您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
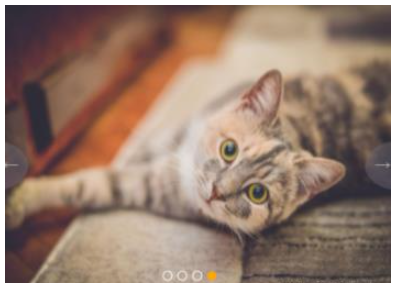
這篇文章主要介紹“如何用js實現簡單輪播圖”的相關知識,小編通過實際案例向大家展示操作過程,操作方法簡單快捷,實用性強,希望這篇“如何用js實現簡單輪播圖”文章能幫助大家解決問題。
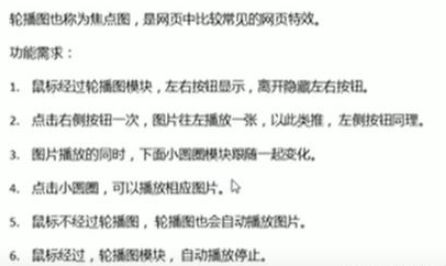
1.實現功能:


2.實現思路:
(1)鼠標放到圖片上,顯示箭頭,用display來做。
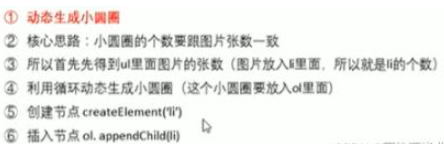
(2)動態生成小圓圈。

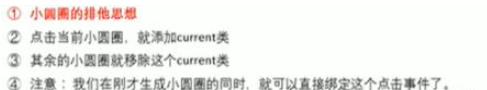
(3)小圓圈的排他思想

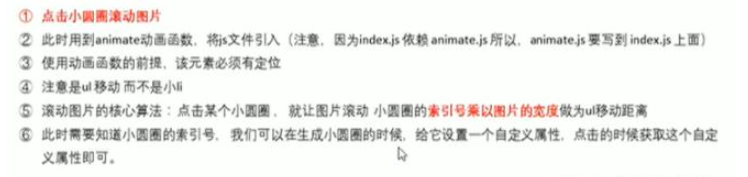
(4)點擊小圓圈滾動圖片

設置自定義屬性:this.setAttribute(name, value);
獲取自定義屬性:this.getAttribute(name,value);
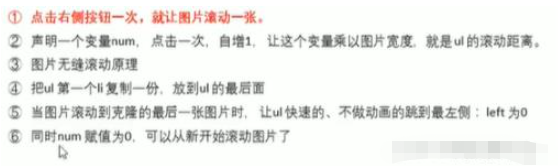
(5)點擊右按鈕,滾動一張圖片(學習無縫滾動原理)

(6)克隆第一張圖片放到圖片最后面
li.cloneNode(true) 設置為true為深拷貝。
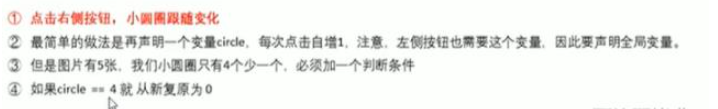
(7)點擊右側按鈕時,小圓圈也做相應地改變

(8)解決bug,點擊小圓圈時,要更新num和circle值
(9)寫左側按鈕
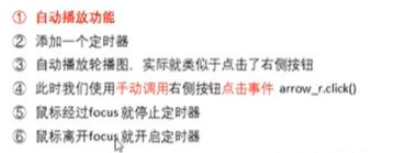
(10)自動播放功能

(11)節流閥
防止因為點擊過快,輪播圖滾動過快。
代碼:
(1)html+css
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>輪播圖</title>
<style>
body {
padding: 0;
margin: 0;
}
.focus {
position: relative;
width: 400px;
height: 300px;
background-color: pink;
overflow: hidden;
margin: 0 auto;
}
ul {
position: absolute;
left: 0;
display: block;
width: 2000px;
height: 300px;
padding: 0;
margin: 0;
}
ul>li {
float: left;
list-style: none;
width: 400px;
height: 300px;
}
a {
text-decoration: none;
display: block;
width: 50px;
height: 30px;
border-radius: 70%;
background-color: rgb(137, 132, 146,0.3);
color:darkgrey;
font-weight:bolder;
line-height: 30px;
padding: 10px;
z-index: 1;
}
.arrow-l {
display: none;
position: absolute;
left: -40px;
top: 140px;
text-align: right;
}
.arrow-r {
display: none;
position: absolute;
right: -40px;
top: 140px;
}
.circle {
display: block;
position: absolute;
top: 250px;
left:150px;
width: 60px;
height: 20px;
line-height: 20px;
}
ol>li {
float: left;
width: 15px;
height: 15px;
list-style: circle;
color: white;
font-size: 25px;
cursor: pointer;
}
.current {
list-style: disc;
color: orange;
}
img {
width: 400px;
height: 300px;
}
</style>
<script src="animate.js"></script>
<script src="輪播圖.js"></script>
</head>
<body>
<div class="focus">
<!-- 左右側按鈕 -->
<a href="javascript:;" rel="external nofollow" rel="external nofollow" class="arrow-l">←</a>
<a href="javascript:;" rel="external nofollow" rel="external nofollow" class="arrow-r">→</a>
<!-- 圖片 -->
<ul>
<li>
<img src="../images/bg1.jpg" alt="">
</li>
<li>
<img src="../images/bg2.jpg" alt="">
</li>
<li>
<img src="../images/bg3.jpg" alt="">
</li>
<li>
<img src="../images/bg4.jpg" alt="">
</li>
</ul>
<!-- 小圓點 -->
<ol class = "circle">
</ol>
</div>
</body>
</html>(2)js
window.addEventListener('load', function(){
// 1.鼠標放到圖片上,顯示箭頭
var focuss = document.querySelector('.focus');
var arrowL = document.querySelector('.arrow-l');
var arrowR = document.querySelector('.arrow-r');
var num = 0;
var circle = 0;
// 10.自動播放輪播圖.(比較像右側按鈕)
var timer = setInterval(function() {
// 手動調用點擊事件
arrowR.click()
},2000);
focuss.addEventListener('mouseover', function() {
arrowL.style.display = 'block';
arrowR.style.display = 'block';
// 鼠標經過,清除定時器.
clearInterval(timer);
timer = null;
});
focuss.addEventListener('mouseout', function() {
arrowL.style.display = 'none';
arrowR.style.display = 'none';
// 鼠標離開,打開定時器
timer = setInterval(function() {
// 手動調用點擊事件
arrowR.click()
},2000);
});
// 2.動態生成小圓圈.(主要涉及到節點操作.)
var lis = focuss.querySelector('ul').querySelectorAll('li');
var ol = focuss.querySelector('ol');
var focusWidth = lis[0].clientWidth;
for(var i = 0; i < lis.length; i++) {
var li = document.createElement('li');
// 記錄當前小圓圈的索引號,通過自定義屬性來做.
li.setAttribute('index', i);
ol.appendChild(li);
// 3.小圓圈的排他思想:在生成小圓圈的同時,直接綁定點擊事件.
li.addEventListener('click', function(){
// 除了當前li,其他li都清除掉類名
for(var j = 0; j < ol.children.length; j++) {
ol.children[j].className = '';
}
this.className = 'current';
// 4.點擊小圓圈,滾動圖片
var index = this.getAttribute('index');
num = index;
circle = index;
animate(ul, -(focusWidth * index));
});
}
// 把ol中的第一個孩子的類名設置成current
ol.children[0].className = 'current';
// 2.鼠標點擊按鈕,顯示不同的圖片。
var ul = focuss.querySelector('ul');
// 6.克隆第一張圖片放到圖片最后面
var first = ul.children[0].cloneNode(true); // true為深克隆
ul.appendChild(first);
var flag = true; //設置節流閥.
arrowR.addEventListener('click', function(){
// 無縫滾動
if(flag) {
flag = false;
if(num == ul.children.length-1) {
ul.style.left = 0;
num = 0;
}
num++;
animate(ul,-(focusWidth * num), function() { //利用callback,開啟節流閥.
flag = true;
});
// 點擊時,小圓圈也做響應的修改.
circle++;
if(circle == ol.children.length) {
circle = 0;
}
circleChange();
}
});
arrowL.addEventListener('click', function(){
if(flag = true) {
flag = false;
if(num == 0) {
ul.style.left = -(focusWidth * (ul.children.length -1 ) +'px');
num = ul.children.length -1 ;
}
num--;
animate(ul,-(focusWidth * num), function() {
flag = true;
});
// 點擊時,小圓圈也做響應的修改.
circle--;
if(circle == -1) {
circle = ol.children.length-1;
}
circleChange();
}
});
function circleChange(){
for(var i = 0; i < ol.children.length; i++) {
ol.children[i].className = '';
}
ol.children[circle].className = 'current';
}
})(3)緩動畫函數
function animate(obj, target, callback) {
clearInterval(obj.timer);
obj.timer = setInterval(function(){
var step = (target - obj.offsetLeft) / 10;
step = step > 0 ? Math.ceil(step) : Math.floor(step);
if(obj.offsetLeft == target) {
clearInterval(obj.timer);
// if(callback) {
// callback();
// }
call && callback();
}
obj.style.left = obj.offsetLeft + step + 'px';
},30)
}關于“如何用js實現簡單輪播圖”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識,可以關注億速云行業資訊頻道,小編每天都會為大家更新不同的知識點。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。