您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文小編為大家詳細介紹“vue2與vue3中的生命周期執行順序有什么區別”,內容詳細,步驟清晰,細節處理妥當,希望這篇“vue2與vue3中的生命周期執行順序有什么區別”文章能幫助大家解決疑惑,下面跟著小編的思路慢慢深入,一起來學習新知識吧。
vue2中執行順序 beforeCreate=>created=>beforeMount =>mounted=>beforeUpdate =>updated=>beforeDestroy=>destroyed
vue3中執行順序 setup=>onBeforeMount=>onMounted=>onBeforeUpdate=>onUpdated=>onBeforeUnmount=>onUnmounted
對應關系
vue2->vue3
beforeCreate->setup
created -> setup
beforeMount -> onBeforeMount
mounted -> onMounted
beforeUpdate -> onBeforeUpdate
updated -> onUpdated
beforeDestroy -> onBeforeUnmount
destroyed -> onUnmounted
其中 vue3中的setup相當于vue2中beforeCreate 與created 但是的執行在beforeCreate 與created之前,所以setup無法使用 data 和 methods 中的數據和方法,即無法操作this,setup中的this等于 undefined,又因為setup中創建的變量與方法最后都要通過return返回出去,所以setup中的程序只能是同步的,而不能是異步,除非return 后面只接受一個異步對象,對象返回setup內定義的變量與方法,然后父組件使用Suspense標簽包裹異步組件;
vue3中 如果要使用vue2的beforeDestroy與destroyed需要把名稱分別改為beforeUnmount,unmounted
如果vue3中同時使用了vue2的寫法,vue3的寫法會優先執行;
父組件App.vue
<template> <h2>App父級組件</h2> <button @click="childShow = !childShow">切換child子組件的顯示</button> <hr /> <child v-if="childShow" /> </template>
<script lang="ts">
import { defineComponent, reactive, ref } from "vue";
//引入子組件
import child from "./components/child.vue";
export default defineComponent({
name: "App",
components: {
child,
},
setup() {
const childShow = ref(true);
return {
childShow,
};
},
});
</script><style>
* {
margin: 0;
padding: 0;
}
</style>子組件child.vue
<template>
<h3>child 子級組件</h3>
<h4>{{ name }}</h4>
<button @click="updateName">更新name</button>
</template>
<script lang="ts">
import {
defineComponent,
onBeforeMount,
onMounted,
onBeforeUpdate,
onUpdated,
onBeforeUnmount,
onUnmounted,
ref,
} from "vue";
export default defineComponent({
name: "child",
//vue2中的生命周期鉤子
beforeCreate() {
console.log("vue2 中的生命周期 beforeCreate");
},
created() {
console.log("vue2 中的生命周期 created");
},
beforeMount() {
console.log("vue2 中的生命周期 beforeMount");
},
mounted() {
console.log("vue2 中的生命周期 mounted");
},
beforeUpdate() {
console.log("vue2 中的生命周期 beforeUpdate");
},
updated() {
console.log("vue2 中的生命周期 updated");
},
// vue2中的 beforeDestroy與 destroyed已經改名 無法使用
beforeUnmount() {
console.log("vue2 中的生命周期 beforeDestroy(beforeUnmount)");
},
unmounted() {
console.log("vue2 中的生命周期 destroyed(unmounted)");
},
setup() {
console.log("vue3中的setup");
const name = ref("hhh");
const updateName = () => {
name.value += "6……6………6";
};
onBeforeMount(() => {
console.log("vue3 中的生命周期 onBeforeMount");
});
onMounted(() => {
console.log("vue3 中的生命周期 onMounted");
});
onBeforeUpdate(() => {
console.log("vue3 中的生命周期 onBeforeUpdate");
});
onUpdated(() => {
console.log("vue3 中的生命周期 onUpdated");
});
onBeforeUnmount(() => {
console.log("vue3 中的生命周期 onBeforeUnmount");
});
onUnmounted(() => {
console.log("vue3 中的生命周期 onUnmounted");
});
return {
name,
updateName,
};
},
});
</script>運行起來的顯示效果

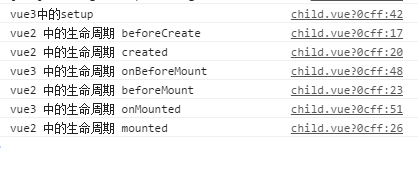
進入頁面 按f12 打開調試 刷新頁面

可以看出vue3中
setup執行在beforeCreate與created前面;
onBeforeMount執行在beforeMount前面;
onMounted執行在mounted前面;
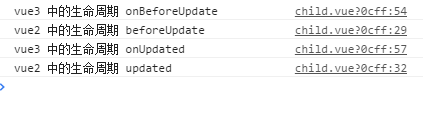
點擊 更新name

可以看出vue3中
onBeforeUpdate執行在beforeUpdate前面;
onUpdated執行在updated前面;
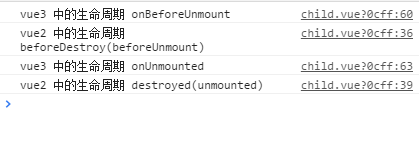
點擊 切換child子組件的顯示

可以看出vue3中
onBeforeUnmount執行在beforeDestroy前面;
onUnmounted執行在destroyed前面;
生命周期:在創建一個vue實例時,會經歷一系列的初始化過程(Vue實例從創建到銷毀的過程),這個過程就是vue的生命周期。
Vue提供給開發者的一系列的回調函數,方便我們添加自定義的邏輯,Vue的生命周期從創建到銷毀,重要的節點掛載數據更新。
創建階段 beforeCreate、created
掛載渲染頁面階段 beforeMount、mounted
更新階段 beforeUpdate、updated
卸載階段 beforeDestory、destoryed
獻上一波代碼,看下各周期鉤子函數的執行順序:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>vue生命周期學習</title> <script src="https://cdn.bootcss.com/vue/2.4.2/vue.js"></script> </head> <body> <div id="app"> <h2>{{message}}</h2> </div> </body> <script> var vm = new Vue({ el: '#app', data: { message: 'Vue的生命周期' }, beforeCreate: function() { console.group('------beforeCreate創建前狀態------'); console.log("%c%s", "color:red" , "el : " + this.$el); //undefined console.log("%c%s", "color:red","data : " + this.$data); //undefined console.log("%c%s", "color:red","message: " + this.message) }, created: function() { console.group('------created創建完畢狀態------'); console.log("%c%s", "color:red","el : " + this.$el); //undefined console.log("%c%s", "color:red","data : " + this.$data); //已被初始化 console.log("%c%s", "color:red","message: " + this.message); //已被初始化 }, beforeMount: function() { console.group('------beforeMount掛載前狀態------'); console.log("%c%s", "color:red","el : " + (this.$el)); //已被初始化 console.log(this.$el); console.log("%c%s", "color:red","data : " + this.$data); //已被初始化 console.log("%c%s", "color:red","message: " + this.message); //已被初始化 }, mounted: function() { console.group('------mounted 掛載結束狀態------'); console.log("%c%s", "color:red","el : " + this.$el); //已被初始化 console.log(this.$el); console.log("%c%s", "color:red","data : " + this.$data); //已被初始化 console.log("%c%s", "color:red","message: " + this.message); //已被初始化 }, beforeUpdate: function () { console.group('beforeUpdate 更新前狀態===============》'); console.log("%c%s", "color:red","el : " + this.$el.innerHTML); console.log(this.$el); console.log("%c%s", "color:red","data : " + this.$data); console.log("%c%s", "color:red","message: " + this.message); }, updated: function () { console.group('updated 更新完成狀態===============》'); console.log("%c%s", "color:red","el : " + this.$el.innerHTML); console.log(this.$el); console.log("%c%s", "color:red","data : " + this.$data); console.log("%c%s", "color:red","message: " + this.message); }, beforeDestroy: function () { console.group('beforeDestroy 銷毀前狀態===============》'); console.log("%c%s", "color:red","el : " + this.$el); console.log(this.$el); console.log("%c%s", "color:red","data : " + this.$data); console.log("%c%s", "color:red","message: " + this.message); }, destroyed: function () { console.group('destroyed 銷毀完成狀態===============》'); console.log("%c%s", "color:red","el : " + this.$el); console.log(this.$el); console.log("%c%s", "color:red","data : " + this.$data); console.log("%c%s", "color:red","message: " + this.message) } }) </script> </html>
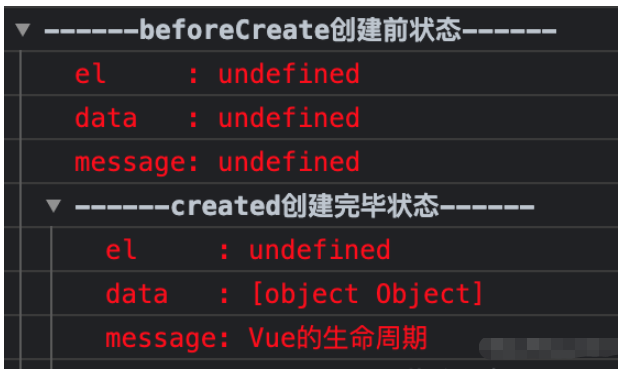
(1)創建階段:初始化事件,進行數據的觀測
new Vue({}) 創建一個空的實例對象,這個對象上只有生命周期函數和一些默認事件
在beforeCreate時,$el和data都未初始化
created 執行,完成了對data的初始化,通過編譯將 template 模板轉換成渲染函數( render ) ,執行渲染函數就可以得到一個虛擬節點樹(內存中)
先檢查 template是否存在 如果存在模板編譯成render函數,沒有將外部html作為模板渲染。綜合排名優先級:render函數選項 > template選項 > outer HTML.

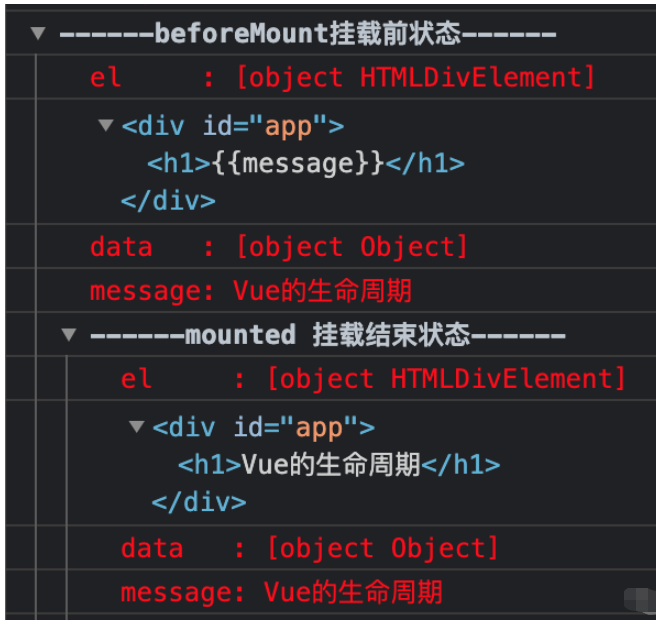
(2)掛載階段
為vue實例添加$el成員,替換掛載的DOM成員
其中在beforeMount時,初始化el和data,但el和data,但el和data,但el還是使用{{message}}進行占位
mounted執行時,將message的值進行渲染

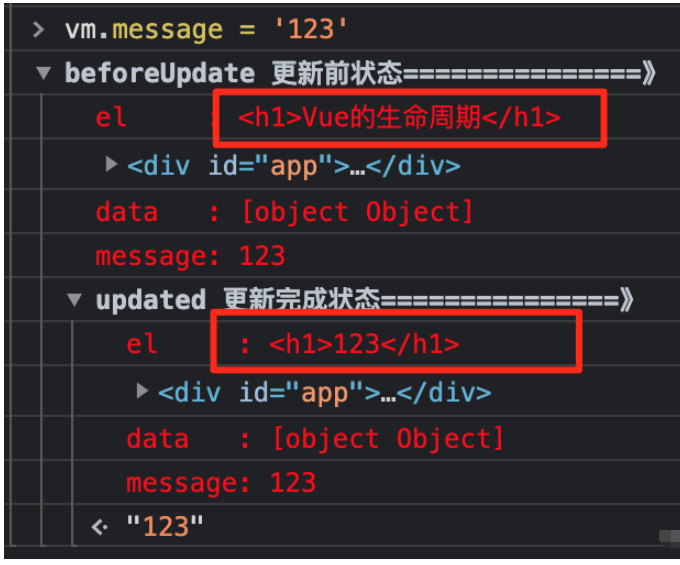
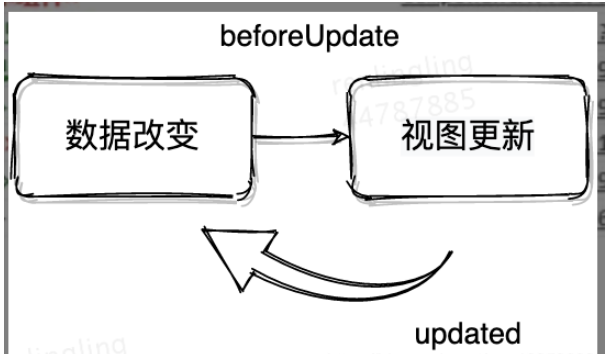
(3)更新階段:觸發對應組件的重新渲染
data 被改變時觸發生命周期函數 beforeUpdate 執行,data是最新的,頁面還未更新(舊的頁面)
根據最新的 data 重新渲染虛擬 DOM,并掛載到頁面上,完成 Model 到 View 的更新
updated 執行,此時 data 和頁面都是最新的

(4)銷毀階段
beforeDestroy鉤子函數在實例銷毀之前調用。在這一步,實例仍然完全可用。
destroyed鉤子函數在Vue 實例銷毀后調用。調用后,Vue 實例指示的所有東西都會解綁定,所有的事件監聽器會被移除,所有的子實例也會被銷毀。
<template> <div class="father"> <component-A class="son_A"></component-A> <component-B class="son_B"></component-B> </div> </template> // script部分同上代碼,不多寫了。
主要可以從以下幾種情況分析:
(1)創建過程:
父beforeCreate->父created->父beforeMount->子beforeCreate->子created->子beforeMount->子mounted->父mounted

(2)組件的內部更新:

子組件的內部更新過程是:子beforeUpdate->子updated
同理父組件的內部更新過程也是:父beforeUpdate->父updated
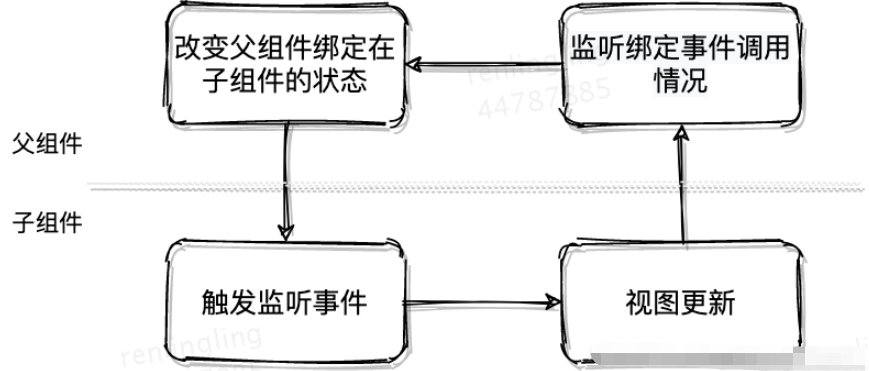
(3)組件之間的更新:
當子組件使用emit修改父組件狀態時,剛好這個狀態又綁定在子組件的props上,更新過程是:父beforeUpdate->子beforeUpdate->子updated->父updated

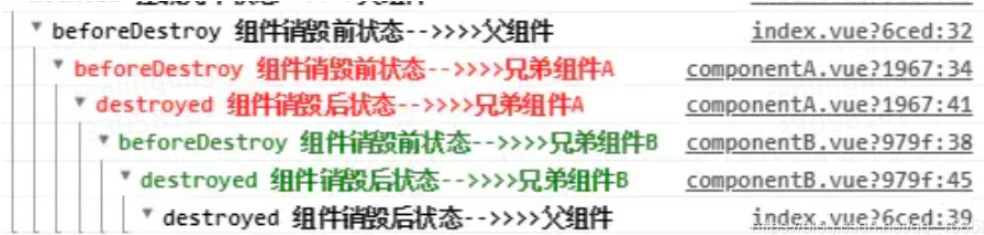
(4)父子組件銷毀:
父組件被銷毀時子組件也同時被銷毀,銷毀的鉤子過程是:父beforeDestroy->子beforeDestroy->子destroyed->父destroyed

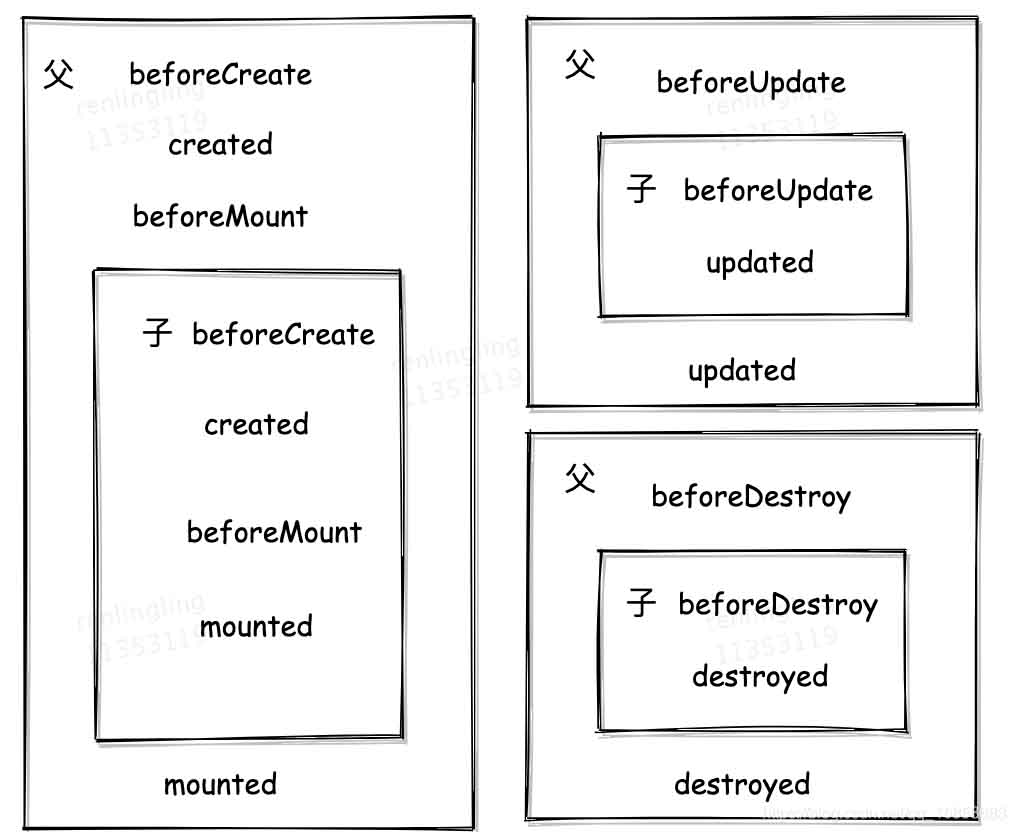
父子組件完整的生命周期圖如下所示:

從上圖可以看出,在父兄子組件掛載前,各組件的實例已經初始化完成。
子組件掛載完成后,父組件還未掛載。所以組件數據回顯的時候,在父組件mounted中獲取api的數據,子組件的mounted是拿不到的。
仔細看看父子組件生命周期鉤子的執行順序,會發現created這個鉤子是按照從外內順序執行,所以回顯場景的解決方案是:在created中發起請求獲取數據,依次在子組件的created中會接收到這個數據。
Vue父子組件生命周期鉤子的執行順序遵循:從外到內,然后再從內到外,不管嵌套幾層深,也遵循這個規律。
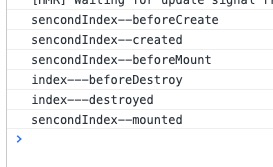
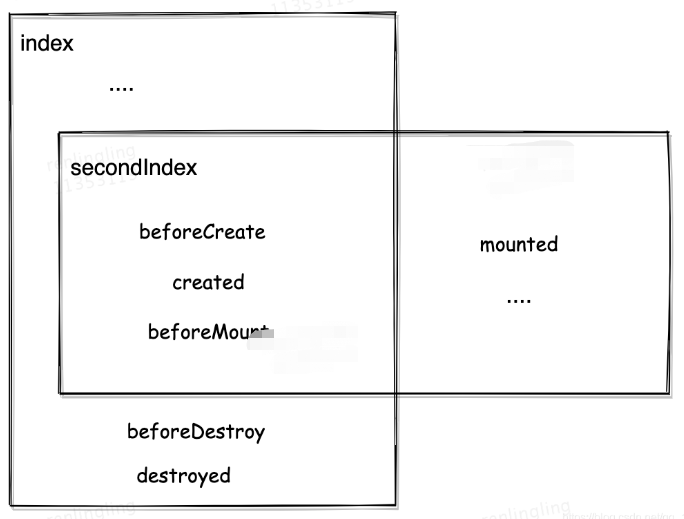
跳轉不同頁面和part2是相同的原理,從第一個頁面(index)跳轉到下一個頁面(secondIndex)時,回先初始化secondIndex,之后在執行index頁面的銷毀階段,最后secondIndex掛載完成.


讀到這里,這篇“vue2與vue3中的生命周期執行順序有什么區別”文章已經介紹完畢,想要掌握這篇文章的知識點還需要大家自己動手實踐使用過才能領會,如果想了解更多相關內容的文章,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。