您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天小編給大家分享一下怎么用vite簡單搭建ts+vue3全家桶的相關知識點,內容詳細,邏輯清晰,相信大部分人都還太了解這方面的知識,所以分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后有所收獲,下面我們一起來了解一下吧。
npm init @vitejs/app
或者
yarn create @vitejs/app
npm init @vitejs/app app-name
或者
yarn create @vitejs/app app-name
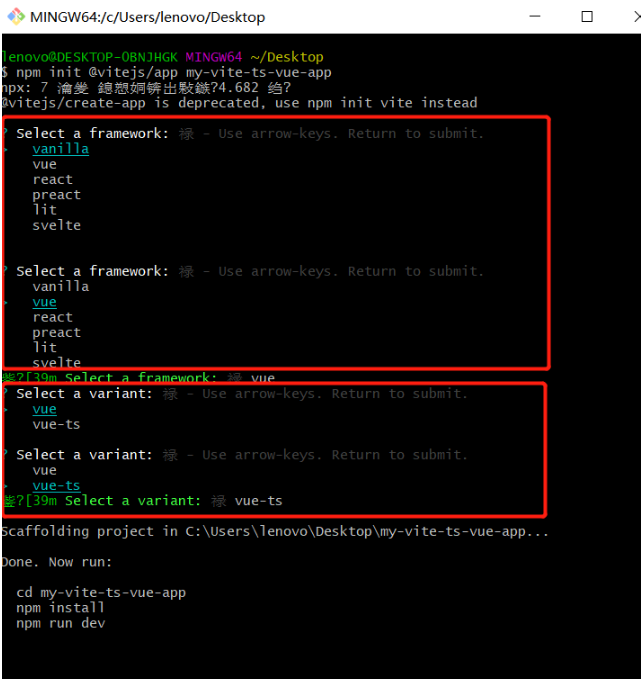
(小tips:git bash中直接按上下鍵切換選擇自己想要的選項,雖然界面中不會動態展示切換的用戶交互過程,但是別擔心,在回車后可以看到是切換到了對應選項的)

如此一來,項目初始化完成,我們會得到一個文件結構如下圖的項目:

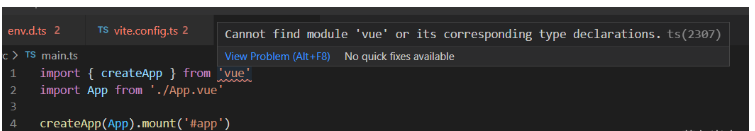
此時,ts文件都會報此類錯誤: 找不到依賴

因此我們需要執行npm install來安裝依賴,安裝完成后就ok了。如果編輯器此時還是有報錯提示可以重新打開文件試試。
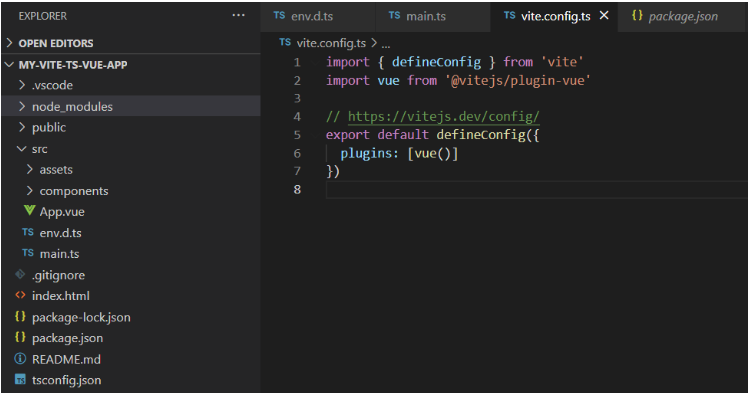
此時已無報錯:

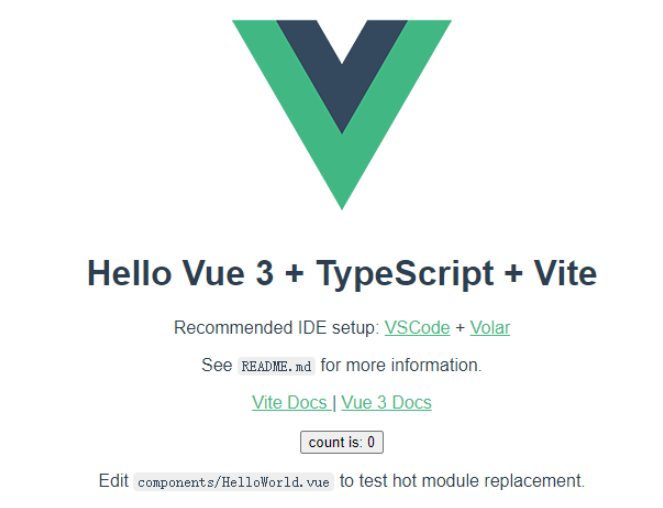
跟著package.json中的腳本設定,嘗試啟動項目,結果如下:


此時,項目初始化就算是完成了。
(1)安裝vue-router
npm install vue-router@4
或者
yarn add vue-router@4
(2)在src下新建一個router文件夾,作為vue-router的配置目錄。此目錄下再新建index.ts文件,編輯內容如下:
import { createRouter, createWebHistory, RouteRecordRaw } from "vue-router";
const history = createWebHistory()
const routes: Array<RouteRecordRaw> = [
{
path: "/",
redirect: "/home",
},
{
path: "/home",
name: "home",
component: () => import("../views/home/index.vue"),
},
];
const router = createRouter({
history,
routes
})
export default router(3)新建一個views文件夾,作為項目界面開發目錄。參考router中的配置可知,在views目錄下新建home目錄并新建index.vue,編輯文件如下:
<script setup lang="ts">
import { ref } from 'vue'
const msg = ref('Hello')
const count = ref(710)
</script>
<template>
<h3>{{ msg }}</h3>
<h3>{{ count }}</h3>
</template>
<style scoped>
</style>(4)在main.ts中引入vue-router
import { createApp } from "vue";
import App from "./App.vue";
import router from "./router";
createApp(App).use(router).mount("#app");(5)在App.vue中使用vue-router
<script setup lang="ts">
// This starter template is using Vue 3 <script setup> SFCs
// Check out https://v3.vuejs.org/api/sfc-script-setup.html#sfc-script-setup
</script>
<template>
<router-view />
</template>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>配置結束,實現界面如下:

(1)安裝vuex
npm install vuex@next --save
或者
yarn add vuex@next --save
(2)在 src目錄下創建一個store文件夾,在里面新建 index.ts、state.ts、mutations.ts、actions.ts
(3)編輯index.ts如下:
import { createStore, } from "vueX";
import state from './state'
import mutations from './mutations'
import actions from './actions'
const store = createStore({
state,
mutations,
actions,
modules: {
}
})
export default store(4)在main.ts中引入
import { createApp } from 'vue'
import App from './App.vue'
import router from "./router"
import store from './store'
const app = createApp(App)
app.use(router).use(store).mount('#app')(1)配置路徑別名
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import path from 'path'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [vue()], // 注冊插件
server: {
open: true
},
resolve: {
alias: {
// 如果報錯__dirname找不到,需要安裝node,執行yarn add @types/node --save-dev
"@": path.resolve(__dirname, "src"),
"comps": path.resolve(__dirname, "src/components"),
}
}
})出現報錯,無法識別path模塊:

path模塊是node中的一個核心模塊,需要安裝讓 TypeScript 支持 node.js 的依賴包—— @types/node(This package contains type definitions for Node.js)
npm install @types/node --save-dev
安裝成功后,就可以獲得有關node.js v6.x 的API的 類型說明文件,之后就可以順利的導入需要的模塊了,問題解決。
以上就是“怎么用vite簡單搭建ts+vue3全家桶”這篇文章的所有內容,感謝各位的閱讀!相信大家閱讀完這篇文章都有很大的收獲,小編每天都會為大家更新不同的知識,如果還想學習更多的知識,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。