溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹“Vue如何實現嵌套菜單組件”的相關知識,小編通過實際案例向大家展示操作過程,操作方法簡單快捷,實用性強,希望這篇“Vue如何實現嵌套菜單組件”文章能幫助大家解決問題。
本文旨在使用Vue.js完成一個嵌套的菜單組件,使用mock.js對數據進行模擬,并且最小化復現功能

安裝mock
cnpm i mockjs
//引入mockjs
import Mock from 'mockjs'
//使用mockjs模擬數據
Mock.mock('/menuData', 'get', {
"ret": 0,
"data": [{
"id": 1,
"name": "第一層",
"children": [{
"name": "第二層"
},
{
"name": "第二層"
},
{
"name": "第二層"
}
]
},
{
"id": 2,
"name": "第一層",
"children": [{
"name": "第二層"
},
{
"id": 3,
"name": "第二層",
"children": [{
"name": "第三層"
},
{
"name": "第三層"
},
{
"name": "第三層"
}
]
},
{
"id": 4,
"name": "第二層",
"children": [{
"name": "第三層"
},
{
"name": "第三層"
},
{
"id": 5,
"name": "第三層",
"children": [{
"name": "第四層"
},
{
"name": "第四層"
},
{
"id": 6,
"name": "第四層",
"children": [{
"name": "第五層"
},
{
"name": "第五層"
},
{
"name": "第五層"
}
]
}
]
}
]
}
]
}
]
});菜單組件
<!--
* @Author: byron
* @Date: 2022-02-24 09:01:27
* @LastEditTime: 2022-02-24 10:50:38
-->
<template>
<div>
<ul class="menu" v-for="item in data" :key="item.id">
<li
class="subMenu"
@click="showhd(item)"
:class="[item.children ? 'color' : '']"
>
<span> {{ item.name }} {{ item.id }}</span>
</li>
<div class="child" v-if="item.id == currentId && openFlag">
<xxxx v-if="item.children" :data="item.children"></xxxx>
</div>
</ul>
</div>
</template>
<script>
export default {
name: 'xxxx',
components: {},
props: ['data'],
data() {
return {
currentId: undefined,
openFlag: false,
}
},
methods: {
showhd(a) {
console.log(this.openFlag)
this.openFlag = !this.openFlag
this.currentId = a.id
console.log(this.currentId)
console.log(this.openFlag)
},
},
}
</script>
<style scoped>
li {
text-decoration: none;
/* list-style: none; */
}
.ul {
overflow: hidden;
}
.head {
display: none;
}
.show {
display: block;
}
.color {
color: brown;
}
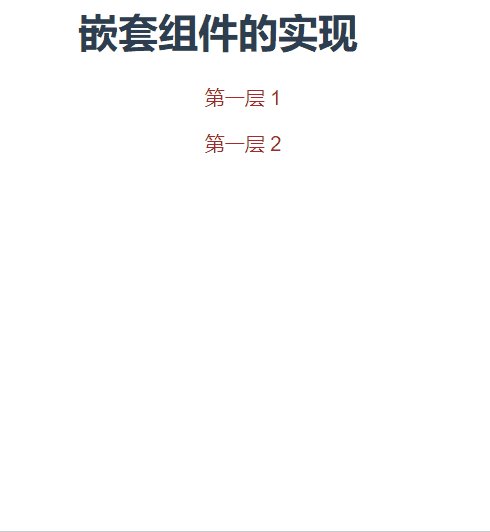
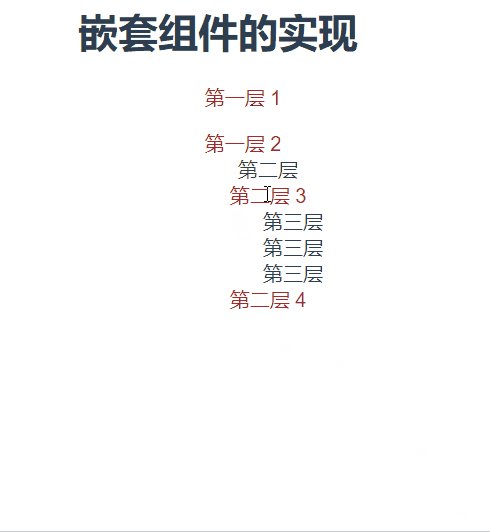
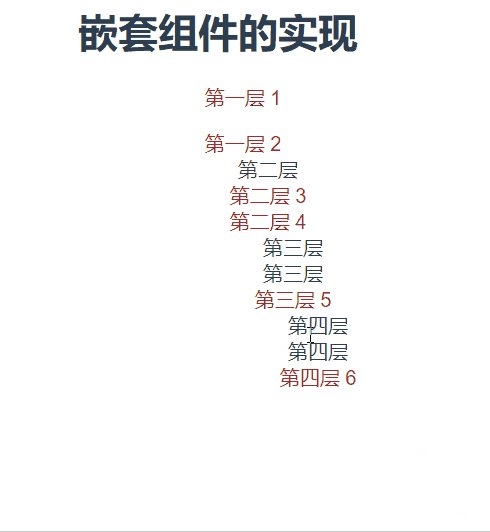
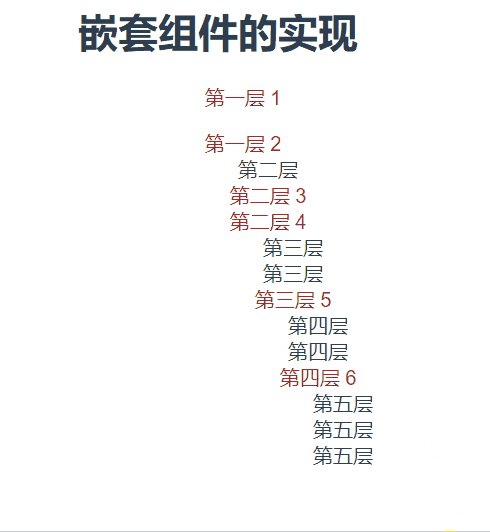
</style>使用菜單組件
<template>
<div id="app">
<h2>嵌套組件的實現</h2>
<HelloWorld :data="menu" />
</div>
</template>
<script>
import HelloWorld from './components/HelloWorld.vue'
import axios from 'axios'
export default {
name: 'App',
components: {
HelloWorld,
},
data() {
return {
menu: [],
}
},
async created() {
const { data: r } = await axios.get('/menuData')
this.menu = r.data
console.log(this.menu)
},
}
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>關于“Vue如何實現嵌套菜單組件”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識,可以關注億速云行業資訊頻道,小編每天都會為大家更新不同的知識點。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。