溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
今天小編給大家分享一下Java如何實現簡單小畫板的相關知識點,內容詳細,邏輯清晰,相信大部分人都還太了解這方面的知識,所以分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后有所收獲,下面我們一起來了解一下吧。
Java制作簡單畫板,包括兩個類,一個主要畫板類Drawpad,一個畫板監聽器DrawListener類。
1、Drawpad類,包括畫板,畫板功能設計,保存圖片等
package Java課程設計;
import java.awt.Graphics;
import javax.imageio.ImageIO;
import javax.print.DocFlavor.STRING;
import javax.swing.ImageIcon;
import javax.swing.JDialog;
import javax.swing.JFileChooser;
import javax.swing.JFrame;
import javax.swing.JLabel;
import javax.swing.JMenu;
import javax.swing.JMenuBar;
import javax.swing.JMenuItem;
import javax.swing.JOptionPane;
import javax.swing.JPanel;
import javax.swing.JTextArea;
import javax.swing.JTextField;
import javax.swing.UIManager;
import javax.swing.UnsupportedLookAndFeelException;
import java.awt.AWTException;
import java.awt.BasicStroke;
import java.awt.BorderLayout;
import java.awt.Color;
import java.awt.Component;
import java.awt.Container;
import java.awt.Dimension;
import java.awt.Font;
import java.awt.Graphics2D;
import java.awt.Rectangle;
import java.awt.Robot;
import java.awt.Shape;
import java.awt.Window;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
import java.awt.image.BufferedImage;
import java.awt.image.ColorModel;
import java.io.File;
import java.io.FileInputStream;
import java.io.FileNotFoundException;
import java.io.IOException;
import java.util.ArrayList;
import javax.swing.JButton;
import javax.swing.filechooser.FileNameExtensionFilter;
public class Drawpad {
static Color color1;
public static void main(String[] args) {
Drawpad dp = new Drawpad();
dp.initUI();
}
//創建一個JFrame圖形窗口
public void initUI() {
JFrame jf = new JFrame();
jf.setTitle("創意畫圖板(勿拖動)");
jf.setSize(1500,1000);
jf.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);//關閉時退出
jf.setLocationRelativeTo(null);//居中,不用定位窗口大小
//創建字體,之后所有的字體為該字體
Font f=new Font("方正仿宋簡體", Font.BOLD, 20);
//創建畫筆監聽器
DrawListener dl = new DrawListener();
//創建讀取圖片BufferedImage(將圖片加載到drawPanel面板中)和畫筆g,畫筆g為在保存圖片上進行圖畫。
BufferedImage bi = new BufferedImage(1300,800, BufferedImage.TYPE_INT_ARGB);
Graphics2D g = bi.createGraphics();
//初始化時填充白色
g.setColor(Color.WHITE);
//先將圖片填充為白色
g.fillRect(0, 0, 1300,800);
//設置增加菜單欄,包括保存和新建兩個按鈕
JMenuBar box=new JMenuBar();
//在窗體上加菜單條,做一個菜單條,是菜單條,不是工具欄
//創建menubtn1保存按鈕,并加上監聽器,以圖片的形式保存繪畫板上的內容
JButton menubtn1=new JButton("保存");
//為保存按鈕注冊監聽器
menubtn1.addActionListener(new ActionListener(){
@Override
public void actionPerformed(ActionEvent arg0) {
//創建文件保存窗口
JFileChooser f=new JFileChooser("保存");
int returnVal = f.showSaveDialog(null);
File file1=null;
if(returnVal == JFileChooser.APPROVE_OPTION) {
file1 =f.getSelectedFile();
String name = f.getName(file1);
try {
ImageIO.write(bi, "PNG", new File(f.getCurrentDirectory(),name+".png"));
} catch (IOException e) {
//需拋出異常
// TODO Auto-generated catch block
e.printStackTrace();
}
}
}
});
/*JButton menubtn2=new JButton("打開");
//為打開按鈕注冊監聽器
menubtn1.addActionListener(new ActionListener(){
@Override
//獲取當前畫筆粗細
public void actionPerformed(ActionEvent arg0) {
BufferedImage bimg = null;
JFileChooser f=new JFileChooser("打開");
int returnVal = f.showOpenDialog(null);
File file1=null;
if(returnVal == JFileChooser.APPROVE_OPTION) {
file1 =f.getSelectedFile();
String name = f.getName(file1);
try {
} catch (IOException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
}
}
});*/
//創建menubtn3退出按鈕,并加上監聽器,退出程序
JButton menubtn3=new JButton("退出");
menubtn3.addActionListener(new ActionListener(){
@Override
//獲取當前畫筆粗細
public void actionPerformed(ActionEvent arg0) {
int ret=JOptionPane.showConfirmDialog(null, "你確定要退出嗎", "確認退出", JOptionPane.YES_NO_OPTION);
if(ret==JOptionPane.YES_OPTION){
//“確認”退出程序
System.exit(0);
}
}
});
box.add(menubtn1);
// box.add(menubtn2);
box.add(menubtn3);
//jf.setJMenuBar(box);
jf.setJMenuBar(box);
//jf用BorderLayout布局
//北邊,畫板模式功能欄
JPanel funcPanel=new JPanel();
jf.add(funcPanel,BorderLayout.NORTH);
//中間,畫布
JPanel drawPanel=new JPanel();
jf.add(drawPanel,BorderLayout.CENTER);
drawPanel.setPreferredSize(new Dimension(1000,700));
drawPanel.setBackground(dl.background);
//一定要在畫布上加上監聽器!!1若畫布沒有加上監聽器,無法顯示
drawPanel.addMouseListener(dl);
drawPanel.addMouseMotionListener(dl);
//南邊,為畫筆顏色選擇按鈕
JPanel colorPanel=new JPanel();
jf.add(colorPanel,BorderLayout.SOUTH);
//右邊,為選擇背景顏色按鈕、畫筆粗細選擇按鈕
JPanel backgroundPanel=new JPanel();
jf.add(backgroundPanel,BorderLayout.EAST);
backgroundPanel.setPreferredSize(new Dimension(150,1000));
//左邊,獲取當前狀態如:背景顏色、畫筆顏色、畫筆性質
JPanel nowPanel=new JPanel();
jf.add(nowPanel,BorderLayout.WEST);
nowPanel.setPreferredSize(new Dimension(180,1000));
//左邊放入當前狀態Panel
nowPanel.setBackground(Color.WHITE);
JLabel label2=new JLabel("當前背景顏色");
label2.setFont(f);
nowPanel.add(label2);
//放入當前背景顏色
JButton nowbackgroundColor=new JButton();
nowbackgroundColor.setPreferredSize(new Dimension(60,60));
nowbackgroundColor.setBackground(Color.WHITE);//背景初始化為灰色
nowPanel.add(nowbackgroundColor);
//放入當前畫筆
JLabel label3=new JLabel("請選擇畫筆模式");
label3.setFont(f);
nowPanel.add(label3);
//放入當前畫筆顏色
JButton nowColor=new JButton();
nowColor.setPreferredSize(new Dimension(60,60));
nowColor.setBackground(Color.BLACK);//畫筆顏色初始化為黑色色
nowPanel.add(nowColor);
//獲取當前畫筆模式
JLabel label4=new JLabel("當前畫筆模式");
label4.setFont(f);
nowPanel.add(label4);
JTextField text=new JTextField(dl.btncontent); //獲得選擇畫筆模式的按鈕內容,得到當前畫筆模式
text.setPreferredSize(new Dimension (160,60));
text.setFont(f);
text.setEditable(false); //不可改
nowPanel.add(text);
//獲取當前畫筆粗細狀態
JLabel label6=new JLabel("當前畫筆粗細(中)"); //默認粗細為中
label6.setFont(f);
nowPanel.add(label6);
JTextField text1=new JTextField("請選擇畫筆粗細");
text1.setPreferredSize(new Dimension (160,60));
text1.setFont(f);
text1.setEditable(false); //不可編輯
nowPanel.add(text1);
//輸入需要添加的文字
JLabel label7=new JLabel("請輸入文字:");
label7.setFont(f);
nowPanel.add(label7);
JTextField text2=new JTextField();
text2.setPreferredSize(new Dimension (160,60));
text2.setFont(f);
nowPanel.add(text2);
JLabel label8=new JLabel("請輸入文字樣式:");
label8.setFont(f);
nowPanel.add(label8);
JTextField text3=new JTextField("方正仿宋簡體");
text3.setPreferredSize(new Dimension (160,60));
text3.setFont(f);
nowPanel.add(text3);
JLabel label9=new JLabel("請輸入文字大小:");
label9.setFont(f);
nowPanel.add(label9);
JTextField text4=new JTextField("20");
text4.setPreferredSize(new Dimension (160,60));
text4.setFont(f);
nowPanel.add(text4);
//為獲取文字內容加一個按鈕并加上監聽器
JButton getcontent=new JButton("獲取文字");
getcontent .setFont(f);
getcontent.setBackground(Color.YELLOW);
getcontent.addActionListener(new ActionListener(){
@Override
public void actionPerformed(ActionEvent e) {
String content=text2.getText();
String mode=text3.getText();
String size=text4.getText();
dl.mode=mode; //獲取文字樣式
dl.content=content; //獲取文字內容
dl.size=size; //獲取文字大小
}
});
nowPanel.add(getcontent);
//最后在當前狀態畫板中加一個清除畫布內容的功能
JButton clear=new JButton("清除");
clear.setFont(f);
clear.setBackground(Color.RED);
clear.addActionListener(dl);
nowPanel.add(clear);
//添加按鈕到北邊(每個按鈕寫兩行代碼太多,通過數組方式添加按鈕)
//加入標簽(選擇畫筆模式)
JLabel labelh =new JLabel("選擇畫筆模式");
labelh.setFont(f);
funcPanel.add(labelh);
//將按鈕名字保存在數組中,后依次存儲
String[] btnstr= {"畫筆","直線","矩形","填充矩形","圓","填充圓","弧線","噴槍","波形","分形","長方體","九宮格遞歸","文字","橡皮"};
//將畫筆狀態按鈕防置panel中
for( int i=0;i<btnstr.length;i++) {
JButton btn=new JButton(btnstr[i]);
funcPanel.add(btn);
btn .setFont(f);
btn.setBackground(Color.white);
//加上畫筆監聽器
btn.addActionListener(dl);
//加上監聽器:獲取當前 畫筆模式
btn.addActionListener(new ActionListener(){
@Override
public void actionPerformed(ActionEvent e) {
text.setText(btn.getText()); //在當前模式加入選取的畫筆模式
}
});
};
//在BrderLayout布局SOUTH添加選擇顏色按鈕
JLabel label =new JLabel("選擇畫筆(橡皮)顏色");
label.setFont(f);
colorPanel.add(label);
//添加顏色按鈕
Color[] colorArray = { Color.BLUE, Color.GREEN, Color.RED,
Color.BLACK,Color.ORANGE,Color.PINK,Color.CYAN,
Color.MAGENTA,Color.DARK_GRAY,Color.GRAY,
Color.LIGHT_GRAY,Color.YELLOW,Color.WHITE};
//在布局管理器中添加顏色按鈕
for( int i=0;i<colorArray.length;i++) {
JButton button = new JButton();
button.setBackground(colorArray[i]);
button.setPreferredSize(new Dimension(50, 50));
button.addActionListener(dl);
colorPanel.add(button);
//獲取當前狀態的畫筆顏色
button.addActionListener(new ActionListener(){
@Override
public void actionPerformed(ActionEvent e) {
nowColor.setBackground(button.getBackground()); //在當前畫筆顏色按鈕加入選擇的按鈕顏色
}
});
};
funcPanel.setBackground(Color.gray);
//添加背景主板顏色按鈕,并設置監聽器(背景顏色為按鈕顏色)
JLabel label1=new JLabel("選擇背景顏色");
label1.setFont(f);
backgroundPanel.add(label1);
Color[] backgroundArray= { Color.GREEN, Color.RED,
Color.ORANGE,Color.PINK,Color.CYAN,
Color.MAGENTA,Color.DARK_GRAY,Color.GRAY,
Color.LIGHT_GRAY,Color.YELLOW,Color.WHITE,Color.BLACK};
//將按鈕加入進去
for( int i=0;i<backgroundArray.length;i++) {
JButton button = new JButton();
button.setBackground(backgroundArray[i]);
button.setPreferredSize(new Dimension(50, 50));
backgroundPanel.add(button);
//添加監聽器,按下按鈕改變背景顏色,同時體現當前狀態
button.addActionListener(new ActionListener(){
@Override
public void actionPerformed(ActionEvent arg0) {
drawPanel.setBackground(button.getBackground()); //將背景顏色改為選取的背景顏色
color1=button.getBackground();
dl.background=color1; //將背景顏色傳給DrawListener中的變量
System.out.println(color1);
g.setColor(color1);
g.fillRect(0, 0, 1300,800); //圖片畫筆填充背景顏色
nowbackgroundColor.setBackground(button.getBackground());
}
});
};
//添加選擇畫筆粗細的按鈕,可選擇畫筆的粗細
JLabel label5=new JLabel("選擇畫筆粗細");
label5.setFont(f);
backgroundPanel.add(label5);
String[] Size={"細","中","粗"};
//選擇畫筆模式的按鈕
for(int i=0;i<3;i++){
JButton graphsize=new JButton(Size[i]);
graphsize.setFont(new Font("宋體", Font.BOLD, 15));
graphsize.setBackground(Color.WHITE);
graphsize.setPreferredSize(new Dimension(50, 50));
backgroundPanel.add(graphsize);
graphsize.addActionListener(dl);
graphsize.addActionListener(new ActionListener(){
@Override
//獲取當前畫筆粗細
public void actionPerformed(ActionEvent e) {
text1.setText(graphsize.getText()); //獲取當前畫筆模式
}
});
}
jf.setVisible(true);
// 獲取這個界面的graphics屬性, 畫筆 g
//Graphics2D g = (Graphics2D) drawPanel.getGraphics();
//drawPanel.paintComponent(g);
Graphics2D g1= (Graphics2D) drawPanel.getGraphics();
//為畫筆添加監聽器
drawPanel.addMouseListener(dl);
dl.g = g1;// 右傳左
dl.g3 = g;// 右傳左
}
}2、DrawListner類,畫板功能監聽器
package Java課程設計;
import java.awt.BasicStroke;
import java.awt.Color;
import java.awt.Container;
import java.awt.Dimension;
import java.awt.Font;
import java.awt.Graphics;
import java.awt.Graphics2D;
import java.awt.RenderingHints;
import java.awt.Shape;
import java.awt.event.MouseEvent;
import java.awt.event.MouseListener;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
import java.awt.event.MouseMotionListener;
import java.awt.geom.AffineTransform;
import javax.swing.JButton;
import javax.swing.JFrame;
import javax.swing.JPanel;
import javax.swing.JTextField;
import java.awt.Color;
import java.util.ArrayList;
import java.util.Random;
import Java課程設計.Drawpad;
public class DrawListener implements MouseListener,ActionListener,MouseMotionListener {
//獲取畫筆
Graphics2D g;
//獲取在保存圖片上的畫筆
Graphics2D g3;
//獲取按鈕內容
String btnstr;
Color background=Color.white; //背景顏色默認為白色
Color graphcolor=Color.BLACK; //畫筆顏色默認為黑色
JButton btn;
int x1, y1, x2, y2;// 聲明坐標變量
int x3=400;
int y3=0;
int graphsize=3;//默認為中等畫筆
String btncontent="畫筆"; //默認畫筆模式為畫筆
String content; //獲取文字中的文字內容
String mode="方正仿宋簡體"; //文字樣式默認為“方正仿宋簡體”
String size="20";
//九宮格遞歸方法,畫出九宮格
public void dg(int x,int y,int width,int height) {
//九宮格函數,九宮格的實現
if(width<3) {
return;
}
if(width>90) {
g.fillRect(x+width/3, y+height/3, width/3, height/3);
g3.fillRect(x+width/3, y+height/3, width/3, height/3);
dg(x, y, width/3, height/3);
dg(x+width/3, y, width/3, height/3);
dg(x+(width/3)*2, y, width/3, height/3);
dg(x, y+height/3, width/3, height/3);
dg(x, y+(height/3)*2, width/3, height/3);
dg(x+width/3, y+height/3, width/3, height/3);
dg(x+width/3, y+(height/3)*2, width/3, height/3);
dg(x+(width/3)*2, y+height/3, width/3, height/3);
dg(x+(width/3)*2, y+(height/3)*2, width/3, height/3);
}
//九宮格的實現
else {
g.drawOval(x+width/3, y+height/3, width/3, height/3);
g3.drawOval(x+width/3, y+height/3, width/3, height/3);
dg(x, y, width/3, height/3);
dg(x+width/3, y, width/3, height/3);
dg(x+(width/3)*2, y, width/3, height/3);
dg(x, y+height/3, width/3, height/3);
dg(x, y+(height/3)*2, width/3, height/3);
dg(x+width/3, y+height/3, width/3, height/3);
dg(x+width/3, y+(height/3)*2, width/3, height/3);
dg(x+(width/3)*2, y+height/3, width/3, height/3);
dg(x+(width/3)*2, y+(height/3)*2, width/3, height/3);
}
}
//判斷是顏色按鈕還是畫筆按鈕,改變的全部是畫筆按鈕
public void actionPerformed(ActionEvent e) {
btnstr=e.getActionCommand(); //獲取按鈕的文字內容
//g.setColor(Color.black);
//如果為顏色按鈕,將畫筆改顏色
if(btnstr.equals("清除")){
//重新填充背景,同時將畫筆置為背景顏色
System.out.println(background);
g.setColor(background);//保存圖片畫筆填充背景顏色
g.fillRect(0, 0, 1300, 800);
g3.setColor(background);//畫筆重新填充背景
g3.fillRect(0, 0, 1300, 800);
g.setColor(graphcolor);
g3.setColor(graphcolor);
}
else{
if(btnstr.equals("")) {
//獲取點擊內容,將其內容強制轉換成JButton
btn=(JButton) e.getSource();
//獲取顏色按鈕顏色
graphcolor=btn.getBackground();
}
//若為畫筆粗細,獲取粗細大小
else if(btnstr.equals("細")){
graphsize=1; //畫筆大小為細,大小size為1
}
else if(btnstr.equals("中")){
graphsize=3;
}
else if(btnstr.equals("粗")){
graphsize=5;
}
else{
btncontent=btnstr; //獲取畫筆模式按鈕的內容
}
}
}
//鼠標點擊方法
@Override
public void mouseClicked(MouseEvent e) {
System.out.println("點擊");
}
//鼠標按下方法
@Override
public void mousePressed(MouseEvent e) {
System.out.println("按下");
x1=e.getX();
y1 =e.getY();
}
//重寫鼠標釋放時的方法
@Override
public void mouseReleased(MouseEvent e) {
g.setColor(graphcolor);//獲取保存畫筆的顏色
g3.setColor(graphcolor); //獲取畫板畫筆的顏色
x2=e.getX();
y2 =e.getY();
//選取畫筆模式為直線時
if(btncontent.equals("直線")) {
g.setStroke(new BasicStroke(graphsize)); //保存畫筆進行畫圖
g.drawLine(x1, y1, x2, y2);//畫筆畫直線
g3.setStroke(new BasicStroke(graphsize));//置畫筆大小
g3.drawLine(x1, y1, x2, y2);
}
//選取畫筆模式為波形時
else if(btncontent.equals("波形")) {
//波形函數
g.setStroke(new BasicStroke(graphsize)); //置畫筆大小
g3.setStroke(new BasicStroke(graphsize));
double x4 = 0,y4 = 0;
double a2=1.40,b2=1.56,c2=1.40,d2=-6.56;
//波形函數
for(int i=0;i<5000;i++) {
double x5=Math.sin(a2*x4)-Math.cos(b2*y4);
double y5=Math.sin(c2*x4)-Math.cos(d2*y4);
x4=x5;
y4=y5;
int px=(int)(x5*100+x1);
int py=(int)(y5*100+y1);
//畫波形
g.drawLine(px, py, px, py);
g3.drawLine(px, py, px, py);
}
}
//選取畫筆模式為矩形時
else if(btncontent.equals("矩形")) {
g.setStroke(new BasicStroke(graphsize)); //獲取矩形畫筆的大小
g.drawRect(Math.min(x1, x2), Math.min(y1, y2), Math.abs(x2-x1), Math.abs(y2-y1));//畫矩形
g3.setStroke(new BasicStroke(graphsize));
g3.drawRect(Math.min(x1, x2), Math.min(y1, y2), Math.abs(x2-x1), Math.abs(y2-y1));
}
//選取的畫筆模式為填充矩形
else if(btncontent.equals("填充矩形")){
//畫填充矩形
g.fillRect(Math.min(x1, x2), Math.min(y1, y2), Math.abs(x2-x1), Math.abs(y2-y1));
g3.fillRect(Math.min(x1, x2), Math.min(y1, y2), Math.abs(x2-x1), Math.abs(y2-y1));
}
//長方體函數
else if(btncontent.equals("長方體")){
g.setStroke(new BasicStroke(graphsize));//獲取長方體畫筆大小
g.setColor(btn.getBackground());//將畫筆顏色置選擇畫筆顏色按鈕顏色
//長方體函數
g.fillRect(Math.min(x1,x2),Math.min(y1,y2),Math.abs(x1-x2),Math.abs(y1-y2));
g3.setStroke(new BasicStroke(graphsize));
g3.setColor(btn.getBackground());
g3.fillRect(Math.min(x1,x2),Math.min(y1,y2),Math.abs(x1-x2),Math.abs(y1-y2));
int a,b,c,d;
a=Math.min(x1, x2);
b=Math.max(x1, x2);
c=Math.min(y1, y2);
d=Math.max(y1, y2);
int m=(int)((b-a)*Math.cos(Math.PI/4)*Math.sin(Math.PI/4));
int n=(int)((b-a)*Math.cos(Math.PI/4)*Math.sin(Math.PI/4));
//頂面
g.setColor(btn.getBackground());
g.fillPolygon(new int[] {a, a+m, b+m,b},new int[] {c,c-n,c-n,c},4);
//右側面
g.setColor(btn.getBackground());
g.fillPolygon(new int[] {b, b, b+m,b+m},new int[] {c,d,d-n,c-n},4);
g3.setColor(btn.getBackground());
g3.fillPolygon(new int[] {a, a+m, b+m,b},new int[] {c,c-n,c-n,c},4);
//右側面
g3.setColor(btn.getBackground());
g3.fillPolygon(new int[] {b, b, b+m,b+m},new int[] {c,d,d-n,c-n},4);
}
//分形函數
else if(btncontent.equals("分形")){
g.setStroke(new BasicStroke(graphsize)); //獲取畫筆大小
g3.setStroke(new BasicStroke(graphsize));
double x = 0,y = 0;
//分形函數實現
double a1=-1.8,b=-2.0,c=-0.5,d=-0.9;
for(int i=0;i<5000;i++) {
double x3=Math.sin(a1*y)-c*Math.cos(a1*x);
double y3=Math.sin(b*x)-d*Math.cos(b*y);
x=x3;
y=y3;
int px=(int)(x3*100+x1);
int py=(int)(y3*100+y1);
g.drawLine(px, py, px, py);
g3.drawLine(px, py, px, py);
}
}
//畫圓
else if(btncontent.equals("圓")) {
g.setStroke(new BasicStroke(graphsize));//獲取畫筆大小
g.drawOval(Math.min(x1, x2), Math.min(y1, y2), Math.abs(x2-x1), Math.abs(y2-y1));//畫圓
g3.setStroke(new BasicStroke(graphsize));
g3.drawOval(Math.min(x1, x2), Math.min(y1, y2), Math.abs(x2-x1), Math.abs(y2-y1));
}
//畫填充圓
else if(btncontent.equals("填充圓")){
g.fillOval(Math.min(x1, x2), Math.min(y1, y2), Math.abs(x2-x1), Math.abs(y2-y1));//畫填充圓
g3.fillOval(Math.min(x1, x2), Math.min(y1, y2), Math.abs(x2-x1), Math.abs(y2-y1));
}
//當選取模式為文字
else if(btncontent.equals("文字")){
//獲取畫筆大小
g.setStroke(new BasicStroke(15));
Font font = new Font(mode, Font.BOLD, Integer.parseInt(size)); //獲得文字內容,文字大小,文字樣式
g.setFont(font); //在畫筆中置文字樣式和大小
g.drawString(content, x1, y1); //寫上文字內容
g3.setStroke(new BasicStroke(15));
g3.setFont(font);//放入文字樣式和大小
g3.drawString(content, x1, y1);
}
//當畫筆模式為弧線時
else if(btncontent.equals("弧線")){
g.setStroke(new BasicStroke(graphsize));//獲取畫筆大小
//弧線函數
g.drawArc(x1, y1, 100, 60, 0, 180);
g3.setStroke(new BasicStroke(graphsize));
g3.drawArc(x1, y1, 100, 60, 0, 180);
}
//九宮格遞歸,調用九宮格函數
else if(btncontent.equals("九宮格遞歸")) {
//九宮格遞歸實現
dg(0,50,600,600);
}
System.out.println("釋放");
}
@Override
//鼠標進入方法
public void mouseEntered(MouseEvent e) {
System.out.println("進入");
}
@Override
//鼠標離開界面方法
public void mouseExited(MouseEvent e) {
System.out.println("離開");
}
@Override
public void mouseMoved(MouseEvent e) {
}
//重寫鼠標移動函數
@Override
public void mouseDragged(MouseEvent e) {
g.setColor(graphcolor); //獲取畫筆顏色
g3.setColor(graphcolor);
// TODO Auto-generated method stub
x2=e.getX();
y2 =e.getY();
//當為畫筆時
if(btncontent.equals("畫筆")){
g.setStroke(new BasicStroke(graphsize)); //獲取當前畫筆大小
//畫筆實現
g.setRenderingHint(RenderingHints.KEY_ANTIALIASING, RenderingHints.VALUE_ANTIALIAS_ON);
g.drawLine(x1, y1, x2, y2);
g3.setStroke(new BasicStroke(graphsize));
g3.setRenderingHint(RenderingHints.KEY_ANTIALIASING, RenderingHints.VALUE_ANTIALIAS_ON);
g3.drawLine(x1, y1, x2, y2);
x1 = x2;
y1 = y2;
}
//橡皮擦
if(btncontent.equals("橡皮")){
//將畫筆顏色置為背景顏色
g.setColor(background);
g3.setColor(background);
g.setStroke(new BasicStroke(30)); //將橡皮擦的大小置大小為30
g.setRenderingHint(RenderingHints.KEY_ANTIALIASING, RenderingHints.VALUE_ANTIALIAS_ON);
g.drawLine(x1, y1, x2, y2);
g3.setStroke(new BasicStroke(30));
g3.setRenderingHint(RenderingHints.KEY_ANTIALIASING, RenderingHints.VALUE_ANTIALIAS_ON);
g3.drawLine(x1, y1, x2, y2);
x1 = x2;
y1 = y2;
//使用過后,將畫筆顏色重新置為原來顏色
g.setColor(graphcolor);
g3.setColor(graphcolor);
}
//噴槍函數
else if(btncontent.equals("噴槍")){
g.setStroke(new BasicStroke(graphsize)); //不用加粗,獲取畫筆大小
g.setRenderingHint(RenderingHints.KEY_ANTIALIASING, RenderingHints.VALUE_ANTIALIAS_ON);
g3.setStroke(new BasicStroke(graphsize)); //不用加粗
g3.setRenderingHint(RenderingHints.KEY_ANTIALIASING, RenderingHints.VALUE_ANTIALIAS_ON);
//噴槍實現函數
for(int k=0;k<20;k++){
Random i=new Random();
int a=i.nextInt(10);
int b=i.nextInt(20);
g.drawLine(x2+a, y2+b, x2+a, y2+b);
g3.drawLine(x2+a, y2+b, x2+a, y2+b);
}
}
}
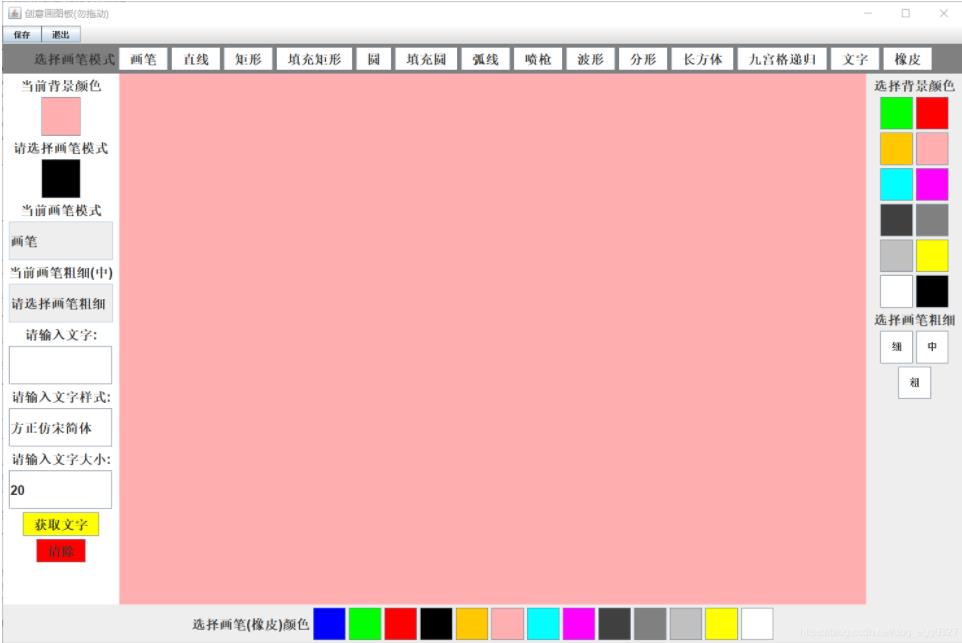
}畫板演示:

保存圖片:

以上就是“Java如何實現簡單小畫板”這篇文章的所有內容,感謝各位的閱讀!相信大家閱讀完這篇文章都有很大的收獲,小編每天都會為大家更新不同的知識,如果還想學習更多的知識,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。