您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“Vue3如何實現刷新頁面局部內容”,在日常操作中,相信很多人在Vue3如何實現刷新頁面局部內容問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”Vue3如何實現刷新頁面局部內容”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
想要實現頁面的局部刷新,我們只需要實現局部組件(dom)的重新渲染。在Vue中,想要實現這一效果最簡便的方式方法就是使用v-if 指令。
在Vue2中我們除了使用v-if 指令讓局部dom的重新渲染,也可以新建一個空白組件,需要刷新局部頁面時跳轉至這個空白組件頁面,然后在空白組件內的beforeRouteEnter 守衛中又跳轉回原來的頁面。
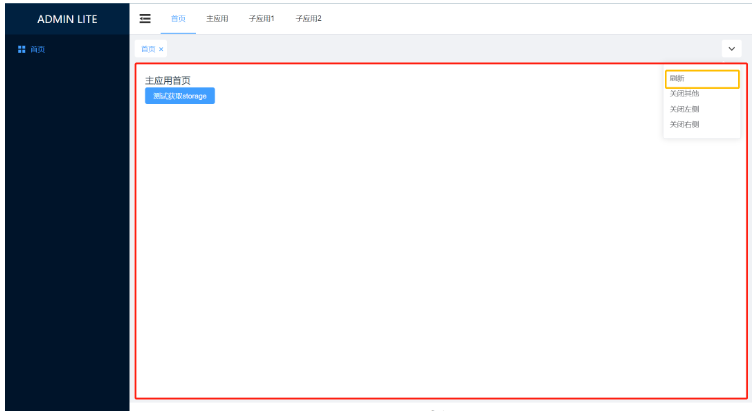
如下圖所示,如何在Vue3.X中實現點擊刷新按鈕實現紅框范圍內的dom重新加載,并展示對應的加載狀態。


由于Vue3.X中script setup 語法中組件內守衛只有onBeforeRouteUpdate 及onBeforeRouteUpdate 兩個API,因此我們來借助v-if 指令使局部dom重新渲染來實現這一需求。
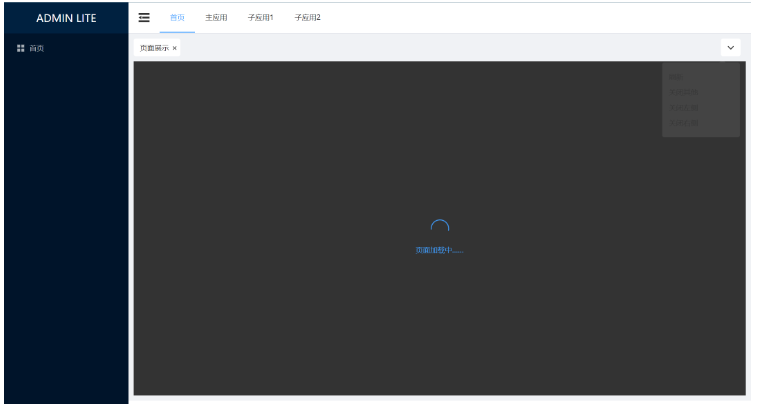
在全局狀態中定義一個isRouterAlive 標識刷新狀態,根據isRouterAlive 變化來重新渲染。isLoading 標識加載狀態。
import { defineStore } from 'pinia'
export const useAppStore = defineStore({
id: 'app',
state: () =>
({
isRouterAlive: true,
isLoading: false
} as { isRouterAlive: boolean; isLoading: boolean })
})<template>
<div class="common-layout">
<el-container>
<SideMenuView :collapse="isCollapse"></SideMenuView>
<el-container>
<NavMenuView v-model:collapse="isCollapse"></NavMenuView>
<TabsView></TabsView>
<!--核心 start-->
<el-main
v-loading="appStore.isLoading"
element-loading-text="頁面加載中……"
element-loading-background="rgba(0, 0, 0, 0.8)"
>
<router-view v-if="appStore.isRouterAlive"> </router-view>
</el-main>
<!--核心 end-->
<el-footer>Footer</el-footer>
</el-container>
</el-container>
</div>
</template>
<script setup lang="ts">
import SideMenuView from './SideMenuView.vue'
import NavMenuView from './NavMenuView.vue'
import TabsView from './TabsView.vue'
import { useAppStore } from '@/stores/app'
const appStore = useAppStore()
const isCollapse = ref(false)
</script>
<style lang="scss" scoped>
…… CSS樣式
</style><template>
<div
class="tabs-item cursor-pointer arrow-down"
ref="buttonRef"
@click="onClickOutside"
>
<el-icon><ArrowDownBold /></el-icon>
</div>
<el-popover
ref="popoverRef"
trigger="hover"
virtual-triggering
:virtual-ref="buttonRef"
>
<div class="arrow-down-item" @click="handleCommand('refresh')">刷新</div>
<div class="arrow-down-item" @click="handleCommand('closeOther')">
關閉其他
</div>
<div class="arrow-down-item" @click="handleCommand('closeLeft')">
關閉左側
</div>
<div class="arrow-down-item" @click="handleCommand('closeRight')">
關閉右側
</div>
</el-popover>
</template>
<script setup lang="ts">
import { CloseBold, ArrowDownBold } from '@element-plus/icons-vue'
import type { MenuItem } from '@/interface/menu'
import { useMenuRouterStore } from '@/stores/menu-router'
import { useTabsStore } from '@/stores/tabs'
import { useAppStore } from '@/stores/app'
const router = useRouter()
const menuRouterStore = useMenuRouterStore()
const tabsStore = useTabsStore()
const appStore = useAppStore()
// tabs功能操作
const buttonRef = ref()
const popoverRef = ref()
const onClickOutside = () => {
unref(popoverRef).popperRef?.delayHide?.()
}
const handleCommand = (command: string) => {
if (command === 'refresh') {
appStore.isLoading = true // 展示數據加載狀態
appStore.isRouterAlive = false // 設置為false,卸載dom
setTimeout(() => { // 此處采用了定時器,并沒有采用網上比較常見的nextTick
appStore.isRouterAlive = true // 設置為true,重新掛載dom
appStore.isLoading = false // 隱藏數據加載狀態
}, 500)
} else if (command === 'closeOther') {
tabsStore.closeOther()
} else {
tabsStore.closeLeftOrRight(command)
}
}
// ……
</script>
<style lang="scss" scoped>
…… CSS樣式
</style>到此,關于“Vue3如何實現刷新頁面局部內容”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。