您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“css3可不可以做3d的效果”,在日常操作中,相信很多人在css3可不可以做3d的效果問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”css3可不可以做3d的效果”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
css3可以做3d的效果。方法:1、利用rotateX()方法,該方法可以設置圍繞在一個給定度數X軸旋轉的元素,語法為“元素{transform: rotateX(圍繞X軸旋轉度數);}”;2、利用rotateY()方法,該方法可以設置圍繞在一個給定度數Y軸旋轉的元素,語法為“元素{transform: rotateY(圍繞Y軸旋轉度數);}”。
本教程操作環境:windows10系統、CSS3&&HTML5版本、Dell G3電腦。
CSS3 允許您使用 3D 轉換來對元素進行格式化。
3D 轉換方法:
rotateX()
rotateX()方法,圍繞其在一個給定度數X軸旋轉的元素。
示例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
div
{
width:100px;
height:75px;
background-color:red;
border:1px solid black;
}
div#div2
{
transform:rotateX(120deg);
-webkit-transform:rotateX(120deg); /* Safari and Chrome */
}
</style>
</head>
<body>
<p><b>注意:</b> Internet Explorer 9 (以及更早版本的瀏覽器) 和 Opera 不支持 rotateX 方法.</p>
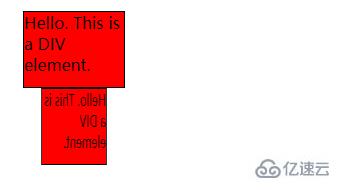
<div>Hello. This is a DIV element.</div>
<div id="div2">Hello. This is a DIV element.</div>
</body>
</html>輸出結果:

rotateY()
rotateY()方法,圍繞其在一個給定度數Y軸旋轉的元素。
示例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
div
{
width:100px;
height:75px;
background-color:red;
border:1px solid black;
}
div#div2
{
transform:rotateY(130deg);
-webkit-transform:rotateY(130deg); /* Safari and Chrome */
}
</style>
</head>
<body>
<p><b>注意:</b> Internet Explorer 9 (以及更早版本的瀏覽器) 和 Opera 不支持 rotateY方法.</p>
<div>Hello. This is a DIV element.</div>
<div id="div2">Hello. This is a DIV element.</div>
</body>
</html>輸出結果:

到此,關于“css3可不可以做3d的效果”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。