溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
今天小編給大家分享一下怎么使用HTML+CSS+JavaScript實現下拉菜單效果的相關知識點,內容詳細,邏輯清晰,相信大部分人都還太了解這方面的知識,所以分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后有所收獲,下面我們一起來了解一下吧。
實現思路:
HTML 方面,導航欄的每個 <li> 元素里面包含 <a> 和 <ul> ,將 <li> 設置為相對定位, 將 <ul> 設置為絕對定位,并將 <ul> 的 display 屬性設置為 none 。通過 js 給導航欄的每個 <li> 添加事件監聽器,當鼠標覆蓋 <li> 時,令 <ul> 的 display 屬性值為 block;當鼠標離開 <li> 時,令 <ul> 的 display 屬性值為 none;
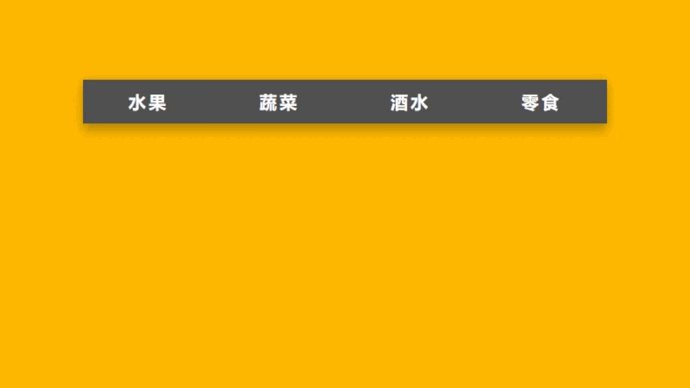
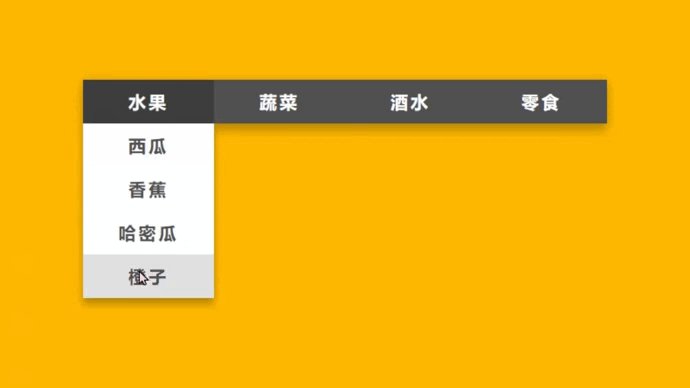
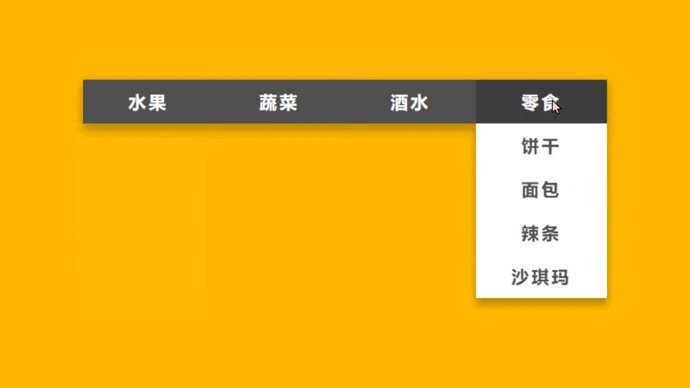
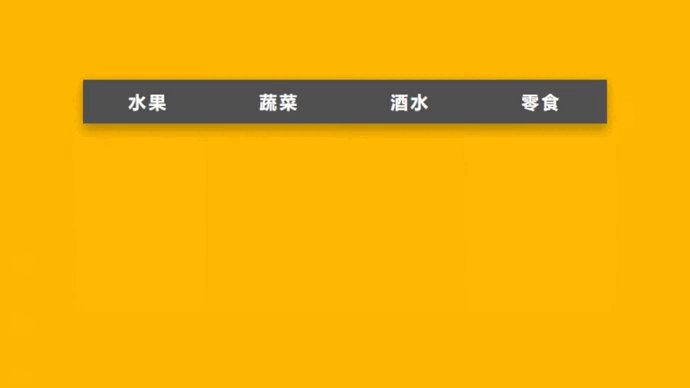
效果演示:

源代碼:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>下拉菜單</title>
<style>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
background-color: #ffb900;
}
a {
cursor: default;
text-decoration: none;
font-size: 20px;
font-weight: 700;
color: #fff;
letter-spacing: 3px;
}
li {
list-style: none;
cursor: default;
}
.container {
position: absolute;
top: 30%;
left:50%;
transform: translate(-50%, -50%);
box-shadow: 0 10px 10px rgba(10, 20, 20, .20), 0 0 10px rgba(10, 20, 20, .20);
font-size: 0;
}
.container .nav {
display: inline-block;
position: relative;
width: 150px;
height: 50px;
background-color: #505050;
text-align: center;
line-height: 50px;
}
.container .nav:hover {
background-color: #3e3e3e;
}
.container .nav ul {
display: none;
position: absolute;
top: 50px;
width: 100%;
box-shadow: 0 10px 10px rgba(10, 20, 20, .20), 0 0 10px rgba(10, 20, 20, .20);
background-color: #fff;
text-align: center;
}
.container .nav ul li a {
display: block;
color: #505050;
}
.container .nav ul li a:hover {
background-color: #e1e1e1;
}
</style>
</head>
<body>
<ul class="container">
<li class="nav">
<a href="#">水果</a>
<ul>
<li><a href="#">西瓜</a></li>
<li><a href="#">香蕉</a></li>
<li><a href="#">哈密瓜</a></li>
<li><a href="#">橙子</a></li>
</ul>
</li>
<li class="nav">
<a href="#">蔬菜</a>
<ul>
<li><a href="#">西紅柿</a></li>
<li><a href="#">土豆</a></li>
<li><a href="#">小白菜</a></li>
<li><a href="#">黃花菜</a></li>
</ul>
</li>
<li class="nav">
<a href="#">酒水</a>
<ul>
<li><a href="#">啤酒</a></li>
<li><a href="#">橙汁</a></li>
<li><a href="#">可樂</a></li>
<li><a href="#">雪碧</a></li>
</ul>
</li>
<li class="nav">
<a href="#">零食</a>
<ul>
<li><a href="#">餅干</a></li>
<li><a href="#">面包</a></li>
<li><a href="#">辣條</a></li>
<li><a href="#">沙琪瑪</a></li>
</ul>
</li>
</ul>
<script>
let nav = document.querySelectorAll('.nav');
for(let i=0; i<nav.length; i++) {
nav[i].addEventListener('mouseover', function() {
this.children[1].style.display = "block";
});
nav[i].addEventListener('mouseout', function() {
this.children[1].style.display = "none";
});
}
</script>
</body>
</html>以上就是“怎么使用HTML+CSS+JavaScript實現下拉菜單效果”這篇文章的所有內容,感謝各位的閱讀!相信大家閱讀完這篇文章都有很大的收獲,小編每天都會為大家更新不同的知識,如果還想學習更多的知識,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。