您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文小編為大家詳細介紹“怎么使用HTML+CSS+JavaScript實現放大鏡效果”,內容詳細,步驟清晰,細節處理妥當,希望這篇“怎么使用HTML+CSS+JavaScript實現放大鏡效果”文章能幫助大家解決疑惑,下面跟著小編的思路慢慢深入,一起來學習新知識吧。
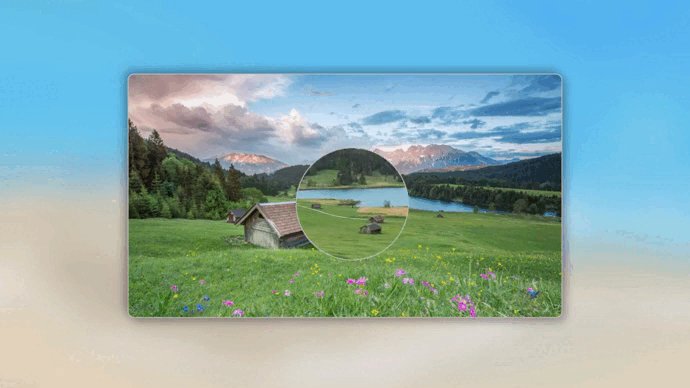
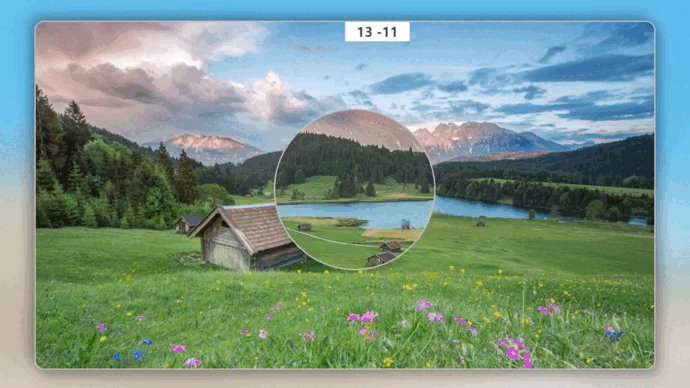
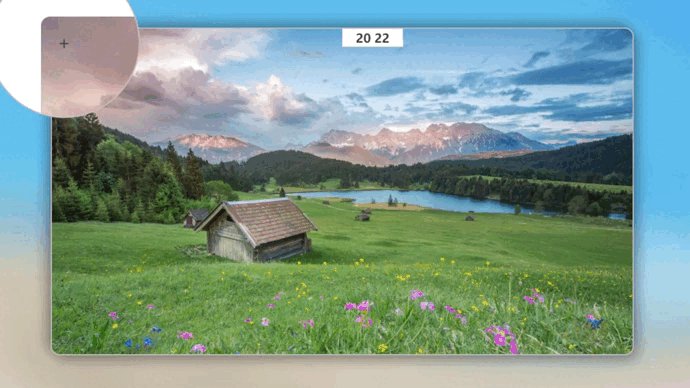
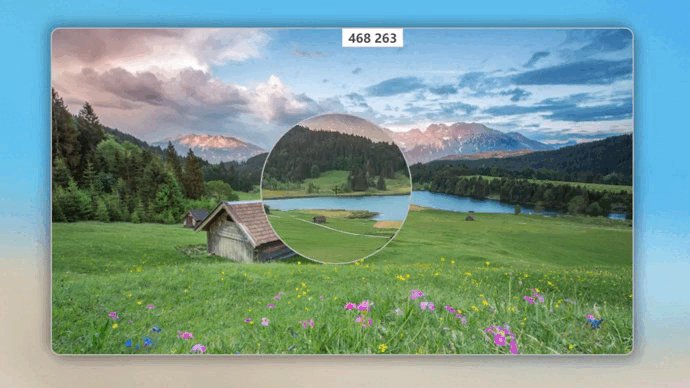
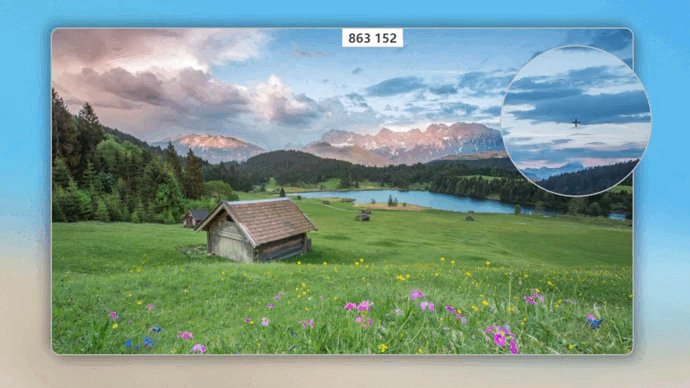
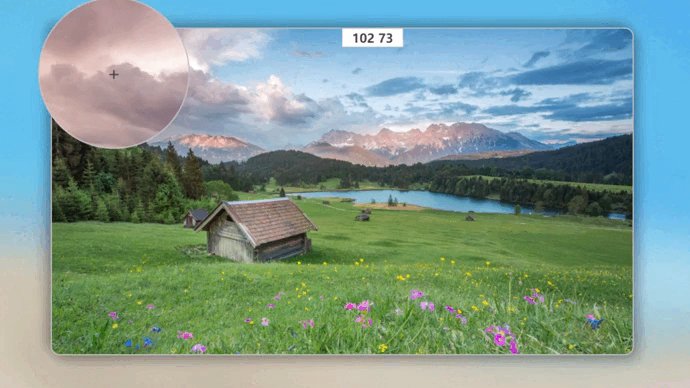
效果演示

JS 詳解
HTML 和 CSS 部分放在了文章最后的源代碼中,這里只對 JS 部分進行詳解!
首先,需要獲取操作的對象:
圖片展示框(鼠標移入事件)
放大鏡(顯示和跟隨鼠標)
放大鏡中的圖片(改變位置)
let imgShow = document.querySelector('.img-show'); // 圖片展示框
let imgLarge = document.querySelector('.img-large'); // 放大鏡
let img = document.querySelector('img'); // 放大鏡中圖片給圖片展示框添加事件監聽器,鼠標移入圖片展示框時,顯示放大鏡:
imgShow.addEventListener('mouseover', function() {
// 鼠標移入圖片時,顯示放大鏡
imgLarge.style.display = "block";
});鼠標在圖片展示框中移動時的事件監聽器:
imgShow.addEventListener('mousemove', function(event) {
// 計算鼠標在圖片展示框中相對位置
let x = event.pageX - this.offsetLeft;
let y = event.pageY - this.offsetTop;
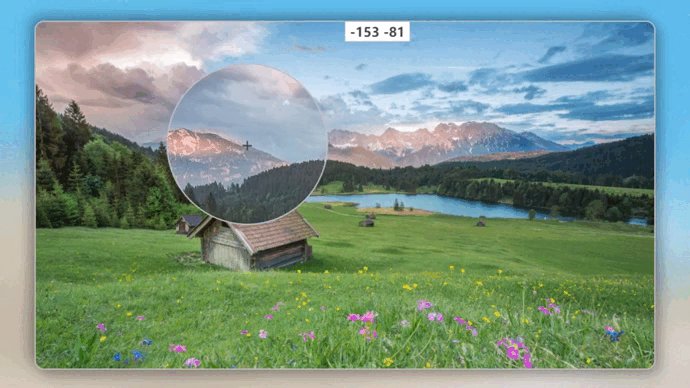
});注意:打印出 x,y 的值會發現,鼠標相對圖片展示框的位置會出現負值,如下圖所示:

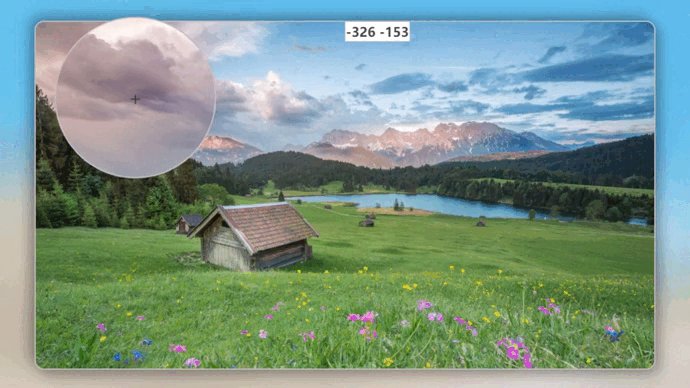
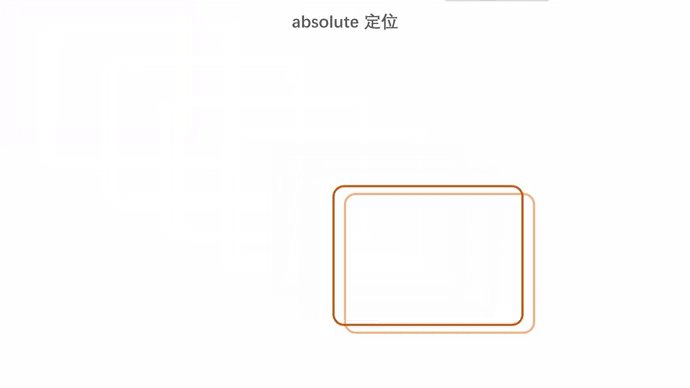
而理論上應該都是正值,這是因為圖片展示框采用的是 absolute 定位,并且用 transform 進行二次平移實現了水品垂直居中,我們先暫時將 transform 的平移效果注釋掉,再次打印 x,y 的值:

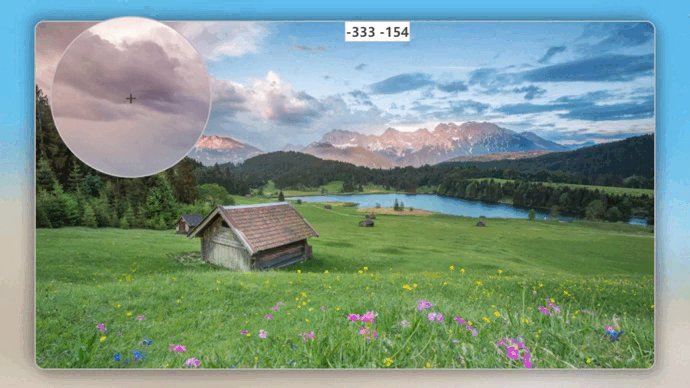
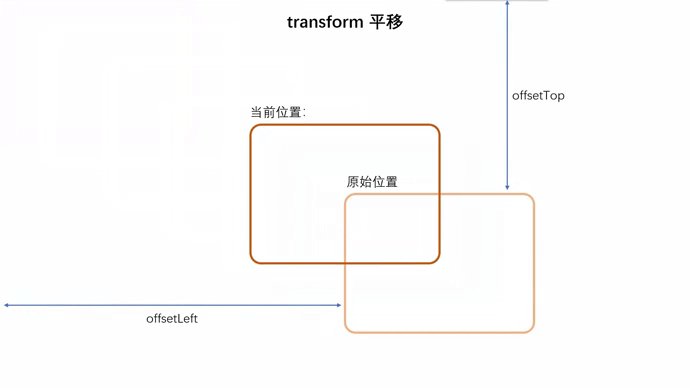
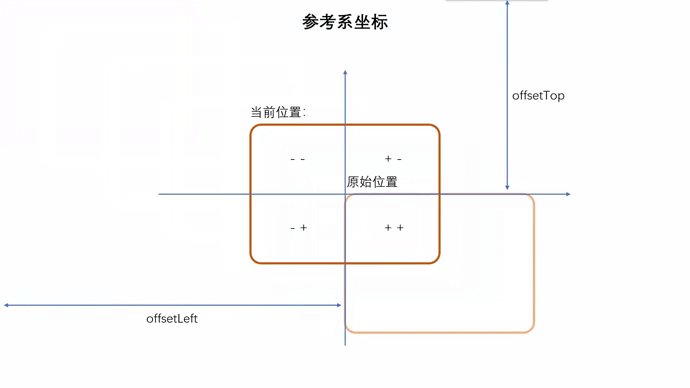
發現相對位置全部變成了正值,由此可見:transform 平移的位置是不影響 ofsetLeft 和 offsetTop 的值。對于absolute 定位,ofsetLeft 和 offsetTop 依舊使用原始位置的值,并且坐標系也不會發生改變,依舊是原始位置的左上角,這就是為什么會出現負值,用一張動圖來形容一下鼠標相對位置參考坐標系:

如果理解了 x 和 y 的值如何決定,就可以進行下一步了,下面會根據 x 和 y 的值進行一些數學計算!
接下來實現放大鏡跟隨鼠標移動:
// 放大鏡跟隨鼠標移動 imgLarge.style.left = (x + 480 - 125)+'px'; imgLarge.style.top = (y + 270 - 125)+'px';
根據上述的坐標系,(x + 480)是為了讓放大鏡始終跟隨鼠標,( - 125)是為了讓鼠標始終保持在放大鏡中間,因為放大鏡的寬為 250px。如果不理解,可以先把 +480 和 -125 去掉查看效果,然后逐個加上去再查看效果。這里不再演示!
限制放大鏡的查看范圍:
// 放大鏡超出范圍后消失
if (x < -480 || x > 480 || y < -270 || y > 270) {
imgLarge.style.display = "none";
}放大鏡中圖片的移動:
// 放大鏡中圖片位置的移動 img.style.left = (-(x+480)*2 + 125)+'px'; img.style.top = (-(y+270)*2 + 125)+'px';
原理就是計算出兩個圖片之間的比例,然后根據鼠標在圖片展示框中的相對位置,計算出放大鏡中圖片的位置偏移量,讓放大鏡中的圖片實現移動。
(x+480)回歸原始位置坐標系
*2 是兩張圖片的比例
-(x+480)*2 加負號是為了同方向移動,不然移動方向是相反的,可以自行嘗試!
+125 如果不加的話你會發現放大位置和原始位置對不上,可以自行嘗試!
源代碼
<!DOCTYPE html>
<head>
<meta charset="UTF-8">
<title>放大鏡效果</title>
<style>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
background: url(./images/bg.jpg);
background-size: cover;
}
/* 背景圖片高斯模糊 */
body::before {
content: "";
position: absolute; /* 一定要用絕對定位 */
width: 100%;
height: 100%;
backdrop-filter: blur(30px); /* 模糊半徑 */
}
.img-show {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
width: 960px;
height: 540px;
border: 2px solid #bebebe;
border-radius: 15px;
box-shadow: 8px 8px 20px rgba(0, 0, 0, .3), -8px -8px 20px rgba(0, 0, 0, .3);
background: url(./images/show.jpg);
background-size: cover;
}
.img-show .img-large {
display: none;
position: absolute;
width: 250px;
height: 250px;
border: 2px solid #bebebe;
border-radius: 125px;
overflow: hidden;
background-color: #fff;
}
/* 放大鏡中間的準心 */
.img-show .img-large::after {
content: "+";
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
color: #3e3e3e;
font-size: 30px;
}
/* 放大鏡顯示時隱藏鼠標指針 */
.img-show .img-large:hover {
cursor: none;
}
.img-show .img-large img {
position: absolute;
width: 1920px;
border-radius: 15px;
}
</style>
</head>
<body>
<div class="img-show">
<div class="img-large">
<img src="./images/show.jpg" alt="">
</div>
</div>
<script>
// 獲取需要操作的對象
let imgShow = document.querySelector('.img-show');
let imgLarge = document.querySelector('.img-large');
let img = document.querySelector('img');
// 鼠標移入圖片時,顯示放大鏡
imgShow.addEventListener('mouseover', function() {
imgLarge.style.display = "block";
});
// 放大鏡跟隨鼠標移動
imgShow.addEventListener('mousemove', function(event) {
// 計算鼠標在圖片展示框中相對位置
let x = event.pageX - this.offsetLeft;
let y = event.pageY - this.offsetTop;
// 放大鏡跟隨鼠標移動
imgLarge.style.left = (x + 480 - 125)+'px';
imgLarge.style.top = (y + 270 - 125)+'px';
// 放大鏡超出范圍后消失
if (x < -480 || x > 480 || y < -270 || y > 270) {
imgLarge.style.display = "none";
}
// 放大鏡中圖片位置的移動
img.style.left = (-(x+480)*2 + 125)+'px';
img.style.top = (-(y+270)*2 + 125)+'px';
});
</script>
</body>
</html>讀到這里,這篇“怎么使用HTML+CSS+JavaScript實現放大鏡效果”文章已經介紹完畢,想要掌握這篇文章的知識點還需要大家自己動手實踐使用過才能領會,如果想了解更多相關內容的文章,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。