您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關實現Ajax+php數據交互并且局部刷新頁面的方法,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
什么是Ajax?
國內翻譯常為“阿賈克斯”和阿賈克斯足球隊同音,AJAX 是一種用于創建快速動態網頁的技術,他不是新語言,而是一種使用現有標準的新方法。通過在后臺與服務器進行少量數據交換,AJAX 可以使網頁實現異步更新,這樣就可以在不重新加載整個網頁的情況下,對網頁的某部分進行更新。
XMLHttpRequest 是 AJAX 的基礎,用于和服務器交換數據。所有現代瀏覽器均支持 XMLHttpRequest 對象(IE5 和 IE6 使用 ActiveXObject)
下面這篇文章主要介紹的是利用ajax實現與php數據交互,并局部刷新頁面的相關內容,下面話不多說,來一起看看詳細的介紹:
一、語法簡介
1.1 ajax基本語法
$.ajax({
type: "post", //數據提交方式(post/get)
url: "http://xxx/test/demo.php", //提交到的url
data: {username:username,password:password},//提交的數據
dataType: "json", //返回的數據類型格式
success: function(msg){
...//返回成功的回調函數
},
error:function(msg){
...//返回失敗的回調函數
}
});1.2 php端的接收方法
<!--?php $username=$_POST['username']; //接收以post方式提交來的username數據 $password=$_POST['password']; ?>
二、示例詳解
2.1 html端代碼demo.html
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>ajaxTest</title> </head> <body> <input type="text" id="username"> <input type="text" id="password"> <button id="sub">查詢</button> <span id="text"></span><!-- 用以顯示返回來的數據,只刷新這部分地方 --> </body> <script src="//cdn.bootcss.com/jquery/3.0.0-alpha1/jquery.min.js"></script> </html>
2.2 在demo.html中加入以下js代碼
<script>
$(function(){
$('#sub').click(function(){
var username=$('#username').val();
var password=$('#password').val();
$.ajax({
type: "post",
url: "http://xxx/test/demo.php",
data: {username:username,password:password}, //提交到demo.php的數據
dataType: "json", //回調函數接收數據的數據格式
success: function(msg){
$('#text').empty(); //清空Text里面的所有內容
var data='';
if(msg!=''){
data = eval("("+msg+")"); //將返回的json數據進行解析,并賦給data
}
$('#text').html("用戶名為:" + data.username + ",密碼為:" + data.password); //在#text中輸出
console.log(data); //控制臺輸出
},
error:function(msg){
console.log(msg);
}
});
});
})
</script>2.3 php端代碼demo.php
<!--?php
header('Content-type:text/json;charset=utf-8');
$username=$_POST['username'];
$password=$_POST['password'];
$data='{username:"' . $username . '",password:"' . $password .'"}';//組合成json格式數據
echo json_encode($data);//輸出json數據
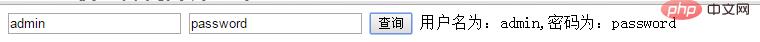
?>三、最終效果如下

關于實現Ajax+php數據交互并且局部刷新頁面的方法就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。