溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹“如何用js實現新聞輪播效果”,在日常操作中,相信很多人在如何用js實現新聞輪播效果問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”如何用js實現新聞輪播效果”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
原生js實現新聞輪播效果,附詳細注釋
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<input type="text" id="input">
<button id="btn">插入</button>
<ul id="box"></ul>
<script>
// 定義數組
var news = ['111111111111','2222222222222222222','33333333333333'];
// 獲取元素
var input = document.getElementById('input');
var btn = document.getElementById('btn');
var box = document.getElementById('box');
// 把原有的新聞顯示在頁面中
carousel();
// 把渲染結構的內容封裝為一個函數
function carousel(){
// 定義一個空字符串
var str = '';
// 遍歷數組,把數組里面的每一個值都重復拿出來添加到 li 標簽里再賦值給str
news.forEach(function(item){
str +=`<li>${item}</li>`;
});
// 把 str 的內容給到 box 結構里
box.innerHTML = str;
}
// 點擊添加的時候 把 用戶輸入的內容添加到數組中,再次渲染結構
btn.onclick = function(){
// 為了良好的用戶體驗 輸入框中的值不能為空
if(!input.value){
// 彈出提示框
alert('輸入框不能為空');
// 這里 return 是中斷循環的意思
return;
}
// 把內容添加到數組中
news.unshift(input.value);
// 頁面中新聞只能為5條,如果超過5條,把5條之后的數據刪除
if(news.length>5){
// 只截取頁面最新的5條新聞
news.splice(5);
}
// 調用 渲染結構
carousel();
// 插入新聞完成后輸入框賦空
input.value = '';
}
/*
【1】間隔執行函數,每隔多少時間去執行一次函數,這里 1000 指的是 1s
setInterval(function(){
你需要執行的代碼
},1000)
*/
// 設置定時器 新聞的滾動切換(把數組中的最后一條數據 截取出來放入數組中第一條),再次循環 渲染結構
setInterval(function(){
// pop() 在刪除數組的最后一個元素 把刪除的數據賦值給res
var res = news.pop();
// unshift() 在數組的最前面添加一個元素
news.unshift(res);
// 調用函數,再次渲染結構
carousel();
// 定時,時長設置為2s
},2000);
</script>
</body>
</html>效果:
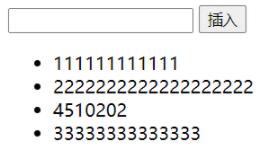
初始:

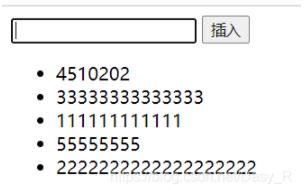
插入數據(因為我們設置了輪播效果,所以新聞會一直滾動):

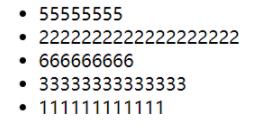
插入大于5條:

插入只顯示數組的最新的五條數據,為什么第一條插入4510202不顯示呢,這是因為可能插入的數據類型為整型,在遍歷數組的時候跑到前面位置所以不顯示

到此,關于“如何用js實現新聞輪播效果”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。