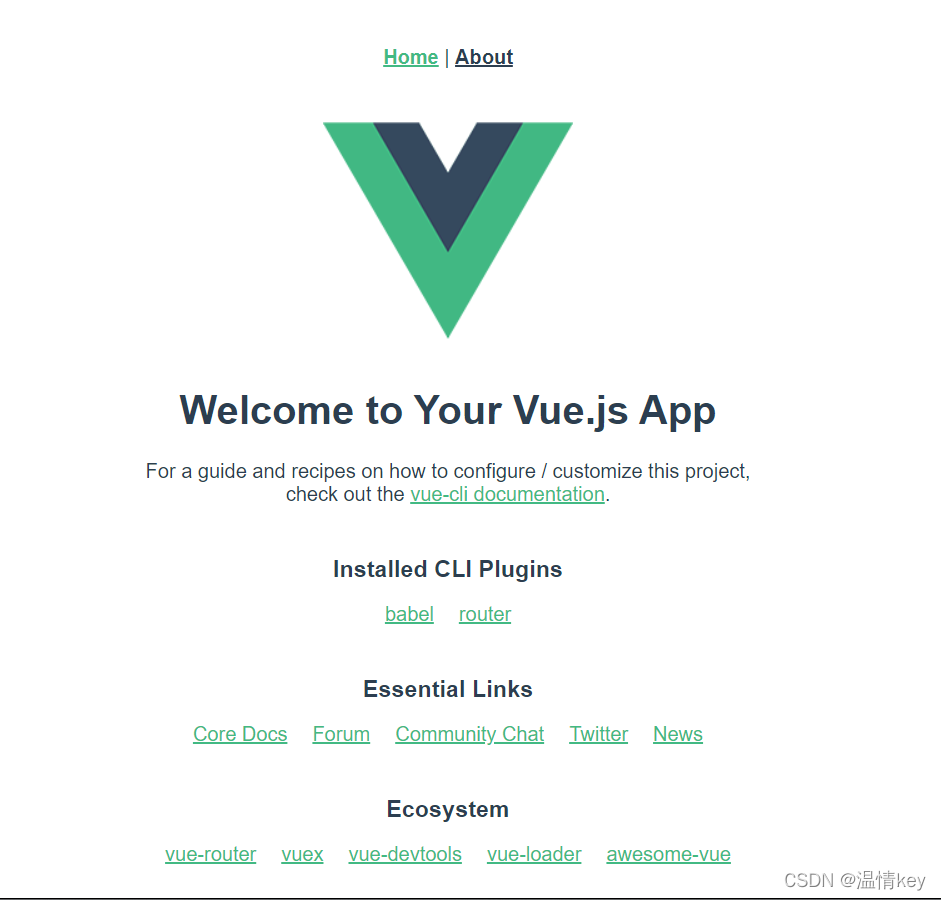
}再次打包, 頁面不是空白了,但還有很多東西沒顯示完,正常的頁面是這個樣子

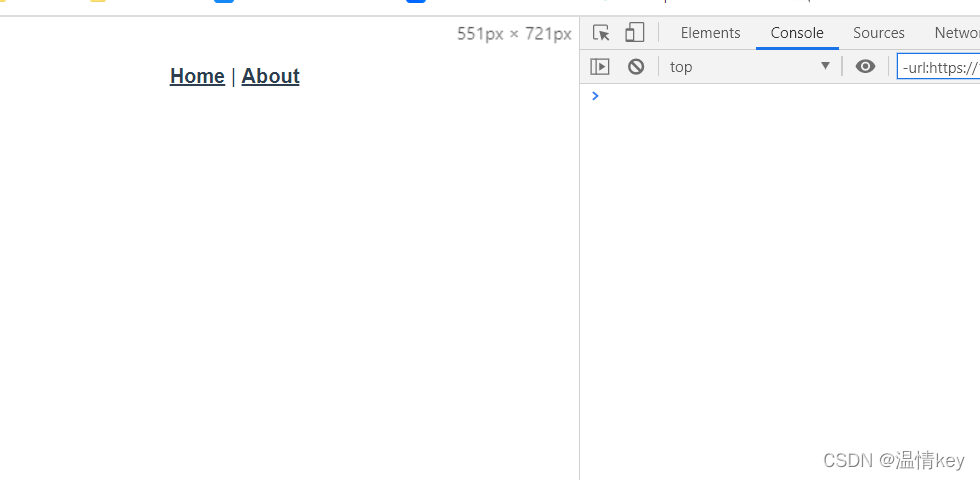
打包之后是這樣子

點擊About進行路由跳轉是這樣子

改一下路由模式,找到router/index.js文件, 將history修改為hash, 再進行打包
// router/index.js
const router = new VueRouter({
mode: 'hash',
base: process.env.BASE_URL,
routes
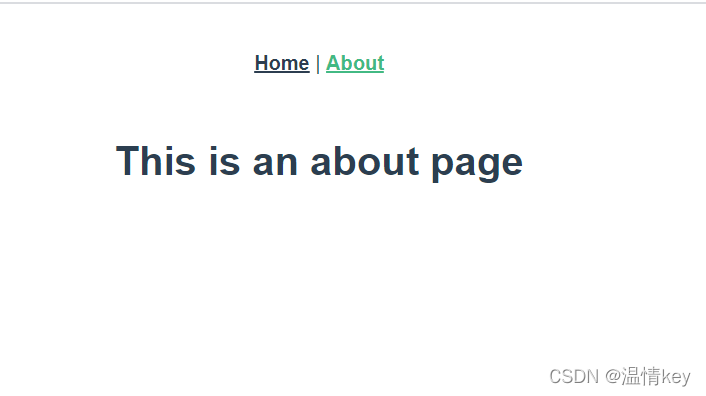
})頁面顯示和路由跳轉就都可以了


// vue.config.js
module.exports = {
publicPath: './',
}// router/index.js
const router = new VueRouter({
mode: 'hash',
base: process.env.BASE_URL,
routes
})首先hash模式url帶#號,history不帶#號
hash模式前端路由修改的是hash值(#及以后),對后端沒影響,因此改變hash也不會重新加載頁面,比如修改為了不存在的#123頁面,頁面不會跳轉;
history模型剛好相反,沒有對應的頁面就會出現404
前端測試用 hash 模式
項目上線不想要url帶#號的話使用history模式,不過使用history模式需要與后端溝通,需后端配置
以上就是vue打包后出現空白頁的解決方法的詳細內容了,看完之后是否有所收獲呢?如果想了解更多相關內容,歡迎來億速云行業資訊!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。